JavaScript職責鏈模式概述
編輯:關於JavaScript
一、概述
職責鏈模式(Chain of responsibility),就是使多個對象都有機會處理請求,從而避免請求的發送者和接受者之間的耦合關系。將這個對象連成一條鏈,並沿著這條鏈傳遞該請求,直到有一個對象處理他為止。
貌似和數據結構中的鏈表一樣。
但,不要搞混了,職責鏈可不等於鏈表哦,因為職責鏈可以在任何一個節點開始往下查找,而鏈表,則必須從頭結點開始往下查找。
比如,DOM事件機制中的冒泡事件就屬於職責鏈,而捕獲事件則屬於鏈表。
二、利用職責鏈模擬冒泡
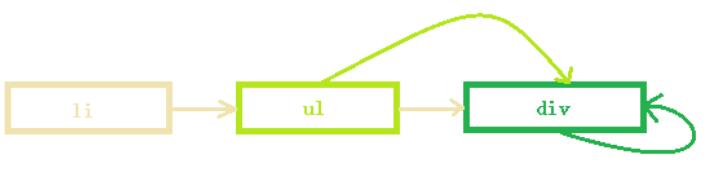
假設我們有三個對象:li、ul、div,三者關系圖如下:

比如,當我們觸發li對象時,如果li沒有阻止冒泡,那麼將會傳遞給ul對象,到了ul,如果沒有阻止冒泡,則會傳遞給div對象(假設這裡div為根節點)。同理,ul、div。
看到這兒,很清楚適合用職責鏈模式,編寫這樣的需求。
但,怎麼使用JavaScript實現職責鏈模式呢?
如下,我們可以通過原型鏈的方式構建基本架構:
function CreateDOM(obj){
this.next = obj || null;
};
CreateDOM.prototype = {
handle: function(){
if(this.next){
this.next.handle();
}
}
};
每當我們利用CreateDOM構造函數,創建一個對象時,就將與之關聯的對象傳遞進去(嗯,這樣很鏈表)。
然後,當我們觸發某個對象,執行handle方法時,就可以沿著這條鏈,走下去了。
但,需注意,當某個對象的handle屬性覆蓋了原型鏈中的handle時,怎麼繼續往下傳呢?
利用CreateDOM.prototype.handle.call(this);就好了。
So,實現li、ul和div代碼如下:
var li = null,
ul = null,
div = null;
div = new CreateDOM();
div.handle = function(stopBubble){
console.log('DIV');
if(stopBubble){
return;
}else{
CreateDOM.prototype.handle.call(this);
}
};
ul = new CreateDOM(div);
ul.handle = function(stopBubble){
console.log('UL');
if(stopBubble){
return;
}else{
CreateDOM.prototype.handle.call(this);
}
};
li = new CreateDOM(ul);
li.handle = function(stopBubble){
console.log('LI');
if(stopBubble){
return;
}else{
CreateDOM.prototype.handle.call(this);
}
};
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
- 上一頁:H5用戶注冊表單頁 注冊模態框!
- 下一頁:JavaScript類的寫法
小編推薦
熱門推薦