前言
小編之前已經跟大家分享過了《D3.js實現柱狀圖的方法詳解》和《D3.js實現折線圖的方法詳解》這兩篇文章,已經介紹過柱狀圖和折線圖了。下面就來說說和這兩種非常相似的圖表——散點圖和氣泡圖。有需要的朋友們可以參考學習。
散點圖和氣泡圖的實現
還是和之前一樣,我們先把簡單的畫圖框架搭起來,添加SVG畫布:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>散點圖和氣泡圖</title>
<style>
.container {
margin: 30px auto;
width: 600px;
height: 300px;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">
<svg width="100%" height="100%"></svg>
</div>
<script src="d3/d3.js"></script>
<script>
window.onload = function() {
var width = 600, height = 300;
// SVG畫布邊緣與圖表內容的距離
var padding = { top: 50, right: 50, bottom: 50, left: 50 };
// 創建一個分組用來組合要畫的圖表元素
var main = d3.select('.container svg').append('g')
// 給這個分組加上main類
.classed('main')
// 設置該分組的transform屬性
.attr('transform', "translate(" + padding.top + ',' + padding.left + ')');
};
</script>
</body>
</html>
散點圖和氣泡圖雖然在展現意義上是不同的,但從技術實現的角度來講,它們還是很類似的,都是由坐標軸和一個個的圓所組成的。
散點圖
坐標軸的實現
為了實現真實的效果,散點圖和氣泡圖我們使用不同的模擬數據。與折線圖同理,散點圖的各點的坐標的關系在坐標軸上的關系是連續的,所以它的x軸和y軸都使用線性比例尺(線性比例尺和序數比例尺的區別參見《D3.js實現柱狀圖的方法詳解》)。
// 模擬數據
var dataset = [[161.2, 51.6], [167.5, 59.0], [159.5, 49.2], [157.0, 63.0], [155.8, 53.6],
[170.0, 59.0], [159.1, 47.6], [166.0, 69.8], [176.2, 66.8], [160.2, 75.2],
[172.5, 55.2], [170.9, 54.2], [172.9, 62.5], [153.4, 42.0], [160.0, 50.0],
[147.2, 49.8], [168.2, 49.2], [175.0, 73.2], [157.0, 47.8], [167.6, 68.8],
[159.5, 50.6], [175.0, 82.5], [166.8, 57.2], [176.5, 87.8], [170.2, 72.8],
[174.0, 54.5], [173.0, 59.8], [179.9, 67.3], [170.5, 67.8], [160.0, 47.0],
[154.4, 46.2], [162.0, 55.0], [176.5, 83.0], [160.0, 54.4], [152.0, 45.8],
[162.1, 53.6], [170.0, 73.2], [160.2, 52.1], [161.3, 67.9], [166.4, 56.6],
[168.9, 62.3], [163.8, 58.5], [167.6, 54.5], [160.0, 50.2], [161.3, 60.3],
[167.6, 58.3], [165.1, 56.2], [160.0, 50.2], [170.0, 72.9], [157.5, 59.8],
[167.6, 61.0], [160.7, 69.1], [163.2, 55.9], [152.4, 46.5], [157.5, 54.3],
[168.3, 54.8], [180.3, 60.7], [165.5, 60.0], [165.0, 62.0], [164.5, 60.3],
[156.0, 52.7], [160.0, 74.3], [163.0, 62.0], [165.7, 73.1], [161.0, 80.0],
[162.0, 54.7], [166.0, 53.2], [174.0, 75.7], [172.7, 61.1], [167.6, 55.7],
[151.1, 48.7], [164.5, 52.3], [163.5, 50.0], [152.0, 59.3], [169.0, 62.5],
[164.0, 55.7], [161.2, 54.8], [155.0, 45.9], [170.0, 70.6], [176.2, 67.2],
[170.0, 69.4], [162.5, 58.2], [170.3, 64.8], [164.1, 71.6], [169.5, 52.8],
[163.2, 59.8], [154.5, 49.0], [159.8, 50.0], [173.2, 69.2], [170.0, 55.9],
[161.4, 63.4], [169.0, 58.2], [166.2, 58.6], [159.4, 45.7], [162.5, 52.2],
[159.0, 48.6], [162.8, 57.8], [159.0, 55.6], [179.8, 66.8], [162.9, 59.4],
[161.0, 53.6], [151.1, 73.2], [168.2, 53.4], [168.9, 69.0], [173.2, 58.4],
[171.8, 56.2], [178.0, 70.6], [164.3, 59.8], [163.0, 72.0], [168.5, 65.2],
[166.8, 56.6], [172.7, 105.2], [163.5, 51.8], [169.4, 63.4], [167.8, 59.0],
[159.5, 47.6], [167.6, 63.0], [161.2, 55.2], [160.0, 45.0], [163.2, 54.0],
[162.2, 50.2], [161.3, 60.2], [149.5, 44.8], [157.5, 58.8], [163.2, 56.4],
[172.7, 62.0], [155.0, 49.2], [156.5, 67.2], [164.0, 53.8], [160.9, 54.4],
[162.8, 58.0], [167.0, 59.8], [160.0, 54.8], [160.0, 43.2], [168.9, 60.5],
[158.2, 46.4], [156.0, 64.4], [160.0, 48.8], [167.1, 62.2], [158.0, 55.5],
[167.6, 57.8], [156.0, 54.6], [162.1, 59.2], [173.4, 52.7], [159.8, 53.2],
[170.5, 64.5], [159.2, 51.8], [157.5, 56.0], [161.3, 63.6], [162.6, 63.2],
[160.0, 59.5], [168.9, 56.8], [165.1, 64.1], [162.6, 50.0], [165.1, 72.3],
[166.4, 55.0], [160.0, 55.9], [152.4, 60.4], [170.2, 69.1], [162.6, 84.5],
[170.2, 55.9], [158.8, 55.5], [172.7, 69.5], [167.6, 76.4], [162.6, 61.4],
[167.6, 65.9], [156.2, 58.6], [175.2, 66.8], [172.1, 56.6], [162.6, 58.6],
[160.0, 55.9], [165.1, 59.1], [182.9, 81.8], [166.4, 70.7], [165.1, 56.8],
[177.8, 60.0], [165.1, 58.2], [175.3, 72.7], [154.9, 54.1], [158.8, 49.1],
[172.7, 75.9], [168.9, 55.0], [161.3, 57.3], [167.6, 55.0], [165.1, 65.5],
[175.3, 65.5], [157.5, 48.6], [163.8, 58.6], [167.6, 63.6], [165.1, 55.2],
[165.1, 62.7], [168.9, 56.6], [162.6, 53.9], [164.5, 63.2], [176.5, 73.6],
[168.9, 62.0], [175.3, 63.6], [159.4, 53.2], [160.0, 53.4], [170.2, 55.0],
[162.6, 70.5], [167.6, 54.5], [162.6, 54.5], [160.7, 55.9], [160.0, 59.0],
[157.5, 63.6], [162.6, 54.5], [152.4, 47.3], [170.2, 67.7], [165.1, 80.9],
[172.7, 70.5], [165.1, 60.9], [170.2, 63.6], [170.2, 54.5], [170.2, 59.1],
[161.3, 70.5], [167.6, 52.7], [167.6, 62.7], [165.1, 86.3], [162.6, 66.4],
[152.4, 67.3], [168.9, 63.0], [170.2, 73.6], [175.2, 62.3], [175.2, 57.7],
[160.0, 55.4], [165.1, 104.1], [174.0, 55.5], [170.2, 77.3], [160.0, 80.5],
[167.6, 64.5], [167.6, 72.3], [167.6, 61.4], [154.9, 58.2], [162.6, 81.8],
[175.3, 63.6], [171.4, 53.4], [157.5, 54.5], [165.1, 53.6], [160.0, 60.0],
[174.0, 73.6], [162.6, 61.4], [174.0, 55.5], [162.6, 63.6], [161.3, 60.9],
[156.2, 60.0], [149.9, 46.8], [169.5, 57.3], [160.0, 64.1], [175.3, 63.6],
[169.5, 67.3], [160.0, 75.5], [172.7, 68.2], [162.6, 61.4], [157.5, 76.8],
[176.5, 71.8], [164.4, 55.5], [160.7, 48.6], [174.0, 66.4], [163.8, 67.3]
];
// 創建x軸的比例尺
var xScale = d3.scale.linear()
.domain([140, 190])
.range([0, width - padding.left - padding.right]);
// 創建y軸的比例尺
var yScale = d3.scale.linear()
.domain([40, 120])
.range([height - padding.top - padding.bottom, 0]);
// 創建x軸
var xAxis = d3.svg.axis()
.scale(xScale)
.orient('bottom');
// 創建y軸
var yAxis = d3.svg.axis()
.scale(yScale)
.orient('left');
// 把x軸應用到對應的SVG元素上
main.append('g')
.attr('class', 'axis')
.attr('transform', 'translate(0,' + (height - padding.top - padding.bottom) + ')')
.call(xAxis);
// 把y軸應用到對應的SVG元素上
main.append('g')
.attr('class', 'axis')
.call(yAxis);
同折線圖的坐標軸的實現是相同的,先用d3.scale.linear()創建比例尺,再用d3.svg.axis()創建坐標軸並且設置對應的比例尺,最後添加SVG元素並“綁定”坐標軸到其上,就可以看到完成以後的坐標軸。注意這裡需要對移動SVG元素,使它們在視覺上組裝成一個坐標系(但實際上它們在位置上是零散的,並沒有很強的關系)。

散點的實現
在圖表中一般點都是通過畫圓來實現的,當圓的半徑足夠小的時候,它就是點。
// 添加散點
main.selectAll('.point')
.data(dataset)
.enter()
.append('circle')
.attr('class', 'point')
.attr('cx', function(d) {
return xScale(d[0]);
})
.attr('cy', function(d) {
return yScale(d[1]);
})
.attr('r', 5);
與折線圖添加點的方式是一樣的。在main元素中選擇到所有的圓先“占位”(因為此時選擇到的是一個空的集合,只是這個集合代表main中所有的圓),然後綁定dataset到此集合上,通過enter()和append()搭配使用添加新的circle元素直到集合元素個數與dataset子元素個數相同為止。用比例尺計算出各圓的坐標並對其相關屬性進行賦值,就完成了點的添加。因為散點圖的點有點多,為了圖表更加美觀,給圓設置一下樣式。
.point {
fill: #2ec7c9;
fill-opacity: 0.5;
}
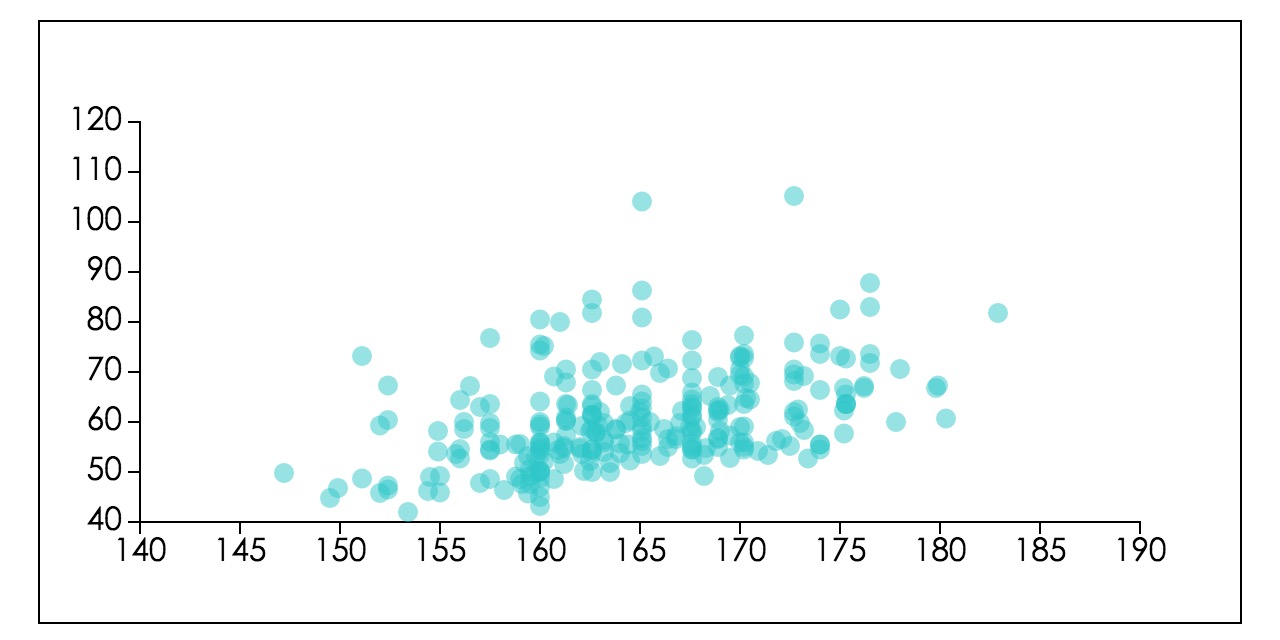
最後,散點圖長這樣。

氣泡圖
坐標軸的實現
因為只有模擬的數據結構不同,實現原理都是類似的,這裡就不再贅述,直接上代碼。
// 模擬數據
var dataset = [
{ x: 69, y: 45, weight: 5 },{ x: 30, y: 37, weight: 10 },
{ x: 43, y: 10, weight: 23 },{ x: 54, y: 48, weight: 41 },
{ x: 18, y: 18, weight: 41 },{ x: 88, y: 21, weight: 32 },
{ x: 45, y: 48, weight: 12 },{ x: 14, y: 32, weight: 9 },
{ x: 78, y: 18, weight: 16 },{ x: 13, y: 45, weight: 32 }
];
// 添加x軸和y軸
var xScale = d3.scale.linear()
.domain([0, 100])
.range([0, width - padding.left - padding.right]);
var yScale = d3.scale.linear()
.domain([0, 50])
.range([height - padding.top - padding.bottom, 0]);
var xAxis = d3.svg.axis()
.scale(xScale)
.orient('bottom');
var yAxis = d3.svg.axis()
.scale(yScale)
.orient('left');
氣泡的實現
// 添加氣泡
main.selectAll('.bubble')
.data(dataset)
.enter()
.append('circle')
.attr('class', 'bubble')
.attr('cx', function(d) {
return xScale(d.x);
})
.attr('cy', function(d) {
return yScale(d.y);
})
.attr('r', function(d) {
return d.weight;
});
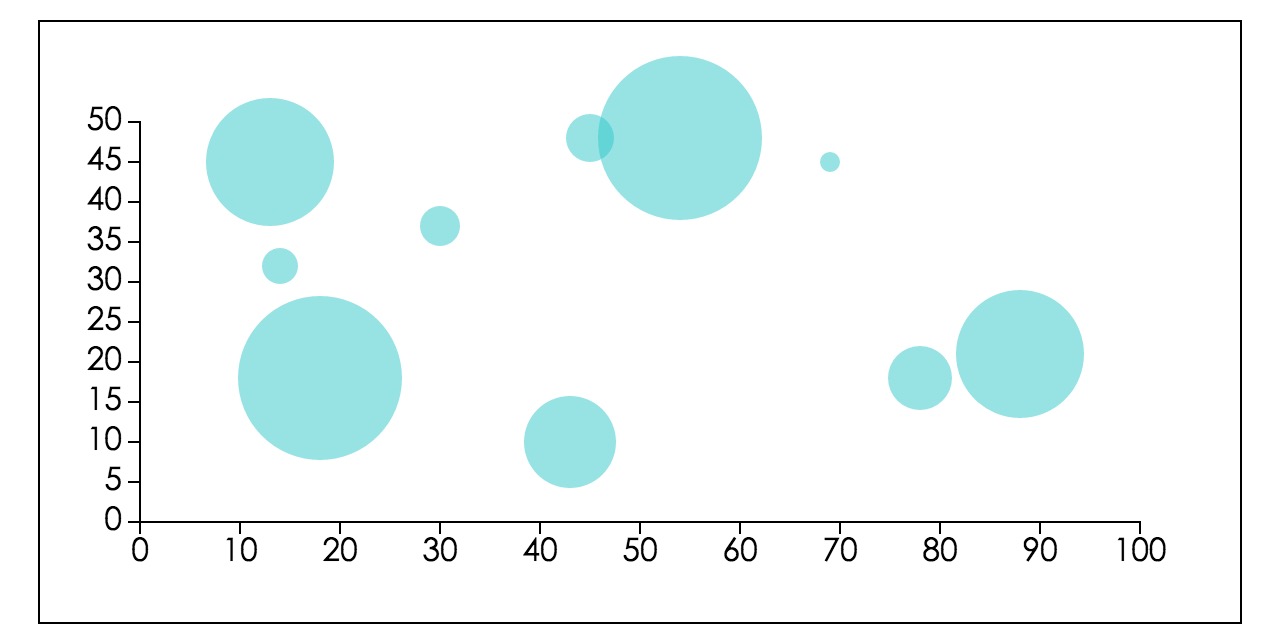
最後的氣泡圖是長這樣的。

總結
以上就是利用D3.js實現散點圖和氣泡圖的全部內容,希望這篇文章對大家的學習和工作能有所幫助。小編還會陸續更新關於D3.js的文章,請大家繼續關注,如果有疑問大家可以留言交流。