移動端使用localStorage緩存Js和css文的方法(web開發)
編輯:關於JavaScript
將jquery和公共樣式緩存到localStorage,可以減少Http請求,從而優化頁面加載時間,下面的代碼可以實現此功能:
<script type="text/javascript">
//入口函數
if (window.localStorage) {
initJs();
initCss("css", "/gfdzp201508257998/Turntable/Style/css_whir.css");
} else {
addFile("/gfdzp201508257998/Turntable/Script/jquery-1.8.3.min.js", "js");
addFile("/gfdzp201508257998/Turntable/Script/whir.turntable.js", "js");
addFile("/gfdzp201508257998/Turntable/Style/css_whir.css", "css");
}
//第一步:加載頁面js:先加載jQuery後加載用戶腳本
function initJs() {
var name = "jquery";
var url = "/gfdzp201508257998/Turntable/Script/jquery-1.8.3.min.js";
var xhr;
var js = window.localStorage ? localStorage.getItem(name) : "";
if (js == null || js.length == 0) {
if (window.ActiveXObject) {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
}
xhr.open("GET", url);
xhr.send(null);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
js = xhr.responseText;
localStorage.setItem(name, js);
js = js == null ? "" : js;
addTxt(js, "js");
initTurntable(); //確保先引用Jquery
}
};
} else {
addTxt(js, "js");
initTurntable();
}
}
//加載自定義腳本
function initTurntable() {
var name = "turntable";
var url = "/gfdzp201508257998/Turntable/Script/whir.turntable.js";
var xhr;
var js = window.localStorage ? localStorage.getItem(name) : "";
if (js == null || js.length == 0) {
if (window.ActiveXObject) {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
}
xhr.open("GET", url);
xhr.send(null);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
js = xhr.responseText;
localStorage.setItem(name, js);
js = js == null ? "" : js;
addTxt(js, "js");
}
};
} else {
addTxt(js, "js");
}
}
//第二步:初始化Css
function initCss(name, url) {
var xhr;
var css = window.localStorage ? localStorage.getItem(name) : "";
if (css == null || css.length == 0) {
if (window.ActiveXObject) {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
}
xhr.open("GET", url);
xhr.send(null);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
css = xhr.responseText;
localStorage.setItem(name, css);
css = css == null ? "" : css;
css = css.replace(/images\//g, "style/images/");
addTxt(css, "css");
}
};
} else {
css = css.replace(/images\//g, "style/images/");
addTxt(css, "css");
}
}
//輔助方法1:動態添加js,css文件引用
function addFile(url, fileType) {
var head = document.getElementsByTagName('HEAD').item(0);
var link;
if (fileType == "js") {
link = document.createElement("script");
link.type = "text/javascript";
link.src = url;
} else {
link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
link.rev = "stylesheet";
link.media = "screen";
link.href = url;
}
head.appendChild(link);
}
//輔助方法2:動態添加js,css文件內容
function addTxt(text, fileType) {
var head = document.getElementsByTagName('HEAD').item(0);
var link;
if (fileType == "js") {
link = document.createElement("script");
link.type = "text/javascript";
link.innerHTML = text;
} else {
link = document.createElement("style");
link.type = "text/css";
link.innerHTML = text;
}
head.appendChild(link);
}
</script>
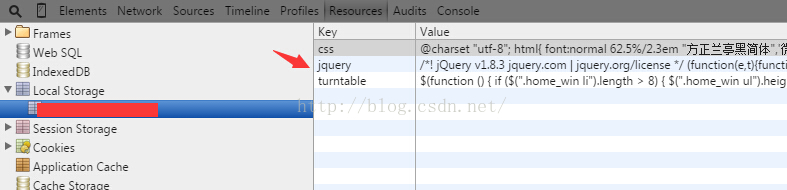
查看寫入記錄:

封裝成JS插件:
/**
* 插件功能:使用localStorage緩存js和css文件,減少http請求和頁面渲染時間,適用於Web移動端H5頁面制作。
* 插件作者:zhangqs008@163.com
* 使用方法:
* 1.使用此插件前,需要給插件的pageVersion變量賦值,建議變量值由服務器後端輸出,當需要更新客戶端資源時,修改版本值即可。
* 2.加載Js:由於js加載有順序要求,所以需要將後加載的腳本作為前一個腳本的回調參數傳入,如:
* whir.res.loadJs("jquery", "<%= BasePath %>Turntable/Script/jquery-1.8.3.min.js",
* function () {
* whir.res.loadJs("turntable", "Script/whir.turntable.js", null);
* });
* 3.加載css,如:whir.res.loadCss("css", "/Style/css_whir.css", null);
*/
var whir = window.whir || {};
whir.res = {
pageVersion: "", //頁面版本,由頁面輸出,用於刷新localStorage緩存
//動態加載js文件並緩存
loadJs: function (name, url, callback) {
if (window.localStorage) {
var xhr;
var js = localStorage.getItem(name);
if (js == null || js.length == 0 || this.pageVersion != localStorage.getItem("version")) {
if (window.ActiveXObject) {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
}
if (xhr != null) {
xhr.open("GET", url);
xhr.send(null);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
js = xhr.responseText;
localStorage.setItem(name, js);
localStorage.setItem("version", whir.res.pageVersion);
js = js == null ? "" : js;
whir.res.writeJs(js);
if (callback != null) {
callback(); //回調,執行下一個引用
}
}
};
}
} else {
whir.res.writeJs(js);
if (callback != null) {
callback(); //回調,執行下一個引用
}
}
} else {
whir.res.linkJs(url);
}
},
loadCss: function (name, url) {
if (window.localStorage) {
var xhr;
var css = localStorage.getItem(name);
if (css == null || css.length == 0 || this.pageVersion != localStorage.getItem("version")) {
if (window.ActiveXObject) {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
}
if (xhr != null) {
xhr.open("GET", url);
xhr.send(null);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
css = xhr.responseText;
localStorage.setItem(name, css);
localStorage.setItem("version", whir.res.pageVersion);
css = css == null ? "" : css;
css = css.replace(/images\//g, "style/images/"); //css裡的圖片路徑需單獨處理
whir.res.writeCss(css);
}
};
}
} else {
css = css.replace(/images\//g, "style/images/"); //css裡的圖片路徑需單獨處理
whir.res.writeCss(css);
}
} else {
whir.res.linkCss(url);
}
},
//往頁面寫入js腳本
writeJs: function (text) {
var head = document.getElementsByTagName('HEAD').item(0);
var link = document.createElement("script");
link.type = "text/javascript";
link.innerHTML = text;
head.appendChild(link);
},
//往頁面寫入css樣式
writeCss: function (text) {
var head = document.getElementsByTagName('HEAD').item(0);
var link = document.createElement("style");
link.type = "text/css";
link.innerHTML = text;
head.appendChild(link);
},
//往頁面引入js腳本
linkJs: function (url) {
var head = document.getElementsByTagName('HEAD').item(0);
var link = document.createElement("script");
link.type = "text/javascript";
link.src = url;
head.appendChild(link);
},
//往頁面引入css樣式
linkCss: function (url) {
var head = document.getElementsByTagName('HEAD').item(0);
var link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
link.rev = "stylesheet";
link.media = "screen";
link.href = url;
head.appendChild(link);
}
}
調用該插件:
<script type="text/javascript">
//入口函數
whir.res.pageVersion = "1002"; //頁面版本,用於檢測是否需要更新緩存
whir.res.loadJs("jquery", "/gfdzp201508257998/Turntable/Script/jquery-1.8.3.min.js",
function () {
whir.res.loadJs("turntable", "/gfdzp201508257998/Turntable/Script/whir.turntable.js", null);
});
whir.res.loadCss("css", "/gfdzp201508257998/Turntable/Style/css_whir.css", null);
</script>
以上所述是小編給大家介紹的移動端使用localStorage緩存Js和css文的方法(web開發),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦