Bootstrap-Table是一個Boostrap的表格插件,能夠將JSON數據直接顯示在表格中。當然,這需要配置一些參數並進行初始化表格才行。其官方網站地址為:http://bootstrap-table.wenzhixin.net.cn/。裡面可以下載使用所需的JS和CSS文件,以及參考文檔和例子。
Bootstrap-Table顯示數據到表格的方式有兩種,一種是客戶端(client)模式,一種是服務器(server)模式。
所謂客戶端模式,指的是在服務器中把要顯示到表格的數據一次性加載出來,然後轉換成JSON格式傳到要顯示的界面中,在JavaWeb中可以保存在request中,然後轉發到指定界面,在界面初始化的時候使用EL表達式獲取,然後調用相關初始化的函數,將JSON字符串傳進去即可顯示。客戶端模式較為簡單,它是把數據一次性加載出來放到界面上,然後根據你設置的每頁記錄數,自動生成分頁。當點擊第二頁時,會自動加載出數據,不會再向服務器發送請求。同時用戶可以使用其自帶的搜索功能,可以實現全數據搜索。對於數據量較少的時候,可以使用這個方法。但是對於數據量大的系統,使用該方法會造成加載出一些很久之前的,用戶不在關注的數據,使得加載速度變慢,增加了服務器的負擔,浪費了資源。這時應該采用服務器模式。
所謂服務器模式,指的是根據設定的每頁記錄數和當前要顯示的頁碼,發送數據到服務器進行查詢,然後再顯示到表格中。該方法可以根據用戶的需要動態的加載數據,節省了服務器的資源,但是不能使用其自帶的全數據搜索功能。因為你加載的數據只是一頁的數據,所以全數據搜索的范圍也只在一頁之中。
客戶端模式較為簡單,讀者可根據官方文檔和例子自行實踐。這裡主要介紹服務器模式,並可以實現帶參數的查詢。
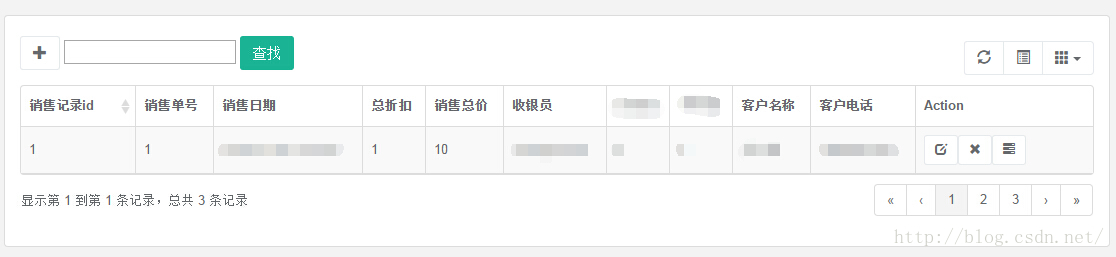
系統界面如下圖:

上圖中是使用Bootstrap-Table實現的一個界面,並帶有一個輸入框和查詢按鈕。在輸入框中輸入單號,點擊查詢可以到後台進行查詢,再把查詢結果的數據顯示到表格中。由於數據庫中數據較少,為了看到效果,所以每頁設置顯示一條數據。
以下是前端界面代碼:
首先引入相應的JS和CSS文件。定義一個表格標簽,配置相關的boostrap-table屬性,在此省略了列的代碼。
<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="css/bootstrap-table.min.css" rel="stylesheet" type="text/css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/plugins/bootstrap-table.min.js"></script>
<script src="js/plugins/bootstrap-table-zh-CN.js"></script>
<table class="table table-hover" id="cusTable"
data-pagination="true"
data-show-refresh="true"
data-show-toggle="true"
data-showColumns="true">
<thead>
<tr>
<th data-field="sellRecordId" data-sortable="true">
銷售記錄id
</th>
<th data-field="srNumber" >
銷售單號
</th>
<!-- 在此省略表格列的代碼,代碼和上面差不多 -->
<th class="col-xs-2" data-field="action" data-formatter="actionFormatter" data-events="actionEvents">Action</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
以下是JavaScript代碼:定義了一個函數initTable()用於初始化表格。第7行method指定了請求的提交方式,我嘗試了設置為post提交,結果發現後端取不到查詢參數,不知道為什麼,所以使用get提交。第8行url設置你要提交請求的地址,這裡在JSP中使用了C標簽。第17行指定了服務端模式加載數據。第20行指定了查詢參數的類型,可以設置為undefined或limit,不同的設置可以在queryParams的函數中獲取不同的參數。第23-25行分別獲取了頁碼、每頁記錄數、查詢條件,作為查詢的參數返回。這裡只有一個條件,如果要多條件查詢的話,只需獲得多個條件即可。第40行在ready中調用函數獲取後端數據顯示在表格中。第43行為查詢按鈕綁定了一個單擊事件,當輸入單號並點擊查詢時執行。由於查詢是在第一次加載表格之後才有的動作,所以在第4行中要先調用bootstrap-table提供的函數銷毀表格,不然點擊查詢時無法到後台加載數據。
<script type="text/javascript">
function initTable() {
//先銷毀表格
$('#cusTable').bootstrapTable('destroy');
//初始化表格,動態從服務器加載數據
$("#cusTable").bootstrapTable({
method: "get", //使用get請求到服務器獲取數據
url: "<c:url value='/SellServlet?act=ajaxGetSellRecord'/>", //獲取數據的Servlet地址
striped: true, //表格顯示條紋
pagination: true, //啟動分頁
pageSize: 1, //每頁顯示的記錄數
pageNumber:1, //當前第幾頁
pageList: [5, 10, 15, 20, 25], //記錄數可選列表
search: false, //是否啟用查詢
showColumns: true, //顯示下拉框勾選要顯示的列
showRefresh: true, //顯示刷新按鈕
sidePagination: "server", //表示服務端請求
//設置為undefined可以獲取pageNumber,pageSize,searchText,sortName,sortOrder
//設置為limit可以獲取limit, offset, search, sort, order
queryParamsType : "undefined",
queryParams: function queryParams(params) { //設置查詢參數
var param = {
pageNumber: params.pageNumber,
pageSize: params.pageSize,
orderNum : $("#orderNum").val()
};
return param;
},
onLoadSuccess: function(){ //加載成功時執行
layer.msg("加載成功");
},
onLoadError: function(){ //加載失敗時執行
layer.msg("加載數據失敗", {time : 1500, icon : 2});
}
});
}
$(document).ready(function () {
//調用函數,初始化表格
initTable();
//當點擊查詢按鈕的時候執行
$("#search").bind("click", initTable);
});
</script>
後端servlet代碼:
在servlet中獲取act參數後,調用如下代碼。然後調用service業務邏輯進行查找,service中進行判斷,是否orderNum為空字符串,如果為空則不帶orderNum參數查詢,如果不會空則要帶orderNum條件查詢。service中調用dao,dao中的函數也要根據orderNum參數是否為空而生成不同的SQL語句和查詢參數。第23行將查詢的記錄轉成json字符串,第25行得到滿足條件的總的記錄數。注意第28行設置了返回前端的json,這裡需要返回兩個參數,一個是total,表示總記錄數,一個是rows,表示表格數據。
/**
* 根據頁碼和每頁記錄數,以及查詢條件動態加載銷售記錄
* @param request
* @param response
* @throws IOException
* @author lzx
*/
private void ajaxGetSellRecord(HttpServletRequest request,
HttpServletResponse response) throws IOException {
response.setCharacterEncoding("utf-8");
PrintWriter pw = response.getWriter();
//得到客戶端傳遞的頁碼和每頁記錄數,並轉換成int類型
int pageSize = Integer.parseInt(request.getParameter("pageSize"));
int pageNumber = Integer.parseInt(request.getParameter("pageNumber"));
String orderNum = request.getParameter("orderNum");
//分頁查找商品銷售記錄,需判斷是否有帶查詢條件
List<SimsSellRecord> sellRecordList = null;
sellRecordList = sellRecordService.querySellRecordByPage(pageNumber, pageSize, orderNum);
//將商品銷售記錄轉換成json字符串
String sellRecordJson = sellRecordService.getSellRecordJson(sellRecordList);
//得到總記錄數
int total = sellRecordService.countSellRecord(orderNum);
//需要返回的數據有總記錄數和行數據
String json = "{\"total\":" + total + ",\"rows\":" + sellRecordJson + "}";
pw.print(json);
}
以上所述是小編給大家介紹的 Bootstrap Table從服務器加載數據進行顯示的實現方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!