廢話不多說,直接分析前端代碼。
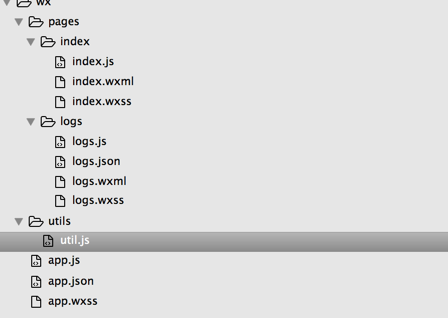
文件基本結構:

先看入口app.js,app(obj)注冊一個小程序。接受一個 object 參數,其指定小程序的生命周期函數等。其他文件可以通過全局方法getApp()獲取app實例,進而直接調用它的屬性或方法,例如(getApp().globalData)
//app.js
App({
onLaunch: function () {
//調用API從本地緩存中獲取數據
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//調用登錄接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})
我理解app.js為入口初始化文件,也是提供全局API拓展的地方。下邊分析下自帶的幾個方法和屬性
onLaunch鉤子函數會在小程序初始化完成後會自動執行一次,然後在小程序生命周期裡如果你不主動調用onLaunch,它就不會在執行。
var logs = wx.getStorageSync('logs') || []獲取本地緩存中的logs屬性,如果值為空,那麼設置logs=[] 與HTML5中的localStorage作用相似logs.unshift(Date.now()) 當前登錄時間添加到數組中wx.setStorageSync('logs', logs) 將數據存入本地緩存,因為wx為全局對象,所以可以在其他文件中直接調用wx.getStorageSync('logs')獲取本地緩存數據
getUserInfo函數,顧名思義就是獲取登錄用戶信息,相當於此函數提供了獲取用戶信息的接口,其他頁面不調用自然不會執行。其他頁面通過getApp().getUserInfo(function(userinfo){console.log(userinfo);})這種方式調用該方法,獲取用戶信息。
getUserInfo:function(cb){//參數為cb,類型為函數
var that = this
if(this.globalData.userInfo){//用戶信息不為空
typeof cb == "function" && cb(this.globalData.userInfo)//如果參數cb的類型為函數,那麼執行cb,獲取用戶信息;
}else{//如果用戶信息為空,也就是說第一次調用getUserInfo,會調用用戶登錄接口。
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
console.log(res)
that.globalData.userInfo = res.userInfo//把用戶信息賦給globalData,如果再次調用getUserInfo函數的時候,不需要調用登錄接口
typeof cb == "function" && cb(that.globalData.userInfo)//如果參數cb類型為函數,執行cb,獲取用戶信息
}
})
}
})
}
}
globalData對象用來存儲全局數據,在其他地方調用
然後簡要分析下app.json文件,該文件作用是對微信小程序進行全局配置,決定頁面文件的路徑、窗口表現、設置網絡超時時間、設置多 tab 等、
最重要的是pages屬性,必填,為數組,數組內的元素為字符串性文件路徑,指定小程序由哪些頁面組成,第一項必須是小程序初始頁面。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
然後來看下項目index和logs文件夾。微信小程序初始項目把每個頁面相關的js、wxss、wxml放在各自的文件,這樣看起來結構清晰明朗很多。
先來看index文件夾,即小程序初始頁面。index文件夾下為index.js、index.wxml、index.wxss三個小文件。小程序把js、css、html代碼分離開來,放在獨自的文件裡,各司其職。js和樣式表文件名必須與當前文件夾的wxml文件名保持一致,這樣才能保證js和樣式表的效果能夠在頁面中顯現出來。我很欣賞這樣的設計理念,整齊劃一,職責明確,減輕代碼設計復雜度。
index.wxml,這就是常見的模板文件,數據驅動,有過前端mvc、mvvm項目開發的對這個一定不會陌生,畢竟這是基於react開發的。
<!--index.wxml-->
<view class="container">//視圖容器
<view bindtap="bindViewTap" class="userinfo">//bindtap為容器綁定點擊觸摸事件,在觸摸離開時觸發bindViewTap事件處理函數,bindViewTap通過index.js page()設置添加
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>//大雙括號的變量來自於index.js的data對象解析成對應的值,而且是實時的
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
index.js,與reaact用法幾無二異,換湯不換藥。page()來注冊一個頁面。接受一個 OBJECT 參數,其指定頁面的初始數據、生命周期函數、事件處理函數等。
var app = getApp() // 獲取入口文件app的應用實例
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//自定義事件處理函數,點擊.userinfo的容易觸發此函數
bindViewTap: function() {
wx.navigateTo({//全局對象wx的跳轉頁面方法
url: '../logs/logs'
})
},
onLoad: function () {//發生頁面加載時,自動觸發該生命周期函數
console.log('onLoad')
var that = this
//調用應用實例的方法獲取全局數據
app.getUserInfo(function(userInfo){
//更新數據,頁面自動渲染
that.setData({
userInfo:userInfo
})
})
}
})
index.wxss文件只渲染當前所屬頁面,會覆蓋全局app.wxss同一樣式。
再分析下logs日志文件夾,logs文件夾下為logs.wxml、logs.js、logs.wxss、logs.json,同理保證同名,才能完成效果渲染。
logs.wxml文件
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">//block容器作用,無其他實際含義。wx:for作用:遍歷logs數組,遍歷多少次,block塊就會復制多少次,for-item等同於為<br>遍歷元素起一個變量名,方便引用。<br>
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>
logs.js 文件
//logs.js
var util = require('../../utils/util.js') //util.js相當於一個函數庫,我們可以在這個文件內自定義擴展和封裝一些常用的函數和方法
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {//通過wx.getStorageSync獲取本地緩存的logs日志數據
return util.formatTime(new Date(log))//日期格式化
})
})
}
})
logs.json文件
{
"navigationBarTitleText": "查看啟動日志" //當前頁面配置文件,設置window當前頁面頂部導航欄標題等相關內容
}
基本頁面結構和邏輯就這麼簡單,暴露給我們的沒有一點令人費解的東西。
小程序還提供了很多官方組件和API等待我們深挖,加油吧,少年!小程序官方文檔地址