基於chosen插件實現人員選擇樹搜索自動篩選功能
編輯:關於JavaScript
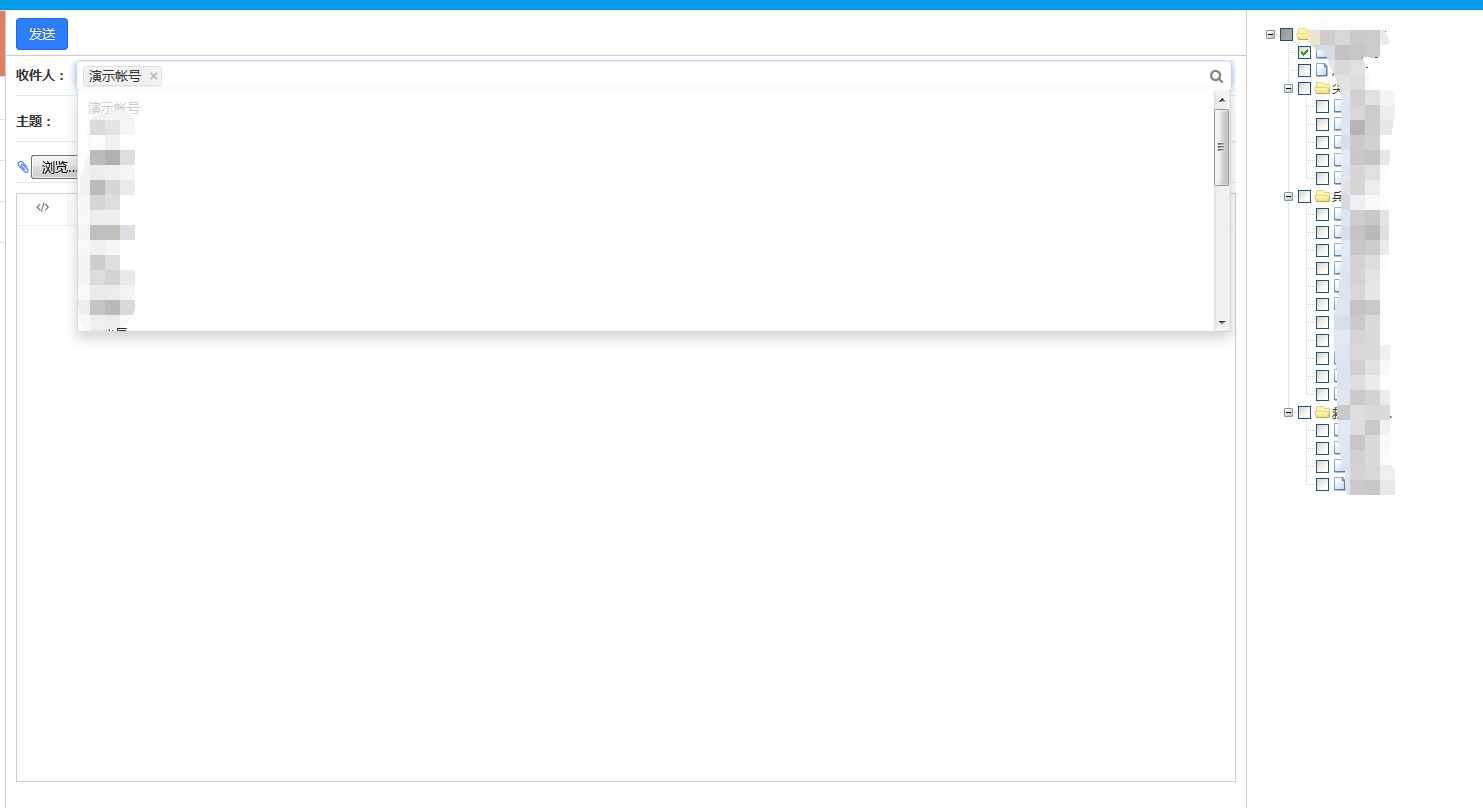
要實現的功能截圖:

要求:
1、點擊輸入框可以根據拼音自動篩選數據,並且標記已經選擇的數據,沒有結果的時候提示,相應的更新左邊樹狀態
2、勾選樹右側樹的復選框左側出現相應的內容
我用到的插件
vue+chosen+ztree
vue:組件化的MVVM庫
chosen:單選列表和多選列表增強
ztree:基於jquery的樹插件
分析
chosen插件已經可以實現1中的大部分效果,我們只需要預先獲取數據,實現左右兩側一 一對應,最後點擊發送獲取最終的數據集合ID
具體實現
chosen需要的html結構
//只需要提供包含數據的select標簽即可,該select默認隱藏,chosen依據該數據構建新的html結構
<select name="dept" style="width:150px;" id="dept" class="dept_select" multiple="multiple">
<option value="部門1">部門1</option>
<option value="部門2">部門2</option>
<option value="部門3">部門3</option>
</select>
//chosen初始化
$(function(){
$('.dept_select').chosen({
no_results_text:'沒有結果',
allow_single_deselect:true
});
});
這樣要求1中的大部分效果就實現了,因為我們的數據是從後台獲取的,因此我們需要從後台獲取select的option的值,這裡采用vue解析數據,相應的html結構和js為:
//基於vue解析的html結構
<select data-placeholder="選擇發件人" class="chosen-select form-control" tabindex="-1" multiple="multiple">
<template v-for='key in zmailTree'>
<option v-for='item in key.userList' value='{{item.id}}'>{{item.name}}</option>
</template>
</select>
//vue實例
var zmailForm=new Vue({
el:'#zmail-form',
ready:function(){
var that=this;
var getToken=$.cookie('dcValidate');
$.ajax({
type:'get',
async:false,
url:'後台數據接口地址',
dataType: "json",
success: function(msg){
that.$set('zmailTree', msg);
}
});
},
data:{
zmailTree:[]
}
});
//通過vue獲取後台數據,將json數據賦值給zmailTree這個數組,它是含有層級結構的,我們不需要輸出層級結構,只需要輸出裡面的人員就行了,但是實踐中發現一個人問題,數據解析了,鼠標點擊輸入框出現的下拉菜單中並沒有出現我們剛才解析出來的數據,我們需要VUE的這個方法Vue.nextTick,延遲回調chosen初始化代碼:
//延遲初始化chosen
Vue.nextTick(function () {
$('#zmail-select').chosen({
no_results_text: '沒有找到該結果',// 當檢索時沒有找到匹配項時顯示的提示文本
search_contains: true //從任意位置開始檢索
});
});
然後出現了下面的效果:

接下來我們要做的就是選擇人員右邊相應的人員選中,chosen提供了一個change方法,該方法當選擇的值發生改變時觸發,有這個方法我們就很容易根據select值的變化來觸發事件
$('select.chosen-select').on('change', function(){
// 用戶改變了選擇,快快處理
});
我們同樣要寫到Vue.nextTick中
//延遲初始化chosen
Vue.nextTick(function () {
$('#zmail-select').chosen({
no_results_text: '沒有找到該結果',// 當檢索時沒有找到匹配項時顯示的提示文本
search_contains: true //從任意位置開始檢索
});
$('#zmail-select').on('change', function(){
//用戶改變了值之後作如下處理
var treeObj = $.fn.zTree.getZTreeObj("zmail-tree");
treeObj.expandAll(true);//展開所有樹節點
treeObj.checkAllNodes(false);//清空所有樹節點
$("#zmail-select option:selected").each(function(i,obj){
var node = treeObj.getNodeByParam("id", obj.value, null);
treeObj.checkNode(node, true, true);
});
});
});
//輸入框的值只要發生了改變我們就獲取樹的目標id,展開所有子節點,並且清空樹的所有選中狀態,因為輸入框中的值不止一個因此我們要做一個循環,使用ztree的方法getNodeByParam(根據給定的參數查找節點)和checkNode(控制對應節點的選中或者非選中操作)
到這選取輸入框數值讓右側樹種對應的人員選中就實現了,下面來實現勾選右側樹中的人員來改變輸入框中的數據
//樹的html結構,不要忘記寫ztree這個class,否則不顯示數據
<ul class="ztree" id="zmail-tree">
</ul>
//樹初始化代碼js
//人員樹基本設置
var zmailTreeSet={
view:{
dblClickExpand:false
},
async:{
enable:true,
type:'get',
url:'服務器數據地址',
},
data:{
simpleData:{
enable:true,
idKey:'id',
pIdKey:'parentId'
},
key:{
children:'userList'
}
},
check:{
enable:true,
chkboxType:{'Y':'s','N':'s'}
},
callback:{
onCheck:zmailCheck
}
};
function zmailCheck(){
//這裡處理輸入框的數據
}
//初始化人員樹
$.fn.zTree.init($('#zmail-tree'),zmailTreeSet);
實現的思路:
(1)首先獲取點擊復選框的節點,
var zmaObj = $.fn.zTree.getZTreeObj(treeId);//getZTreeObj插件方法,獲取目標ID var zmaNodes = zmaObj.getCheckedNodes(true);//getCheckedNodes獲取選中的所有節點,此處為集合
(2)其次清空select中的選中狀態,將其恢復到初始狀態,
$("#zmail-select option").each(function(j,obj){
obj.selected='';
});
(3)根據勾選的節點數量循環使select中的相應option選中,此處判斷的關鍵是數據id
for(var i = 0;i < zmaNodes.length; i++){
if(typeof(zmaNodes[i].userList) == 'undefined'){//如果該節點的userList屬性為空說明不是父節點,存取它的值,如果不為空則跳過
//不寫判斷,直接使用勾選的樹的數據的ID來進行選擇,使其屬性select改為selected
$("#zmail-select option[value="+zmaNodes[i].id+"]")[0].selected='selected';
}
}
(4)更新select option列表
//循環外更新select列表
$("#zmail-select").trigger('chosen:updated');
以上所述是小編給大家介紹的基於chosen插件實現人員選擇樹搜索自動篩選功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
相關文章
- jquery操作復選框(checkbox)的12個小技巧總結
- JavaScript中removeChild 方法開發示例代碼
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- 基於JavaScript實現樹形下拉框
- 基於Ajax技術實現無刷新用戶登錄功能
- 基於Blod的ajax進度條下載實現示例代碼
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
小編推薦
熱門推薦