js仿支付寶多方框輸入支付密碼效果
編輯:關於JavaScript
上次看到別人說寫一個類似支付寶支付密碼的輸入框效果,今天就想自己寫了試試看,大體功能是實現了。
已實現部分:
1. 焦點會隨著輸入數值往後推移
2. 如果輸入的非0-9,則會出現提示
3. 按Backspance回車可以對應格子焦點往前推移
4. 按回車或者點擊按鈕可以觸發按鈕點擊事件,獲得輸入值
未完善部分:
1. 在控制輸入類型的時候,只有0-9、非0-9以及回車、回刪幾個鍵盤事件的區分,不夠完善
2. 輸入框用的input標簽,password類型,會將輸入值變成圓點,但是圓點太小不夠美觀,不知道如何改變圓點大小,考慮是否要畫個圓點遮蓋
ps:代碼不夠精簡,很多感覺還可以改進精簡。
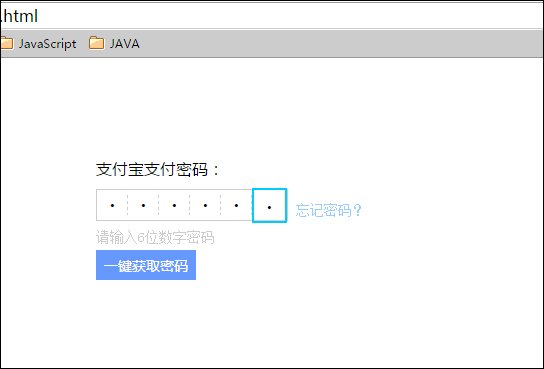
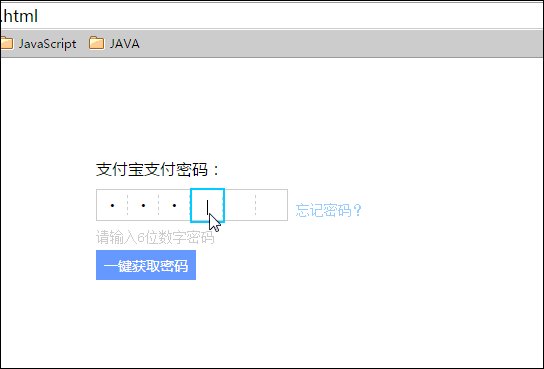
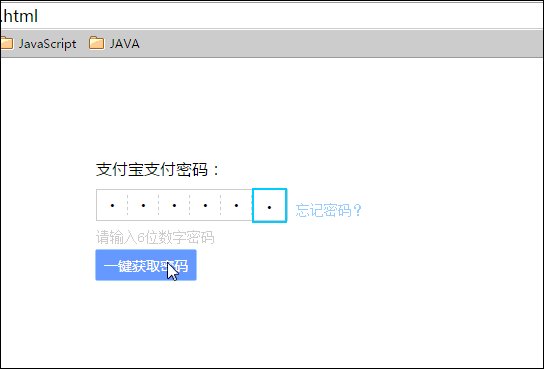
效果圖:

代碼段:
**index.html 主要代碼**
<div class="content"> <div class="title">支付寶支付密碼:</div> <div class="box"></div> <div class="forget">忘記密碼?</div> <div class="point">請輸入6位數字密碼</div> <button class="getPasswordBtn">一鍵獲取密碼</button> <div class="errorPoint">請輸入數字!</div> </div>
**reset.css代碼**
*{
padding: 0;
margin: 0;
}
.content{
width: 400px;
height: 50px;
margin: 0 auto;
margin-top: 100px;
}
.title{
font-family: '微軟雅黑';
font-size: 16px;
}
.box{
width: 190px;
height: 30px;
border:1px solid #ccc;
margin-top: 10px;
line-height: 30px;
}
.content .box,.forget{
display: inline-block;
}
.content .forget{
width: 100px;
color:lightskyblue;
vertical-align: super;
font-size: 14px;
}
.box input.paw{
width: 30px;
height: 20px;
line-height: 20px;
margin-left: -9px;
border:none;
border-right: 1px dashed #ccc;
text-align: center;
}
.box input.paw:nth-child(1){
margin-left: 0;
}
.content .box .pawDiv:nth-child(6) input.paw{
border: none;
}
.content .box input.paw:focus{outline:0;}
.content .box .pawDiv{
display: inline-block;
line-height: 30px;
width: 31px;
height: 31px;
margin-top: -2px;
float: left;
}
.point{
font-size: 14px;
color: #ccc;
margin: 5px 0;
}
.errorPoint{
color: red;
display: none;
}
.getPasswordBtn{
width: 100px;
height: 30px;
background-color: cornflowerblue;
font-size: 14px;
font-family: '微軟雅黑';
color: white;
border: none;
}
**main.js代碼**
/*動態生成*/
var box=document.getElementsByClassName("box")[0];
function createDIV(num){
for(var i=0;i<num;i++){
var pawDiv=document.createElement("div");
pawDiv.className="pawDiv";
box.appendChild(pawDiv);
var paw=document.createElement("input");
paw.type="password";
paw.className="paw";
paw.maxLength="1";
paw.readOnly="readonly";
pawDiv.appendChild(paw);
}
}
createDIV(6);
var pawDiv=document.getElementsByClassName("pawDiv");
var paw=document.getElementsByClassName("paw");
var pawDivCount=pawDiv.length;
/*設置第一個輸入框默認選中*/
pawDiv[0].setAttribute("style","border: 2px solid deepskyblue;");
paw[0].readOnly=false;
paw[0].focus();
var errorPoint=document.getElementsByClassName("errorPoint")[0];
/*綁定pawDiv點擊事件*/
function func(){
for(var i=0;i<pawDivCount;i++){
pawDiv[i].addEventListener("click",function(){
pawDivClick(this);
});
paw[i].onkeyup=function(event){
console.log(event.keyCode);
if(event.keyCode>=48&&event.keyCode<=57){
/*輸入0-9*/
changeDiv();
errorPoint.style.display="none";
}else if(event.keyCode=="8") {
/*退格回刪事件*/
firstDiv();
}else if(event.keyCode=="13"){
/*回車事件*/
getPassword();
}else{
/*輸入非0-9*/
errorPoint.style.display="block";
this.value="";
}
};
}
}
func();
/*定義pawDiv點擊事件*/
var pawDivClick=function(e){
for(var i=0;i<pawDivCount;i++){
pawDiv[i].setAttribute("style","border:none");
}
e.setAttribute("style","border: 2px solid deepskyblue;");
};
/*定義自動選中下一個輸入框事件*/
var changeDiv=function(){
for(var i=0;i<pawDivCount;i++){
if(paw[i].value.length=="1"){
/*處理當前輸入框*/
paw[i].blur();
/*處理上一個輸入框*/
paw[i+1].focus();
paw[i+1].readOnly=false;
pawDivClick(pawDiv[i+1]);
}
}
};
/*回刪時選中上一個輸入框事件*/
var firstDiv=function(){
for(var i=0;i<pawDivCount;i++){
console.log(i);
if(paw[i].value.length=="0"){
/*處理當前輸入框*/
console.log(i);
paw[i].blur();
/*處理上一個輸入框*/
paw[i-1].focus();
paw[i-1].readOnly=false;
paw[i-1].value="";
pawDivClick(pawDiv[i-1]);
break;
}
}
};
/*獲取輸入密碼*/
var getPassword=function(){
var n="";
for(var i=0;i<pawDivCount;i++){
n+=paw[i].value;
}
alert(n);
};
var getPasswordBtn=document.getElementsByClassName("getPasswordBtn")[0];
getPasswordBtn.addEventListener("click",getPassword);
/*鍵盤事件*/
document.onkeyup=function(event){
if(event.keyCode=="13") {
/*回車事件*/
getPassword();
}
};
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦