bootstrap 的學習非常簡單,並且它所提供的樣式又非常精美。只要稍微簡單的學習就可以制作出漂亮的頁面。
bootstrap中文網:http://v3.bootcss.com/
bootstrap提供了三種類型的下載:
用於生產環境的 Bootstrap
編譯並壓縮後的 CSS、JavaScript 和字體文件。不包含文檔和源碼文件。
Bootstrap 源碼
Less、JavaScript 和 字體文件的源碼,並且帶有文檔。需要 Less 編譯器和一些設置工作。
Sass
這是 Bootstrap 從 Less 到 Sass 的源碼移植項目,用於快速地在 Rails、Compass 或 只針對 Sass 的項目中引入。
其實我們不用下載bootstrap也可以使用它:
Bootstrap 中文網 為 Bootstrap 專門構建了自己的免費 CDN 加速服務。基於國內雲廠商的 CDN 服務,訪問速度更快、加速效果更明顯、沒有速度和帶寬限制、永久免費。
base.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其後! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css"> </head> <body> <h1>你好,bootstrap!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> </body> </html>
base.html中已經引入了bootstrap,將其保存,我們就可以使用bootstrap提供的樣式了。
字體圖標
bootstrap默認提供了二百多個圖標。我們可以通過span標簽來使用這些圖標:
<h3>圖標</h3> <span class="glyphicon glyphicon-home"></span> <span class="glyphicon glyphicon-signal"></span> <span class="glyphicon glyphicon-cog"></span> <span class="glyphicon glyphicon-apple"></span> <span class="glyphicon glyphicon-trash"></span> <span class="glyphicon glyphicon-play-circle"></span> <span class="glyphicon glyphicon-headphones"></span>

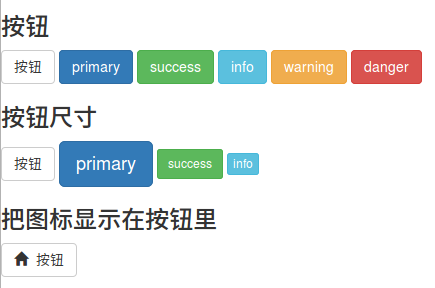
按鈕
<button></button>標簽用於創建按鈕,bootstrap提供了豐富的按鈕樣式。 <h3>按鈕</h3> <button type="button" class="btn btn-default">按鈕</button> <button type="button" class="btn btn-primary">primary</button> <button type="button" class="btn btn-success">success</button> <button type="button" class="btn btn-info">info</button> <button type="button" class="btn btn-warning">warning</button> <button type="button" class="btn btn-danger">danger</button> <h3>按鈕尺寸</h3> <button type="button" class="btn btn-default">按鈕</button> <button type="button" class="btn btn-primary btn-lg">primary</button> <button type="button" class="btn btn-success btn-sm">success</button> <button type="button" class="btn btn-info btn-xs">info</button> <h3>把圖標顯示在按鈕裡</h3> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-home"></span> 按鈕</button>

按鈕除了有默認的大小外,bootstrap還提供三個參數來調整按鈕的大小,分別是:btn-lg、btn-sm和btn-xs。
下拉菜單
下拉菜單是最常見的交互之一,bootstrap提供了漂亮的樣式。
<h3>下拉菜單</h3>
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>

輸入框
通過<input></input>標簽去創建輸入框。
<h3>輸入框</h3> <div class="input-group"> <span class="glyphicon glyphicon-user"></span> <input type="text" placeholder="username"> </div> <div class="input-group"> <span class="glyphicon glyphicon-lock"></span> <input type="password" placeholder="password"> </div>

導航欄
導航欄作為整個網站的指引必不可少。
<h3>導航欄</h3>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li class="divider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>

表單
人與系統之間數據的傳遞都需要依靠表單來完成。比如注冊/登錄信息的提交,查詢條件的提交等。用<form></form>標簽來創建表單。
<h3>表單</h3>
<form>
<div class="form-group">
<span class="glyphicon glyphicon-user"></span>
<input type="email" id="exampleInputEmail1" placeholder="Enter email">
</div>
<div class="form-group">
<span class="glyphicon glyphicon-lock"></span>
<input type="password" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>

警告框
警告框是系統向用戶傳達信息和提供指引的重要手段。沒有針對警告框的標簽,通過bootstrap所提供的樣式可以瞬間制作出漂亮的警告框。
<h3>警告框</h3>
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-success" role="alert">
<a href="#" class="alert-link">success!</a>
</div>
<div class="alert alert-info" role="alert">
<a href="#" class="alert-link">info!</a>
</div>
<div class="alert alert-warning" role="alert">
<a href="#" class="alert-link">warning!</a>
</div>
<div class="alert alert-danger" role="alert">
<a href="#" class="alert-link">danger!</a>
</div>

進度條
系統的處理過程往往需要用戶等待,進度條可以讓用戶感知到系統的處理過程,從而增加容忍度。
<h3>進度條</h3>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
70%
</div>
</div>

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程