使用bootstrapValidator插件進行動態添加表單元素並校驗
編輯:關於JavaScript
一、前言
實際工作中,要實現表單元素的動態增加,並使用bootstrapValidator插件對動態添加的表單元素進行前台校驗。在以前的工作中也使用過bootstrapValidator對表單元素進行校驗,但涉及到的表單元素都是固定的,所以在頁面載入時,對表單元素進行初始化就可以實現。雖然思路很明確,但由於對bootstrapValidator的用法不熟悉,在這個問題上還是浪費了很多時間,現在就把解決方法和功能效果圖貼出來,希望對大家有所幫助。
思路:動態添加表單元素,並調用bootstrapValidator的方法為表單添加校驗規則,調用addField()方法實現功能
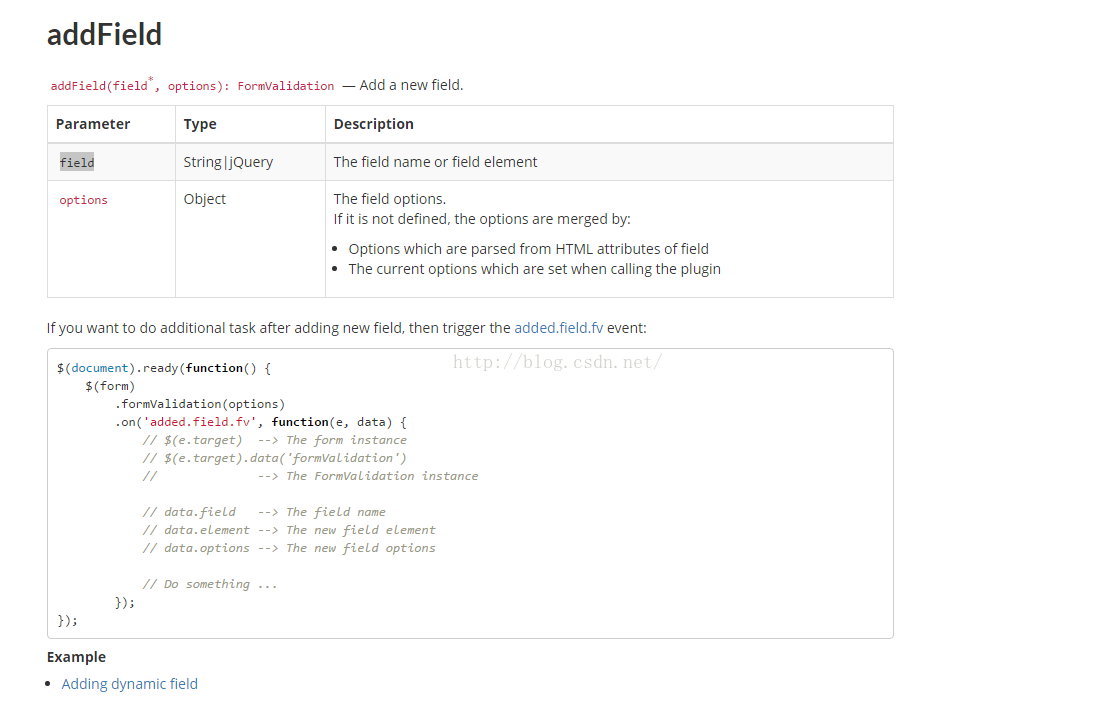
在網上找了好久才找到相關方法 ,可以去看下:http://formvalidation.io/api/#add-field,這裡直接給出相關內容的截圖,說實話我是沒看太明白。。。後來又浪費好多時間去試驗怎麼使用。

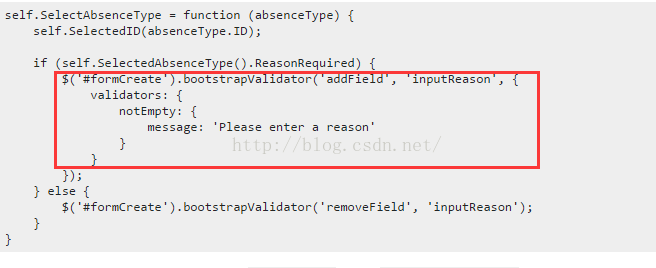
在絕望之際偶然看到有這種用法,就試驗了下,果然成功了

二、功能圖
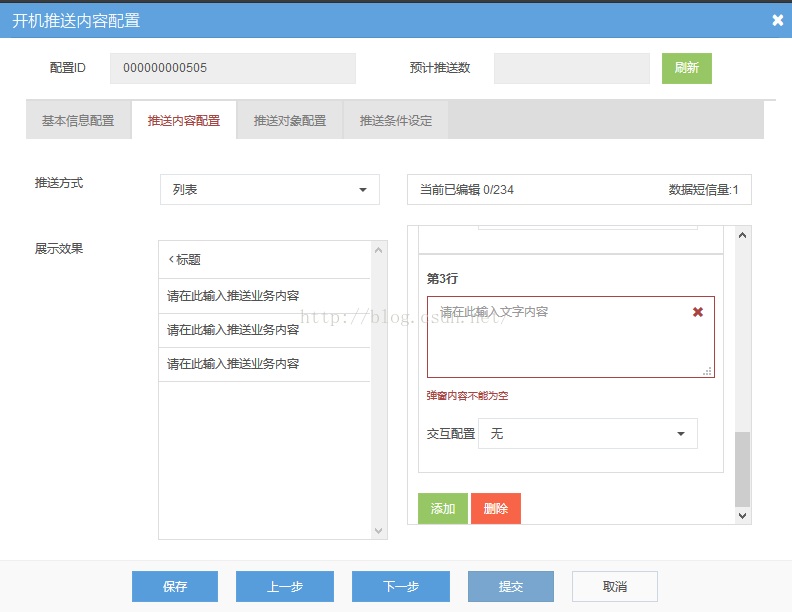
此圖是頁面初始化時的效果,表單元素是固定的,並且校驗也是加在ready方法中的,稍後貼代碼

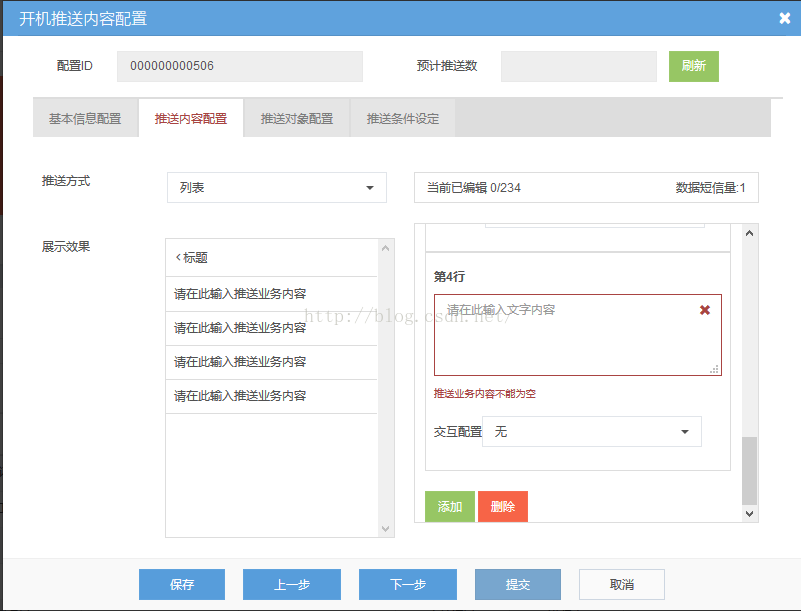
下圖是點擊添加按鈕,動態添加表單元素,並對元素添加校驗規則的效果

三、代碼
點擊添加按鈕時,實現添加元素,並對元素進行校驗
// 列表-新增按鈕
$("#menuAdd").click(function(){
var n=$(".cy-list-content").length+1;
var oDiv=$('<div></div>');
oDiv.addClass("cy-list-content");
oDiv.html('<h5>第' + n + '行</h5>'
+'<div class="form-group">'
+ '<textarea id="pushMenu['+(n-1)+'].text" class="form-control cy-text" rows="3" placeholder="請在此輸入文字內容" name="pushMenu['+(n-1)+'].text"></textarea>'
+'</div>'
+ '<span class="cy-inter-config">交互配置</span>'
+ '<select class="cy-config-select selectpicker" name="pushMenu['+(n-1)+'].menuType">'
+ '<option value="00" >無</option><option value="01">默認反饋操作</option><option value="02">應用下載配置</option><option value="02a">網址訪問配置</option><option value="03">短信訂購配置</option>'
+ '</select>'
+ '<div class="cy-select-message">'
+ '<h5>業務中心號碼</h5><div class="form-group"><input type="text" class="form-control" id="windowSmsNum" name="pushMenu['+(n-1)+'].smsNum" /></div>'
+ '<h5>反饋內容編碼</h5><div class="form-group"><input type="text" class="form-control" id="windowSmsOrder" name="pushMenu['+(n-1)+'].smsOrder" /></div>'
+ '</div>'
+ '<div class="cy-select-url">'
+ '<h5>URL地址</h5><div class="form-group"><input type="text" class="form-control" id="windowUrlPath" name="pushMenu['+(n-1)+'].url" /></div>'
+ '</div>'
+ '<div class="cy-second-confirm">'
+ '<label class="form-checkbox form-normal form-primary"><input type="checkbox" class="cy-second-con" id="windowConfirm" name="pushMenu['+(n-1)+'].needConfirm"></label>'
+ '<span class="cy-choose">已選</span>二次確認'
+ '</div>');
oDiv.insertBefore($(".cy-btns"));
$('.cy-config-select').selectpicker();
var cDiv = $('<div></div>');
cDiv.addClass("cy-content");
cDiv.html("請在此輸入推送業務內容");
cDiv.css("borderbottom", "1px solid #000");
$(".cy-list").append(cDiv);
/*新增列表後,新增元素加入到Validator中*/
$('#contentInfoForm').bootstrapValidator('addField', 'pushMenu['+(n-1)+'].text', {
validators: {
notEmpty: {
message: '推送業務內容不能為空'
}
}
});
$("#contentInfoForm").data('bootstrapValidator').addField('pushMenu['+(n-1)+'].smsNum',{
validators: {
notEmpty: {
message: '業務中心號碼不能為空'
}
}
});
$("#contentInfoForm").data('bootstrapValidator').addField('pushMenu['+(n-1)+'].smsOrder',{
validators: {
notEmpty: {
message: '反饋內容編碼不能為空'
}
}
});
$("#contentInfoForm").data('bootstrapValidator').addField('pushMenu['+(n-1)+'].url',{
validators: {
notEmpty: {
message: 'URL地址不能為空'
}
}
});
});
初始化bootstrapValidator,可以看到在這並沒有對第4行進行初始化
/*推送內容校驗*/
$("#contentInfoForm").bootstrapValidator({
message : '該值無效',
feedbackIcons : faIcon,
//excluded : ':disabled',
fields : {
'pushMenu[0].text' : {
message : '彈窗內容無效',
validators : {
notEmpty : {
message : '彈窗內容不能為空'
}
}
},
'pushMenu[0].url' : {
message : 'URL無效',
validators : {
notEmpty : {
message : 'URL不能為空'
}
}
},
'pushMenu[0].smsNum' : {
message : '業務中心號碼無效',
validators : {
notEmpty : {
message : '業務中心號碼不能為空'
}
}
},
'pushMenu[0].smsOrder' : {
message : '反饋內容編碼無效',
validators : {
notEmpty : {
message : '反饋內容編碼不能為空'
}
}
},
'alphaID' : {
message : '列表標題無效',
validators : {
notEmpty : {
message : '列表標題不能為空'
}
}
},
'pushMenu[1].text' : {
message : '彈窗內容無效',
validators : {
notEmpty : {
message : '彈窗內容不能為空'
}
}
},
'pushMenu[1].url' : {
message : 'URL無效',
validators : {
notEmpty : {
message : 'URL不能為空'
}
}
},
'pushMenu[1].smsNum' : {
message : '業務中心號碼無效',
validators : {
notEmpty : {
message : '業務中心號碼不能為空'
}
}
},
'pushMenu[1].smsOrder' : {
message : '反饋內容編碼無效',
validators : {
notEmpty : {
message : '反饋內容編碼不能為空'
}
}
},
'pushMenu[2].text' : {
message : '彈窗內容無效',
validators : {
notEmpty : {
message : '彈窗內容不能為空'
}
}
},
'pushMenu[2].url' : {
message : 'URL無效',
validators : {
notEmpty : {
message : 'URL不能為空'
}
}
},
'pushMenu[2].smsNum' : {
message : '業務中心號碼無效',
validators : {
notEmpty : {
message : '業務中心號碼不能為空'
}
}
},
'pushMenu[2].smsOrder' : {
message : '反饋內容編碼無效',
validators : {
notEmpty : {
message : '反饋內容編碼不能為空'
}
}
},
'pushMenu[3].text' : {
message : '彈窗內容無效',
validators : {
notEmpty : {
message : '彈窗內容不能為空'
}
}
}
}
});
四、總結
addField(field,options)
addField方法的參數
field就是要動態添加校驗規則表單元素的name,即例子中的 pushMenu['+(n-1)+'].text
options實際就是校驗規則 即例子中的{
validators: {
notEmpty: {
message: '推送業務內容不能為空'
}
}
小編推薦
熱門推薦