前言
網上關於利用Javascript獲取圖片原始寬度和高度的方法有很多,本文將再次給大家談談這個問題,或許會對一些人能有所幫助。
方法詳解
頁面中的img元素,想要獲取它的原始尺寸,以寬度為例,可能首先想到的是元素的innerWidth屬性,或者jQuery中的width()方法。
如下:
<img id="img" src="1.jpg">
<script type="text/javascript">
var img = document.getElementById("img");
console.log(img.innerWidth); // 600
</script>
這樣貌似可以拿到圖片的尺寸。
但是如果給img元素增加了width屬性,比如圖片實際寬度是600,設置了width為400。這時候innerWidth為400,而不是600。顯然,用innerWidth獲取圖片原始尺寸是不靠譜的。
這是因為 innerWidth屬性獲取的是元素盒模型的實際渲染的寬度,而不是圖片的原始寬度。
<img id="img" src="1.jpg" width="400">
<script type="text/javascript">
var img = document.getElementById("img");
console.log(img.innerWidth); // 400
</script>
jQuery的width()方法在底層調用的是innerWidth屬性,所以width()方法獲取的寬度也不是圖片的原始寬度。
那麼該怎麼獲取img元素的原始寬度呢?
naturalWidth / naturalHeight
HTML5提供了一個新屬性naturalWidth/naturalHeight可以直接獲取圖片的原始寬高。這兩個屬性在Firefox/Chrome/Safari/Opera及IE9裡已經實現。
如下:
var naturalWidth = document.getElementById('img').naturalWidth,
naturalHeight = document.getElementById('img').naturalHeight;
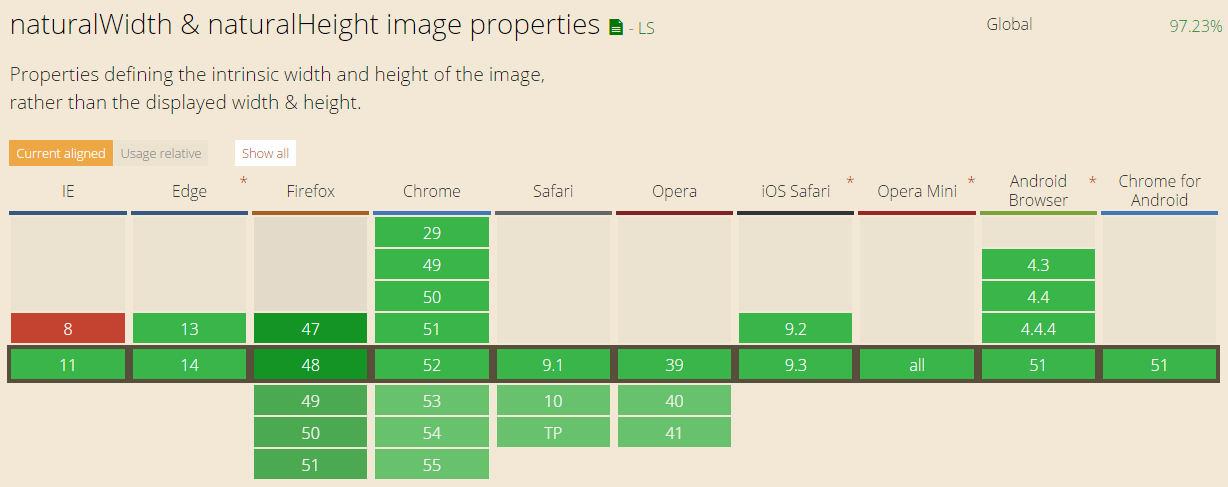
naturalWidth / naturalHeight在各大浏覽器中的兼容性如下:

圖片截取自:http://caniuse.com/#search=naturalWidth
所以,如果不考慮兼容至IE8的,可以放心使用naturalWidth / naturalHeight屬性了。
IE7/8中的兼容性實現:
在IE8及以前版本的浏覽器並不支持naturalWidth和naturalHeight屬性。
在IE7/8中,我們可以采用new Image()的方式來獲取圖片的原始尺寸,如下:
function getNaturalSize (Domlement) {
var img = new Image();
img.src = DomElement.src;
return {
width: img.width,
height: img.height
};
}
// 使用
var natural = getNaturalSize (document.getElementById('img')),
natureWidth = natural.width,
natureHeight = natural.height;
IE7+浏覽器都能兼容的函數封裝:
function getNaturalSize (Domlement) {
var natureSize = {};
if(window.naturalWidth && window.naturalHeight) {
natureSize.width = Domlement.naturalWidth;
natureSizeheight = Domlement.naturalHeight;
} else {
var img = new Image();
img.src = DomElement.src;
natureSize.width = img.width;
natureSizeheight = img.height;
}
return natureSize;
}
// 使用
var natural = getNaturalSize (document.getElementById('img')),
natureWidth = natural.width,
natureHeight = natural.height;
總結
以上就是這篇文章的全部內容,希望能對大家的學習或者工作帶來一定的幫助。如果有疑問大家可以留言交流。