前言
D3.js是一個幫助開發者操縱基於數據的文檔的JavaScript類庫,在《D3.js實現柱狀圖的方法詳解》中已經給大家介紹過如何用D3.js來實現一個簡單的柱狀圖了,今天我們來學習用D3.js來實現折線圖,感興趣的朋友們下面來一起看看吧。
折線圖由坐標軸、線條和點組成。和實現柱狀圖一樣,我們還是先把大概的畫圖框架搭起來,代碼如下(別忘了添加D3.js):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>折線圖</title>
<style>
.container {
margin: 30px auto;
width: 600px;
height: 300px;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">
<svg width="100%" height="100%"></svg>
</div>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script>
window.onload = function() {
var width = 600, height = 300;
// SVG畫布邊緣與圖表內容的距離
var padding = { top: 50, right: 50, bottom: 50, left: 50 };
// 創建一個分組用來組合要畫的圖表元素
var main = d3.select('.container svg').append('g')
// 給這個分組加上main類
.classed('main')
// 設置該分組的transform屬性
.attr('transform', "translate(" + padding.top + ',' + padding.left + ')');
};
</script>
</body>
</html>
坐標軸的實現
要創建坐標軸,需要先創建比例尺。在《D3.js實現柱狀圖的方法詳解》中提到過序數比例尺和線性比例尺,因為折線的點與點之間是存在連續的關系的,所以折線圖的x軸和y軸我們都采用線性比例尺。
// 模擬數據
var dataset = [
{x: 0, y: 11}, {x: 1, y: 35},
{x: 2, y: 23}, {x: 3, y: 78},
{x: 4, y: 55}, {x: 5, y: 18},
{x: 6, y: 98}, {x: 7, y: 100},
{x: 8, y: 22}, {x: 9, y: 65}
];
// 創建x軸的比例尺(線性比例尺)
var xScale = d3.scale.linear()
.domain(d3.extent(dataset, function(d) {
return d.x;
}))
.range([0, width - padding.left - padding.right]);
// 創建y軸的比例尺(線性比例尺)
var yScale = d3.scale.linear()
.domain([0, d3.max(dataset,function(d) {
return d.y;
})])
.range([height - padding.top - padding.bottom, 0]);
// 創建x軸
var xAxis = d3.svg.axis()
.scale(xScale)
.orient('bottom');
// 創建y軸
var yAxis = d3.svg.axis()
.scale(yScale)
.orient('left');
// 添加SVG元素並與x軸進行“綁定”
main.append('g')
.attr('class', 'axis')
.attr('transform', 'translate(0,' + (height - padding.top - padding.bottom) + ')')
.call(xAxis);
// 添加SVG元素並與y軸進行“綁定”
main.append('g')
.attr('class', 'axis')
.call(yAxis);
這次我們模擬了一些點的數據來進行折線的繪制。d3.scale.linear()創建了線性比例尺,linear.domain()定義定義域,linear.range()定義值域。這裡需要注意一下,因為SVG畫布的y軸與傳統認知上的y軸的方向是反著來的,所以在定義y軸的定義域和值域對應關系時,也需要反著來。d3.extent可以得到參數數組中的最大值和最小值,並以數組的形式返回。然後用d3.svg.axis()創建了兩個坐標軸,把比例尺應用到它們上面,並且用axis.orient()設置了坐標軸的刻度尺的方向。最後,添加SVG元素,用call()把定義好的坐標軸與SVG元素聯系起來。通過設置它們的transform屬性來移動元素,使它們看起來像是一個坐標系。

折線的實現
在D3.js中,需要先創建一個線的函數,然後由該函數得出的值賦給代表折線的path元素的d屬性,才能繪制出折線。需要明確,line是一個函數,不是一個對象。
具體的代碼如下:
// 添加折線
var line = d3.svg.line()
.x(function(d) {
return xScale(d.x)
})
.y(function(d) {
return yScale(d.y);
})
// 選擇線條的類型
.interpolate('linear');
// 添加path元素,並通過line()計算出值來賦值
main.append('path')
.attr('class', 'line')
.attr('d', line(dataset));
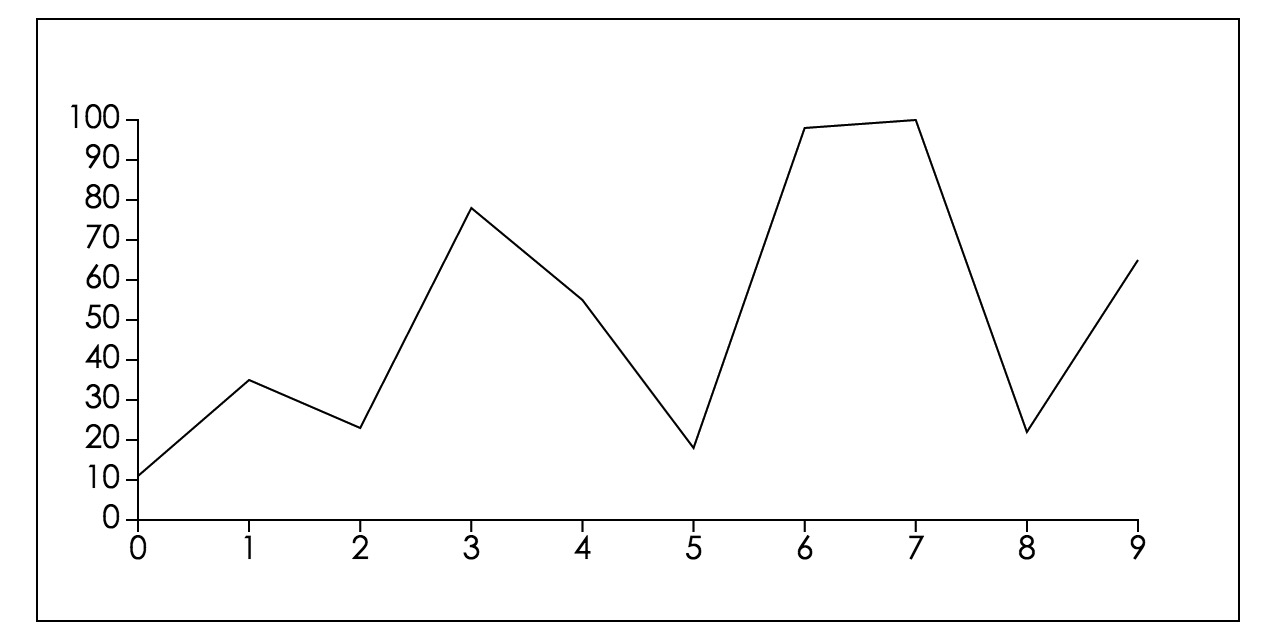
這樣做了以後,我們得到了如下圖所示的一條線。

點的實現
點其實就是一個個的圓,所以在這裡我們用SVG裡的circle元素來畫點。
// 添加點
main.selectAll('circle')
.data(dataset)
.enter()
.append('circle')
.attr('cx', function(d) {
return xScale(d.x);
})
.attr('cy', function(d) {
return yScale(d.y);
})
.attr('r', 5)
.attr('fill', function(d, i) {
return getColor(i);
});
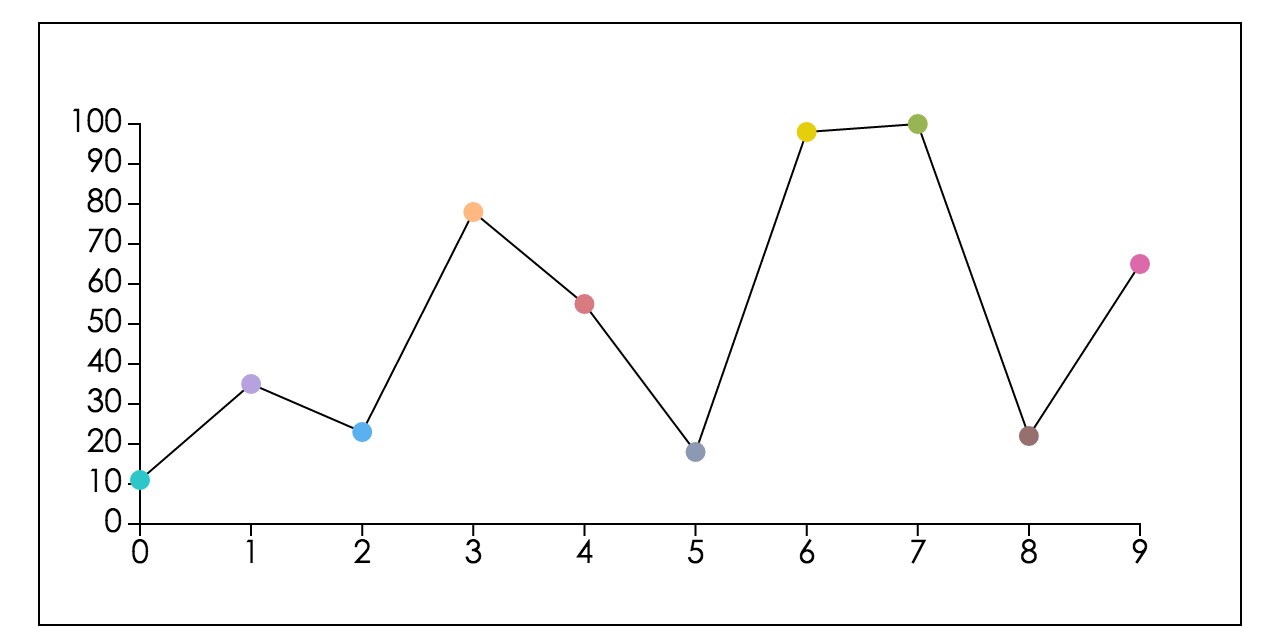
在main元素中選擇到所有的圓先“占位”(因為此時選擇到的是一個空的集合,只是這個集合代表main中所有的圓),然後綁定dataset到此集合上,通過enter()和append()搭配使用添加新的circle元素直到集合元素個數與dataset子元素個數相同為止。用比例尺計算出各圓的坐標並對其相關屬性進行賦值,就完成了點的添加。

總結
以上就是利用D3.js實現折線圖的全部內容,希望這篇文章對大家的學習和工作能有所幫助。如果有疑問大家可以留言交流,小編還會陸續更新關於D3.js的文章,請大家繼續關注。