換膚功能的應用很廣,不管是搜索界面還是普通的管理界面等等,都可以進行設計並且應用換膚功能,起到更好的用戶體驗。
今天仿造百度的換膚功能,實現了基本的換膚功能,接下來將會為大家介紹如何實現。在設計界面的過程當中,我采用了Bootstrap框架,以便更好的適應屏幕。(當然也是為了更好的熟悉使用這個框架,大家別忘了把Bootstrap框架的css和js包引進來哦)。在創建項目時最好可以分別將css、js、images分開。
首先是布局,我只是布局了一下換膚的簡單界面,其中就是一些按鈕和圖片,為了簡單實現,所以換膚的背景圖片都是直接選定的,利用ul li標簽直接布局,當然也可以用原始的div布局。
<div class="container-fluid b-icons">
<div class="b-icons-item" id="b-box"><a href="javascript:;">寶箱</a></div>
<div class="b-icons-item" id="b-change"><a href="javascript:;">換膚</a></div>
<div class="b-icons-item" id="b-msg"><a href="javascript:;">消息</a></div>
</div>
<div class="s-icons">
<div class="s-icons-bottom">
<div class="icon-items">
<ul>
<li><a href="javascript:;">熱門</a></li>
<li><a href="javascript:;">游戲</a></li>
<li><a href="javascript:;">卡通</a></li>
<li><a href="javascript:;">明星</a></li>
<li><a href="javascript:;">風景</a></li>
<li><a href="javascript:;">簡約</a></li>
<li><a href="javascript:;">小清新</a></li>
<li><a href="javascript:;">自定義</a></li>
</ul>
</div>
<div class="icon-up">
<div>
<i class="glyphicon glyphicon-arrow-up"></i>
<a href="javascript:;">收起</a>
</div>
</div>
<div style="clear: both"></div>
<div class="icon-bottom">
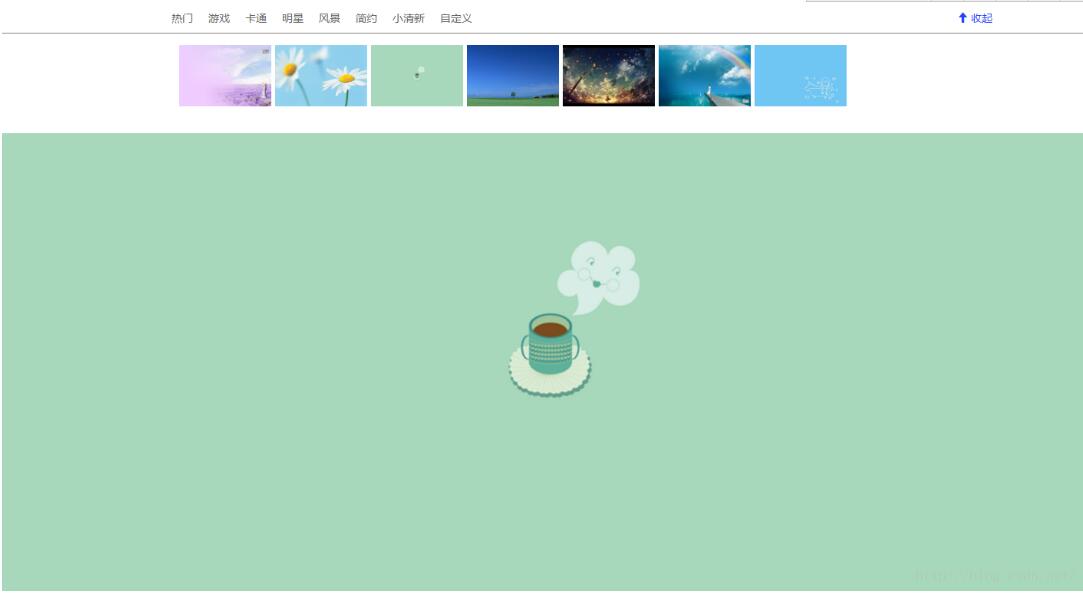
<ul>
<li class="col-lg-1 col-lg-offset-1 dpic"><img src="images/0.jpeg" title="背景圖"></li>
<li class="col-lg-1 dpic"><img src="images/1.jpeg" title="背景圖"></li>
<li class="col-lg-1 dpic"><img src="images/2.png" title="背景圖"></li>
<li class="col-lg-1 dpic"><img src="images/3.jpg" title="背景圖"></li>
<li class="col-lg-1 dpic"><img src="images/4.jpg" title="背景圖"></li>
<li class="col-lg-1 dpic"><img src="images/5.jpg" title="背景圖"></li>
<li class="col-lg-1 dpic"><img src="images/6.jpeg" title="背景圖"></li>
</ul>
</div>
</div>
</div>
接下來是如何修飾外觀,我比較喜歡簡單的界面。
附上css代碼:
*{
margin:0px;
padding:0px;
font-family: "Microsoft Yahei", Helvetica, sans-serif, Lato;
}
.b-icons{
background-color: #569caa;
height: 32px;
line-height: 32px;
}
.b-icons .b-icons-item{
float: left;
}
.b-icons #b-box{
margin-left: 10%;
}
.b-icons #b-change,.b-icons #b-msg{
margin-left:20px;
}
.b-icons #b-box,.b-icons #b-change,.b-icons #b-msg{
text-decoration:underline;
}
.b-icons #b-box a,.b-icons #b-change a,.b-icons #b-msg a{
font-size: 12px;
color:#fff;
}
.s-icons{
width: 100%;
position: fixed;
left: 0px;
top:0px;
background-color: #fff;
height: 175px;
display: none;
}
.s-icons .s-icons-bottom{
width: 100%;
height: 35px;
border-bottom: 1px solid #808080;
}
.s-icons .icon-items{
margin-left:15%;
}
.s-icons .icon-items>ul li{
height: 30px;
line-height: 30px;
float: left;
list-style: none;
margin-left:10px;
margin-right:10px;
}
.s-icons .icon-items a{
color:#666;
}
.s-icons .icon-up{
line-height: 30px;
float: right;
margin-right:10%
}
.s-icons .icon-up>div a,.s-icons .icon-up>div i{
color: #2544ff;
}
.s-icons .icon-bottom{
width: 100%;
height: 100px;
margin-left: 15%;
margin-top:20px;
}
.s-icons .icon-bottom .dpic{
text-align: center;
list-style: none;
margin-left: 5px;
}
.s-icons .icon-bottom .dpic img{
width: 120px;
height:80px;
}
最後一部分是比較重要的,即如何撰寫jquery代碼實現圖片的切換。
在點擊換膚的時候,會切換一個界面,裡面含有皮膚的分類和收起按鈕,當點擊收起時,界面會有收起的效果,想要實現這個功能,有三種方式,可以自行選擇一種方式:
1)slidedown()和slideup();
2)show()和hide();
3)fadeOut()和fadeIn().
在這裡我比較喜歡第二種方式,所以代碼中用的是第二種方式。
點擊圖片如何實現背景圖片能夠進行切換呢,其實就只是涉及到一個樣式的處理,即如何改變背景圖片,以及背景圖片的一個顯示問題。那麼問題來了,要如何獲取當前點擊或者選中的圖片呢,可以通過獲取img中的src屬性,從而獲得圖片的路徑,jquery可以用過attr()方法來進行獲取。即:
var src = $(this).attr("src");
this表示的是當前鼠標點擊圖片的對象。
為了刷新頁面不改變背景圖片,我采用了html5的localStorage進行存儲,這個方法最常用的是getItem()和setItem()方法:
var bgig = localStorage.getItem("bgig");
localStorage.setItem("bgig", src);
整個功能的實現過程如下:
$(function () {
var bgig = localStorage.getItem("bgig");
if (bgig == null) {
$("body").css({ "background-image": "url(images/1.jpeg)", "background-size": "cover" });
}
else {
$("body").css({ "background-image": "url(" + bgig + ")", "background-size": "cover" });
}
$("#b-change a").click(function () {
$(".s-icons").show(500);
});
$(".icon-up a").click(function () {
$(".s-icons").hide(500);
});
$(".dpic img").click(function () {
var src = $(this).attr("src");
$("body").css({ "background-image": "url(" + src + ")","background-repeat":"no-repeat","background-size":"100%" });
localStorage.setItem("bgig", src);
});
});
效果圖:


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程