DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> 關於JavaScript >> bootstrap datepicker 與bootstrapValidator同時使用時選擇日期後無法正常觸發校驗的解決思路
bootstrap datepicker 與bootstrapValidator同時使用時選擇日期後無法正常觸發校驗的解決思路
編輯:關於JavaScript
一、前言
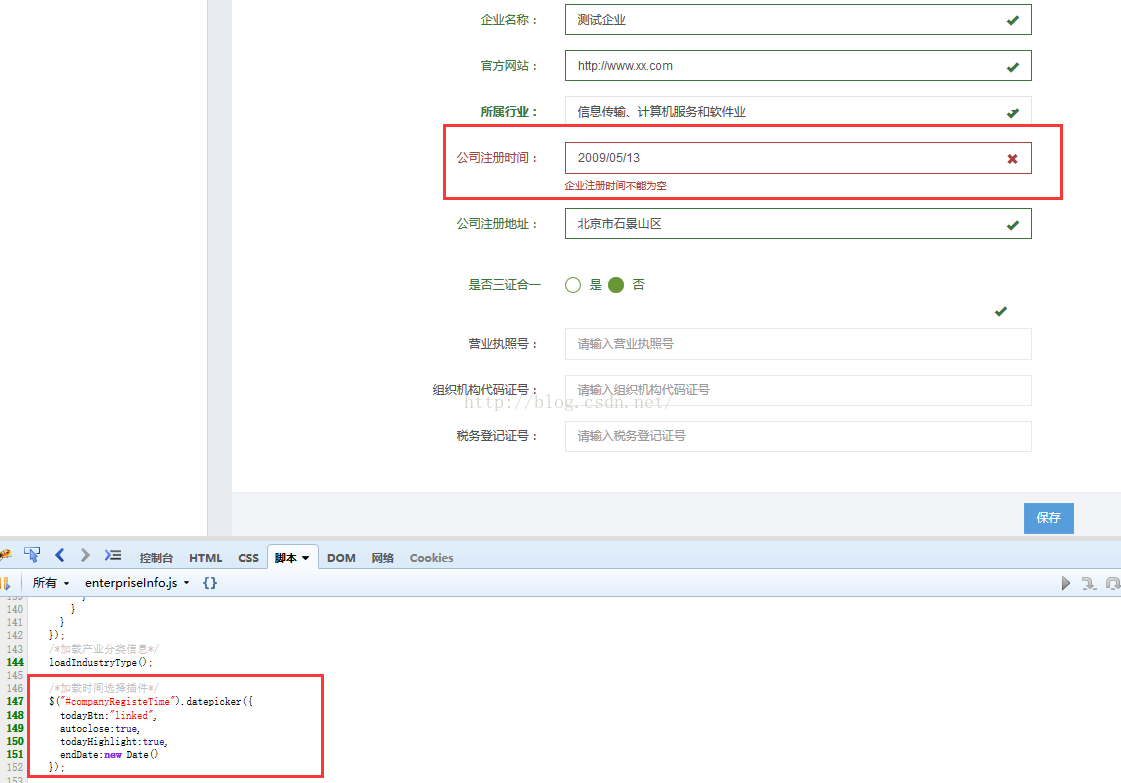
使用bootstrap-datepicker和bootstrapValidator也有一段時間了,在工作中發現兩者同時使用時會出現的一種問題,當選擇完日期後,並不會正確校驗該字段。為了更加直觀的展現問題,上圖一張。

可以看出,當選擇完日期後,校驗結果並沒有達到預期,是因為bootstrapValidator插件默認情況下,不會重復校驗一個已經標記為驗證通過或驗證不通過的字段。so ,當開始觸發校驗後,沒有通過校驗,當正確選擇日期後,並不會刷新校驗結果,就會導致數據無法正常提交,當手動把日期改變後,會發現校驗被正確觸發了。現在就說解決方法。
二、問題解決
根據應用場景分析,當日期選擇插件關閉時,期望能夠觸發校驗。所以使用bootstrap-datepicker的hide方法。當日期選擇框關閉時,執行刷新校驗。先貼代碼再解釋:
/* 加載時間選擇插件 */
$("#companyRegisteTime").datepicker({
todayBtn : "linked",
autoclose : true,
todayHighlight : true,
endDate : new Date()
}).on('hide',function(e) {
$('#enterpriseInfoForm').data('bootstrapValidator')
.updateStatus('companyRegisteTime', 'NOT_VALIDATED',null)
.validateField('companyRegisteTime');
});
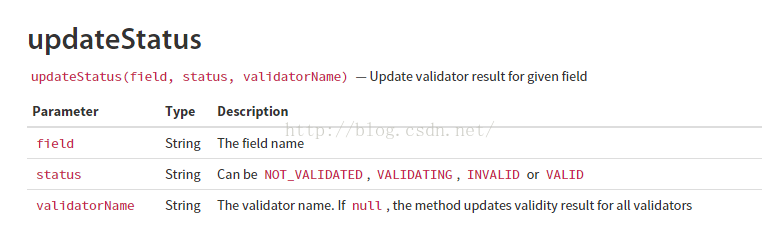
updateStatus方法的作用是更新給定字段的校驗狀態,官方介紹如下:

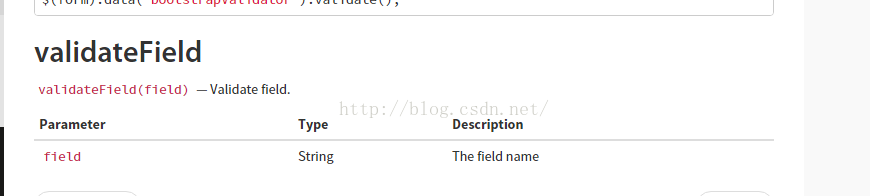
validateField方法的作用是觸發給定字段的校驗

boostrapValidator官方文檔地址:http://bv.doc.javake.cn/api/
bootstrap-datepicker文檔地址:http://bootstrap-datepicker.readthedocs.io/en/latest/
三、完整示例
1、JSP中
<form method="post" action="${ctx }/corp/enterpriseInfo/saveCorpInfo.htm" enctype="multipart/form-data" id="enterpriseInfoForm" name="enterpriseInfoForm">
<div class="col-md-5 col-md-offset-1 mar-top">
<div class="form-horizontal">
<div class="form-group">
<label class="col-md-3 control-label">公司注冊時間:</label>
<div class="col-md-9">
<input type="text" class="form-control" id="companyRegisteTime" name="companyRegisteTime" value="${corpInfo.companyRegisteTime }">
</div>
</div>
</div>
</div>
</form>
2、js中初始化
<span style="font-size:18px;">$('#enterpriseInfoForm').bootstrapValidator({
message : '該值無效',
feedbackIcons : faIcon,
excluded : ':disabled',
fields : {
companyRegisteTime : {
message : '企業注冊時間無效',
validators : {
notEmpty : {
message : '企業注冊時間不能為空'
},
date : {
format : 'YYYY/MM/DD',
message : '日期格式不正確'
}
}
}
}
});</span>
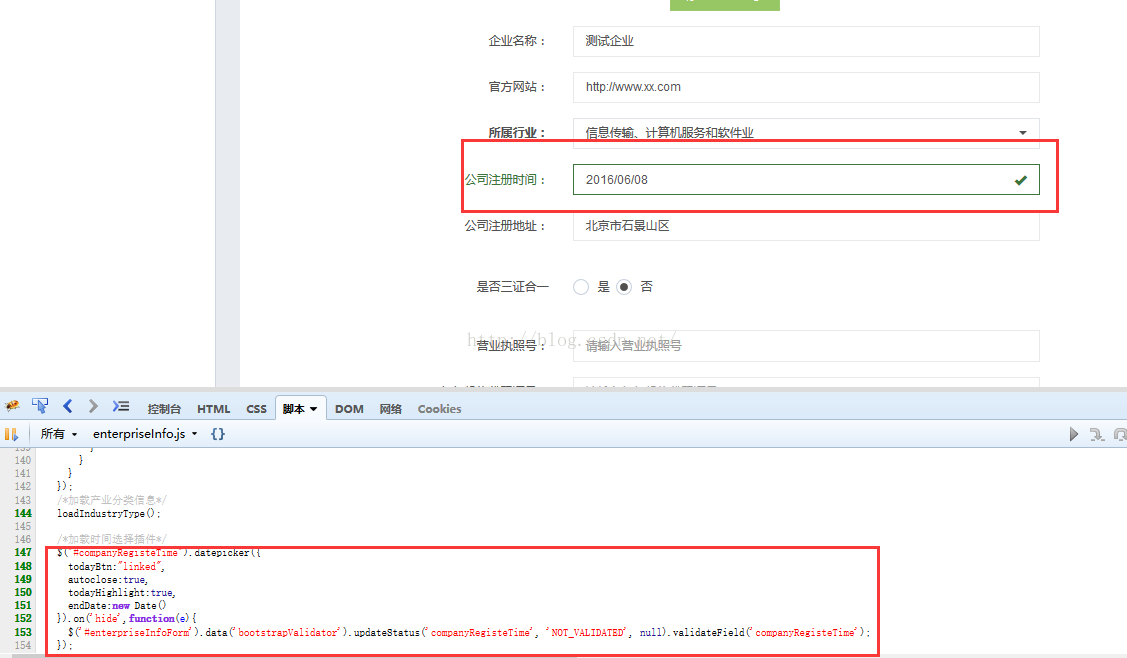
效果展示

以上所述是小編給大家介紹的bootstrap datepicker 與bootstrapValidator同時使用時選擇日期後無法正常觸發校驗的解決思路,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦