一、為什麼要寫這篇文章
最近忙裡偷閒學了一下vue.js,同時也復習了一下boostrap,發現這兩種東西如果同時運用到一起,可以發揮很強大的作用,boostrap優雅的樣式和豐富的組件使得頁面開發變得更美觀和更容易,同時vue.js又是可以綁定model和view(這個相當於MVC中的,M和V之間的關系),使得對數據變換的操作變得更加的簡易,簡化了很多的邏輯代碼。
二、學習這篇文章需要具備的知識
1、需要有vue.js的知識
2、需要有一定的HTML、CSS、JavaScript的基礎知識
3、由於在項目中會加入一些juqery,所以還需要一定的基礎,但是這個能看懂就行了
4、boostrap的知識也是要的,但是這個我建議大致的看一下就行了,因為到時候不懂就直接看手冊
三、開始入門小項目
這個項目我們需要要達到的效果是,讓讀者明白vue.js在實際工作中是怎樣應用的,同時,也算是第一個帶你將vue.js和boostrap相結合的開端項目吧
廢話不多說,下來看一下效果如何
PS:由於在博客園中的編輯器不允許嵌入JS文件所以沒法直接在這裡給大家展示了

這個是使用boostrap來作為樣式,使用vue.js來與相關的按鈕進行綁定的從而達到相應的效果
HTML代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue導航菜單</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div v-on:click.prevent id="btngroup" style="margin-left: 20px;margin-top: 20px" class="btn-group">
<div v-on:click=makeActive("按鈕1") class="btn btn-primary">按鈕1</div>
<div v-on:click=makeActive("按鈕2") class="btn btn-success">按鈕2</div>
<div v-on:click=makeActive("按鈕3") class="btn btn-info">按鈕3</div>
<br>
<p>當前選擇的是:{{select}}</p>
</div>
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="script.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="../vue.js"></script>
</body>
</html>
這裡面我們需要注意這些,
1、使用vue.js引入的時候要注意一下,vue.js的版本問題,作者本人就是在這裡被坑了好多天才發現和解決的
2、{{變量}}這樣的格式是表示在前端也就是view層要顯示的Model的地方
JavaScript代碼
window.onload=function(){
var demo=new Vue({
el:'#btngroup',
data:{
select:'按鈕1'
},
methods:{
makeActive:function(item){
this.select=item;
}
}
});
}
解析:
el: ---這個相當於是一個大的作用域,也就是指定了最後的那個綁定的對象在id為btngroup元素的下面才會生效的,所到底也就是一個大的容器
data:這個是制定要綁定到前端的內容,但是我們需要注意的是,只裡面我們不止是可以存在一個鍵值對的,多個鍵值對也是可行的,也就是類似於
data:{
select:"按鈕1",
test:1
}
這樣的也是可以接受的,但是如果你是想對這個test進行更改了之後再進行返回的話我們可以在Vue的作用域內加上這樣的一句
demo.test=2
CSS代碼如下:
*{
margin:0px;
padding:0px;
font-family:'LiSu';
font-size:16px !important;
}
這裡我們注意一下,我們使用的所有的例子都是公用一份CSS樣式表的,所以在下面我們將不會再次提及樣式的問題,如果改動樣式我們會直接寫在HTML中。
這裡我們我們所以下為什麼要使用這個!important屬性,因為當你引入了boostrap的時候,會發現boostrap的屬性我們在樣式表中是無法對其進行替換的,除非你在行內樣式中更改這個另當別論,所以這個時候我們有3種解決方法
1、在boostrap中進行勾選,因為boostrap是使用LESS的方法編譯而成的,所以支持用戶自定義boostrap的內容
2、像我這樣在樣式中的屬性加上!important使其無法被boostrap中沖突的樣式覆蓋
3、直接在樣式表中改寫
我比較推崇的是第一種做法,但是第二種做法感覺上也沒什麼不好的,第三種做法不推薦這樣會不夠靈活和加大代碼的復雜度
第一個項目好了,我們可以狠搓這裡預覽
四、進階項目練習
上面的這個項目比較的簡單,只能算是對vue.js的一個簡單的應用,下面我們會有一個新的項目,這個項目中涉及到一些雙想綁定的應用,以及有些其他的方法,想在老司機就來開車了,看客要記得在留言區打卡
GIF效果:

HTML代碼:
<meta charset="UTF-8">
<title>vue+boostrap最佳實踐2</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="../style.css">
</head>
<body>
<div id="main">
<div v-if="status" style="margin-top: 10px;margin-left: 10px;width:400px" class="input-group">
<div class="input-group-addon">輸入框</div>
<input v-model="inp" type="text" class="form-control"
placeholder="請輸入內容">
</div>
<div style="margin-top: 15px;margin-left: 150px"class="btn btn-default" type="button">
<div v-on:click="toggle()" class=" glyphicon glyphicon-search">{{inp}}</div>
</div>
</div>
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="script.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="../vue.js"></script>
</body>
</html>
注意事項:
1、在v-model綁定的時候,placeholder是不起作用的
2、v-model是用來做雙向綁定的,顧名思義就是在它可以改變model,同時也可以被model所改變
3、v-if後面的值如果返回的是false,那麼整個v-if修飾Element也就存在,所以其下面的HTML代碼也就不會顯示
JavaScript代碼
window.onload=function(){
var demo=new Vue({
el:'#main',
data:{
inp:"請輸入",
status:false
},
methods:{
hide:function(){
this.status=false;
},
toggle:function(){
this.status=!this.status;
}
}
});
}
這個真心沒有什麼可以說的
看效果猛搓這裡
五、實戰小項目帶你飛
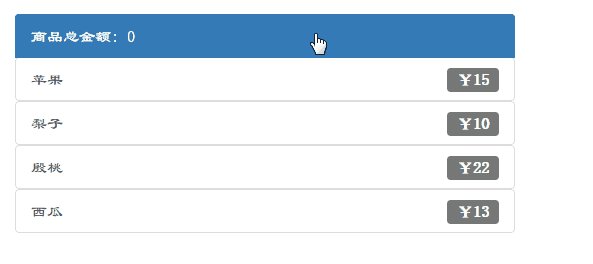
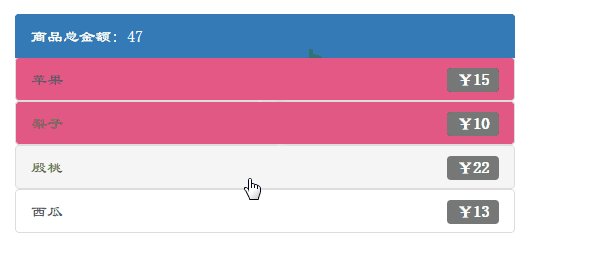
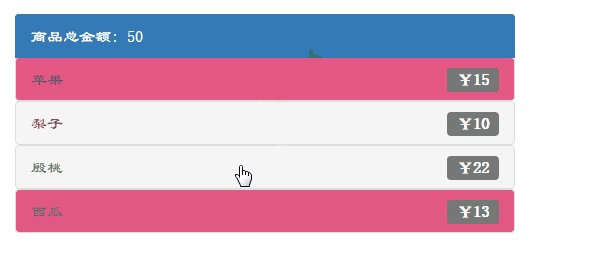
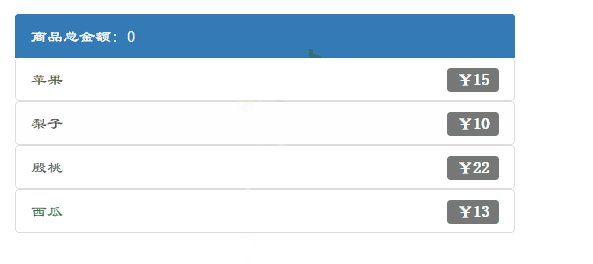
1、模擬購於車統計
購物車這個相信大家都知道是什麼東西而且怎麼用吧,但是這個不知道大家有沒有想過就是購物車在統計東西的總金額的時候,如果是使用傳統的方法來實現的話(也就是JavaScript來原生態實現),這個時候我們就需要定義一個方法,用來獲取當前的物品的數量以及每個數量的金額,但是如果物品多的話,這個對於整個邏輯上來實現是非常困難的,很容易出現錯誤。所以這個時候使用vue.js是極好,通過對model的改變從而到達model中的值也就是最終的總金額
效果展示:

這個例子如果你有認真學習的話,你基本上差不多也就掌握了vue.js 的基礎應用,裡面涉及到的vue.js中的語法比較綜合,如果還不熟悉的話,請看官方文檔
HTML代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue+boostrap最佳實踐3</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="../style.css">
<style>
.color{
background:#E35885;
}
</style>
</head>
<body>
<div style="width:500px;margin-top: 20px;margin-left: 20px;" id="main">
<a href="#" v-on:click="change" class="list-group-item active">商品總金額: {{total}}
<div></div>
</a>
<template v-if="ok">
<div v-for="food in foods">
<a href="#" v-bind:class="{'color':food.isClick}" class="list-group-item" v-on:click="UpdateTotal(food)">{{food.name}}
<span style="float:right" class="label label-default">¥{{*food.price}}</span>
</a>
</div>
</template>
</div>
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="script.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="../vue.js"></script>
</body>
</html>
JavaScript代碼
window.onload=function(){
//alert(1);
var data={ok:1,total:0,foods:[
{
name:'蘋果',
status:false,
price:15,
isClick:false
},
{
name:'梨子',
status:false,
price:10,
isClick:false
},
{
name:'殷桃',
status:false,
price:22,
isClick:false
},
{
name:'西瓜',
status:false,
price:13,
isClick:false
}
]};
var demo=new Vue({
el:'#main',
data:data,
methods:{
change:function(){
this.ok=!this.ok;
},
UpdateTotal:function(food){
if(food.status==true){
food.price=-Math.abs(food.price);
}else{
food.price=Math.abs(food.price);
}
data.total+=food.price;
food.status=!food.status;
food.isClick=!food.isClick;
}
}
});
}
其中還有一個bug沒法解決,就是在點擊之後才會對點擊的元素添加上類,這個與我要實現的點擊的同時會添加類這個有所沖突,知道的希望大家在後面踴躍留言
預覽地址
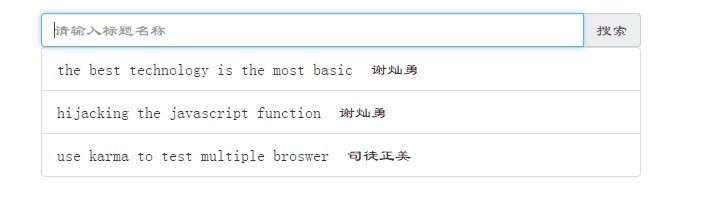
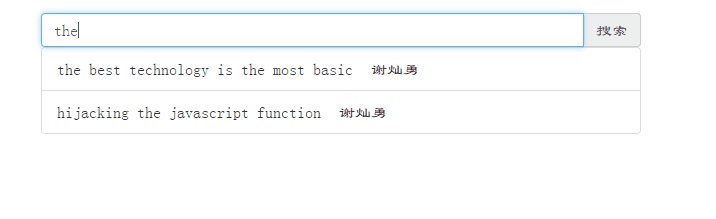
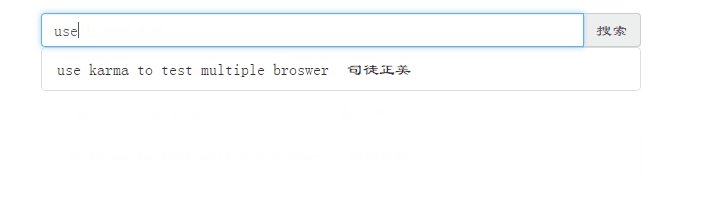
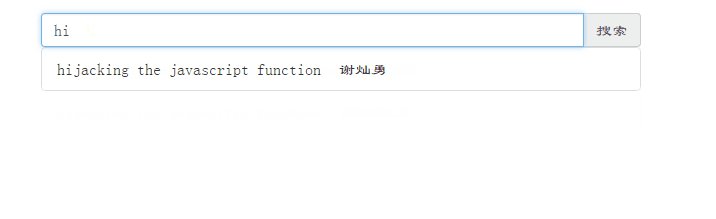
2、搜索引擎模擬
搜索引擎模擬這裡所得有點大了,事實上真正的搜索是不可能通過前端就實現的,這個大家都知道因為很多東西都要用後端去抓取,但是小編是在一個小城市工作的,所以也見過一些制作得比較差的,APP商業項目,舉個例子來說,就像你使用百度外賣的手動獲取地理位置的時候,你如果輸入一部分相關的內容之後會自動篩選相應的內容列出來,這個的詳細的用法可以在各大手機外賣APP上面看到這裡我就不截圖了,但是我發現我這邊的APP是沒有這個功能的,所以用戶體驗感覺很是不好。所以在這裡我就想嘗試一下應用vue.js+boostrap來實現這個效果,希望各位大神多多指教
展示一下效果:

HTML代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue+boostrap最佳實踐4</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="../style.css">
</head>
<body>
<div style="margin-left: 100px;margin-top: 100px;width:600px" id="main">
<div class="input-group">
<input v-model="searchString" type="text" class="form-control" placeholder="請輸入標題名稱">
<div class="input-group-addon">搜索</div>
</div>
<ul class="list-group">
<template v-for="msg in msgs|searchFor searchString">
<li class="list-group-item">
<span>{{msg.title}}</span>
<span style="margin-left:10px">{{msg.author}}</span>
</li>
</template>
</ul>
</div>
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="script.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="../vue.js"></script>
</body>
</html>
這一次為了讀者能夠更清楚的理解每個的意義,我將注釋都寫在代碼中這樣讀者就能夠更方便的理解
javascript代碼
window.onload=function(){
var data={
searchString:"",
msgs:[
{
title:'the best technology is the most basic',
author:'謝燦勇'
},
{
title:'hijacking the javascript function',
author:'謝燦勇'
},
{
title:'use karma to test multiple broswer',
author:"司徒正美"
}
]};
//定義一個自定的過濾器叫做searchFor,傳遞一個過濾參數searchString
//第一個參數指的是要過濾的數據源data
Vue.filter("searchFor",function(value,searchString){
//判斷傳入的內容是否為空
if(!searchString){
//將要過濾的對象全部返回,也就是是相當於什麼都沒有操作一樣
//程序也在這個地方終止不會繼續向下走
return value;
}
//將輸入的內容統一為小寫或者大寫
seearchString=searchString.trim().toLowerCase();
var result=[];
//item指代當前數據
result=value.filter(function(item){
//查詢的內容不存在
if(item.title.toLowerCase().indexOf(searchString) !== -1){
return item;
}
});
return result;
});
var demo=new Vue({
el:'#main',
data:data,
})
}
以上所述是小編給大家介紹的vue.js+boostrap項目實踐(案例詳解),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!