Vue.js實現拖放效果的實例
編輯:關於JavaScript
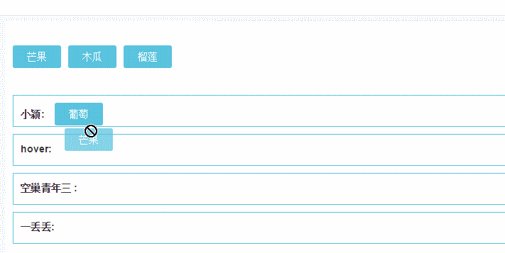
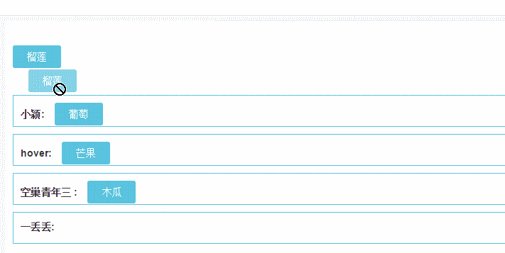
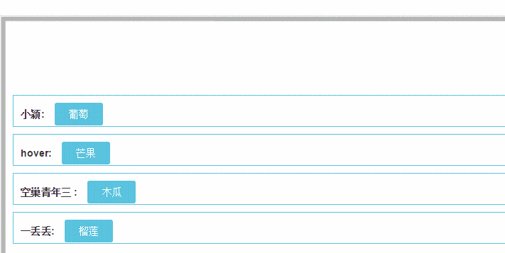
頁面效果如下所示:

代碼請看這裡,當當當當:
html:
<template>
<div class='drag-content'>
<div class='project-content'>
<div class='select-item' draggable='true' @dragstart='drag($event)' v-for='pjdt in projectdatas'>{{pjdt.name}}</div>
</div>
<div class='people-content'>
<div class='drag-div' v-for='(ppindex,ppdt) in peopledata' @drop='drop($event)' @dragover='allowDrop($event)'>
<div class='select-project-item'>
<label class='drag-people-label'>{{ppdt.name}}:</label>
</div>
</div>
</div>
</div>
</template>
<div class='select-item' draggable='true' @dragstart='drag($event)' v-for='pjdt in projectdatas'>{{pjdt.name}}</div>
在這行代碼中小穎在綁定dragstart事件時,drag($event)寫法和js寫法不一樣,如果你在vue中綁定事件時要傳 'event',你不能像js那種格式去寫 ,比如:@dragstart='drag(event)' 這個寫的話你在drag方法中獲取到的event是 undefined,因為它把 @dragstart='drag(event)' 中的event當成了一個變量,而該變量並沒有在data中定義所以就是 undefined.早上小穎就碰到過此坑.所以切記格式是介個醬紫的: @dragstart='drag($event)'
js代碼:
<script>
let dom = null
export default {
components: {
},
ready: function() {
},
methods: {
drag:function(event){
dom = event.currentTarget
},
drop:function(event){
event.preventDefault();
event.target.appendChild(dom);
},
allowDrop:function(event){
event.preventDefault();
},
},
data() {
return {
projectdatas:[{
id:1,
name:'葡萄',
},{
id:2,
name:'芒果',
},{
id:3,
name:'木瓜',
},{
id:4,
name:'榴蓮',
}],
peopledata:[{
id:1,
name:'小穎',
},{
id:2,
name:'hover',
},{
id:3,
name:'空巢青年三 ',
},{
id:3,
name:'一丟丟',
}]
}
}
}
</script>
以上所述是小編給大家介紹的Vue.js實現拖放效果的實例,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦