javascript的函數劫持是什麼?
函數劫持,顧名思義,即在一個函數運行之前把它劫持下來,添加我們想要的功能。當這個函數實際運行的時候,它已經不是原本的函數了,而是帶上了被我們添加上去的功能。這也是我們常見的鉤子函數的原理之一。
乍一看上去,這很像是函數的改寫。函數的改寫也可以理解為是函數劫持的一種,但是這種方式太惡心了。作為一個劫持者,在綁票獲得好處以後也應該遵守職業道德,把人原封不動地還回去,所以我們得在合適的地方把函數原本的功能給重新調用回來。
推而廣之,其實“劫持”這一概念我們經常會遇到,比方說某網站被運營商劫持了,在浏覽該網站的時候會彈出運營商的廣告。
舉例分析
現在我們來舉個簡單的例子,劫持一下alert()函數,為它增添一點小小的功能:
let warn = alert
window.alert = (t) => {
if (confirm('How are you?')) warn(t)
}
alert('Help me...!!!')
可以打開開發者工具嘗試一下這個例子,你會發現只有你在confirm裡面點擊了OK,才會彈出Help me...!!! 。
接下來我們把這部分的內容封裝一下,成為一個通用的函數:
const hijack = (obj, method, fun) => {
let orig = obj[method]
obj[method] = fun(orig)
}
首先我們定義了一個hijack函數,它會先把原函數給保存下來,然後執行自定義函數,而原函數將會在自定義函數內部進行調用。
然後我們來劫持confirm()函數:
hijack(window, 'confirm', (orig) => {
return (text) => {
alert('HELP ME PLZ!!!')
if (orig.call(this, text)) {
alert('YOU SEEMS FINE AND I AM LEAVING, GOOD BYE!')
} else {
alert('HOLD ON! I AM COMING!!')
}
}
})
這段函數的功能很簡單就不詳細說明了,直接調用confirm()你就知道了。
反劫持
新建一個頁面,打開你的開發者工具控制台,輸入alert,你會看到這樣的輸出:
function alert() { [native code] }
然後使用本文開頭的那段代碼,把alert()劫持一下,再重新在控制台輸入alert,你會看到這樣的輸出:
function (t) => {
if (confirm('How are you?')) warn(t)
}
通過上述的例子可以知道,要看一個函數是否被劫持了,只需要直接把它打印出來即可。針對系統原生的函數, [native code]即代表它是純淨無污染的。
函數劫持的作用
除了為函數增加功能以外,還能夠利用函數劫持去追蹤惡意用戶的信息。一般的XSS攻擊會先利用alert()等能夠輸出信息的方法進行測試,這時候我們可以先對原生alert()進行劫持,向其輸入追蹤信息的代碼,最後才把原函數釋放出去。當惡意用戶在測試alert()的時候就會立即被我們追蹤,而他本人卻無從察覺。
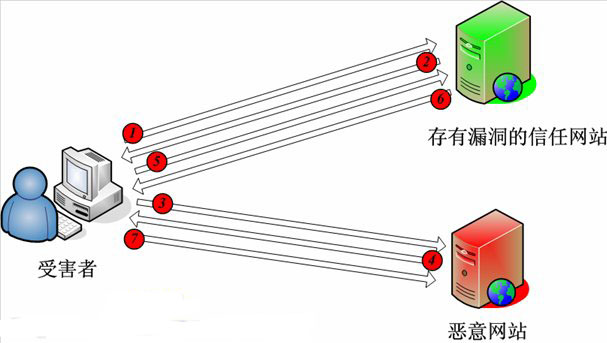
JavaScript劫持與JavaScript Hijacking黑客技術

注:圖中的序號表示的是JavaScript黑技術的實現順序
這裡面是通過在存在漏洞的信任網站下正常登入,然後切換到已經惡意網站(這個時候信任網站不能登出),這時在惡意網站會吧返回的JavaScript腳本和信任網站返回的cookie一起重新發送給信任網站,從而獲取信任網站的敏感信息
注意事項:
1、信任網站(步驟2)返回的內容必須是JSON數組,如果是JSON對象的話那麼會發生JavaScript錯誤,但是我們可以在返回的時候檢測返回的類型,如果是對象的話,那麼我們也是可以在對象的前後加上中括號
2、劫持與JavaScript Hijacking技術的關系是在步驟五上面體現的,在步驟五的實現上是一定要通過JavaScript劫持去重寫對象中的方法,從而記錄信任網站中敏感信息的功能,所以JavaScript Hijacking的實現與劫持密不可分
3、信任網站必須響應一個GET請求
總結
關於JS的函數劫持,也不是什麼新鮮的東西,只是在最近的工作中遇到了這個知識點感覺比較陌生,所以花了一些時間進行了研究,並把結果記錄下來。以上就是這篇文章的全部內容了,如果發現有什麼錯漏的地方歡迎指正!