JS封裝的選項卡TAB切換效果示例
編輯:關於JavaScript
本文實例講述了JS封裝的選項卡TAB切換效果。分享給大家供大家參考,具體如下:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>JS封裝的選項卡TAB代碼</title>
<style type="text/css">
*{ padding:0; margin:0;}
.block{ display:block;}
.none{ display:none;}
#wrap,#wraps{ width:500px; height:230px; overflow:hidden; margin:50px auto;}
#diya,#diyas{ list-style:none;}
#diya li,#diyas li{ width:66px; height:28px; border:1px solid #09C; text-align:center; line-height:28px; float:left; cursor:pointer; margin-right:3px;}
#diyas li:hover{ background:#CCC;}
#diya li.on,#diyas li.on{ background:#9C3;}
#wrap div,#wraps div{ width:498px; height:198px; border:1px solid #000;}
</style>
</head>
<body>
<div id="wrap">
<ul id="diya">
<li class="on">第一項</li>
<li>第二項</li>
<li>第三項</li>
</ul>
<br clear="all" />
<div class="block">第一部分</div>
<div class="none">第二部分</div>
<div class="none">第三部分</div>
</div>
<div id="wraps">
<ul id="diyas">
<li class="on">第一項</li>
<li>第二項</li>
<li>第三項</li>
</ul>
<br clear="all" />
<div class="block">第一部分</div>
<div class="none">第二部分</div>
<div class="none">第三部分</div>
</div>
</body>
</html>
<script type="text/javascript">
tab("wrap","diya","mouseover")
tab("wraps","diyas")
function tab(wrap,navul,eve){
//tab效果封裝,目前只有兩種變換方式,一種為點擊事件click(也是默認事件),另外一種為鼠標移過事件mouseover
var divs=document.getElementById(wrap).getElementsByTagName("div");
var lis=document.getElementById(navul).getElementsByTagName("li");
for(var i=0;i<lis.length;i++){
lis[i].indx=i;
if(eve=="click" || eve==null){
lis[i].onclick=function(){
for(i=0;i<lis.length;i++){
lis[i].className="";
divs[i].className="none"
this.className="on";
divs[this.indx].className="block";
}
}
}else if(eve=="mouseover"){
lis[i].onmouseover=function(){
for(i=0;i<lis.length;i++){
lis[i].className="";
divs[i].className="none";
this.className="on";
divs[this.indx].className="block";
}
}
}
}
}
</script>
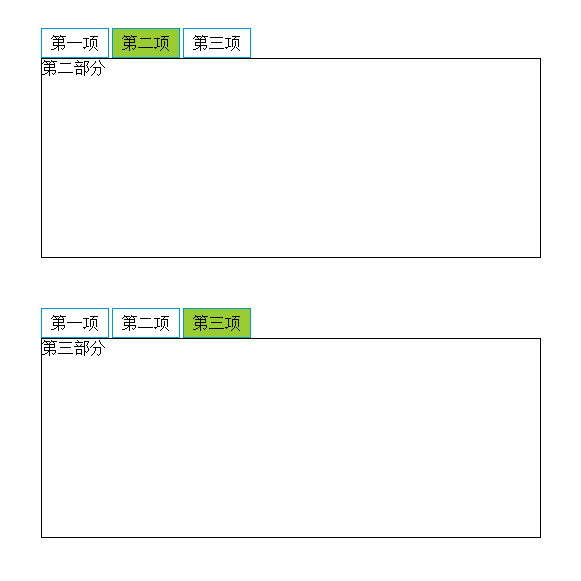
運行效果圖如下:

更多關於JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript切換特效與技巧總結》、《JavaScript遍歷算法與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
小編推薦
熱門推薦