chrome下判斷點擊input上標簽還是其余標簽的實現方法
編輯:關於JavaScript
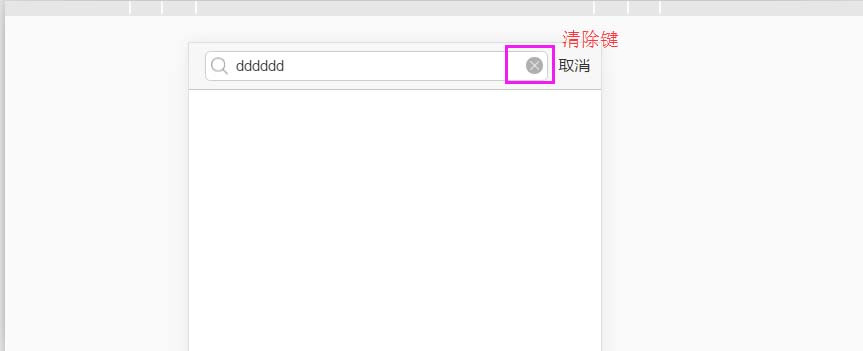
想要實現的功能:當input框失焦且點擊的不是清除鍵時,執行reset方法重置input樣式,當點擊清除鍵時,執行clear方法,清除input內容。
如圖

本想通過如下代碼來實現
$(".search-input").focusout(function () {
if (document.activeElement.className !== 'close-t') {//close-t為清除鍵類名
$('.search-input').addClass('search-before');
$('.close').css('display', 'none');
document.getElementById('search').value = '';
}
});
以外的發現,當inpu框失焦後,首先獲得焦點的,竟是body標簽,也因為這樣,該方法失效了,最後采用以下代碼來實現的該功能
$("#search").focusout(function () {
//判斷失焦後是否點擊的是清除鈕,若是則不重置
var tapCloseButton = false;
$('.close-t').focus(function () {
tapCloseButton = true;
});
setTimeout(function () {
if (!tapCloseButton) {
$('.search-input').addClass('search-before');
$('.close').css('display', 'none');
document.getElementById('search').value = '';
}
},10);
});
將焦點判斷這一步驟延遲執行,故此時焦點已經從body上移到了真正所點擊的元素上,此時再對焦點進行判斷,看是否為清除鍵。
以上這篇chrome下判斷點擊input上標簽還是其余標簽的實現方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
相關文章
- background-color設置與代碼簡寫
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- jquery中attr和prop的區別
- jquery操作復選框(checkbox)的12個小技巧總結
- JavaScript中removeChild 方法開發示例代碼
- 完美解決ajax跨域請求下parsererror的錯誤
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 用Promise解決多個異步Ajax請求導致的代碼嵌套問題(完美解決方案)
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
小編推薦
熱門推薦