web 前端常用組件之Layer彈出層組件
編輯:關於JavaScript
經手幾個項目,還是感覺 Layer 用起來比較的輕松,你能想到的 Layer 都能幫你做到。
感謝 Layer 作者賢心,Layer 官網地址:http://layer.layui.com/
1. Layer 使用特點
Layer 具備全方位的解決方案,致力於服務各水平段的開發人員,讓頁面輕松地擁有豐富友好的操作體驗。
Layer 盡可能地在以更少的代碼展現更強健的功能,注重性能的提升、易用和實用性.。
Layer 兼容了包括IE6在內的所有主流浏覽器。 數量可觀的接口,可以自定義需要的風格,每一種彈層模式各具特色。
Layer 遵循LGPL協議,將永久性提供無償服務。
2. Web 項目引入 Layer
Layer 依賴 Jquery 強大的 DOM 操縱能力,所以引入 Layer 前記得引入 Jquery。
<script type="application/javascript" src="../smeui/plugins/jquery/jquery-3.1.0.min.js"></script> <script type="application/javascript" src="../smeui/plugins/layer-2.4/layer.js"></script>
Layer 效果展示
<div> <p>layer demo</p> <button id="msg">layer msg</button> <button id="content">layer content</button> <button id="iframe">layer iframe</button> <button id="loading">layer loading</button> <button id="tips">layer tips</button> </div>
a.Layer msg

//layer msg
$('#msg').on('click', function(){
layer.msg('Hello layer');
});
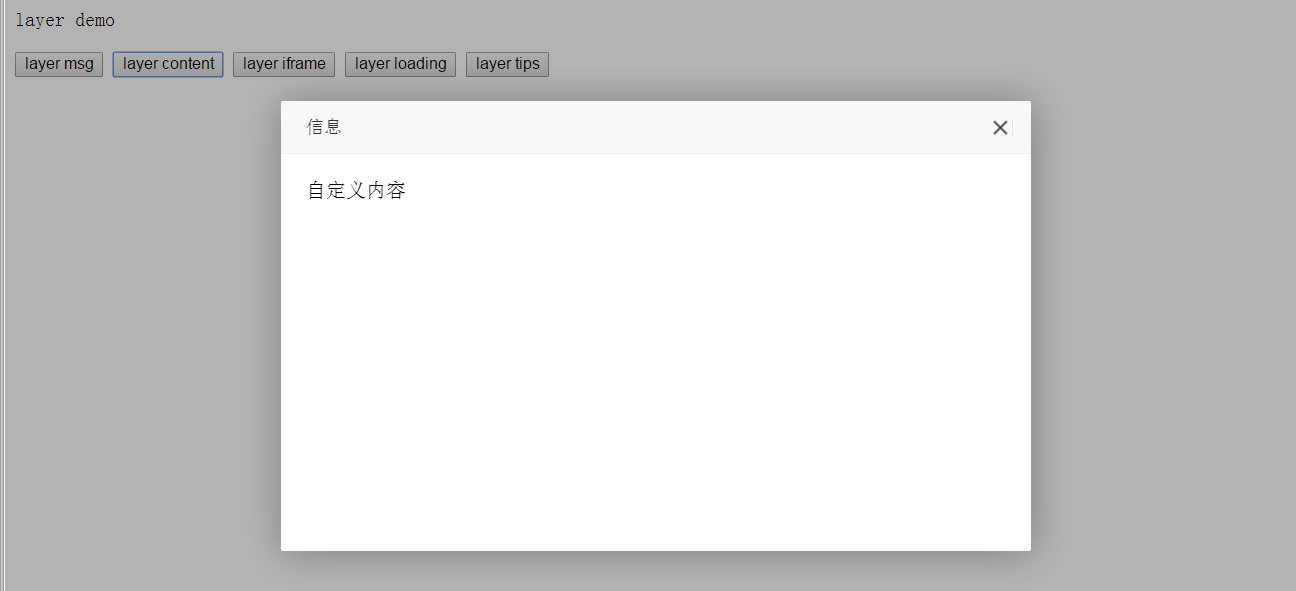
b.layer content

//layer content
$('#content').on('click', function(){
layer.open({
type: 1,
area: ['600px', '360px'],
shadeClose: true,
content: '\<\div style="padding:20px;">自定義內容\<\/div>'
});
});
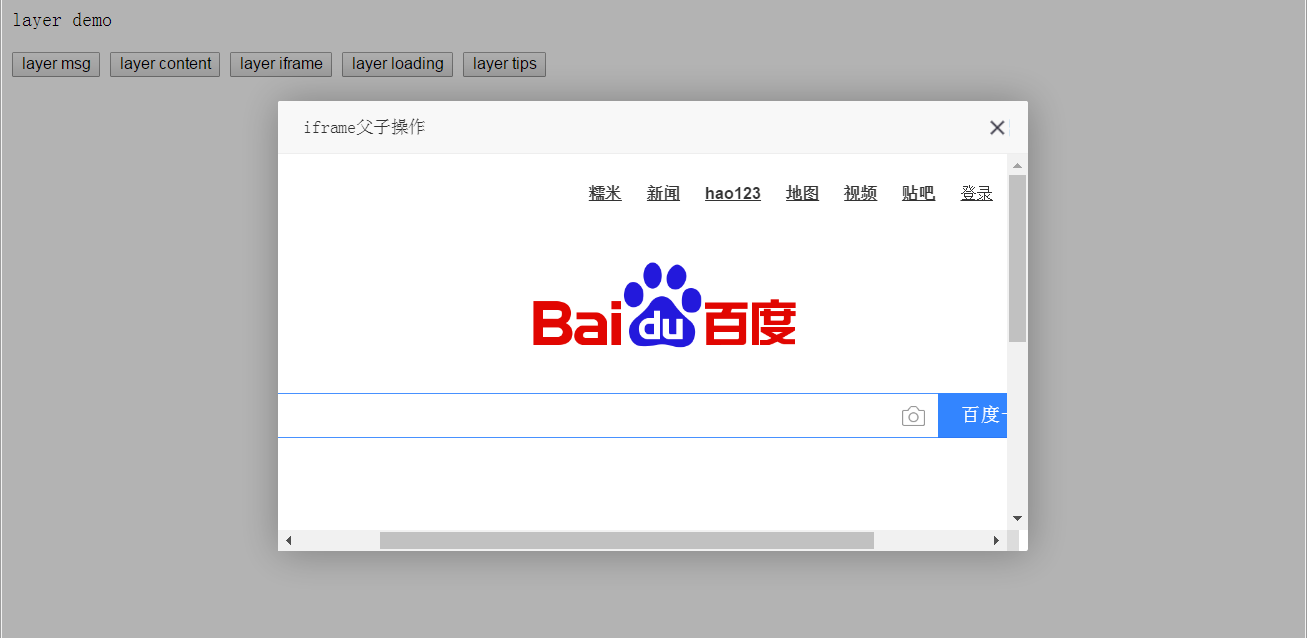
c.layer iframe

//layer iframe
$('#iframe').on('click', function(){
layer.open({
type: 2,
title: 'iframe父子操作',
maxmin: false,
shadeClose: true,
area : ['600px' , '360px'],
content: 'http://www.baidu.com'
});
});
d.layer loading

//layer lading
$('#loading').on('click', function(){
var ii = layer.load();
//此處用setTimeout演示ajax的回調
setTimeout(function(){
layer.close(ii);
}, 10000);
});
e.layer tips

//layer tips
$('#tips').on('click', function(){
layer.tips('Hello tips!', '#tips');
});
在 web 項目無論是基本的彈窗還是需要個性化定制的彈出,Layer 都能提供很好的支持,這裡只做拋磚引玉,需要更多信息請訪問官網。
小編推薦
熱門推薦