javascript經典特效分享 手風琴、輪播圖、圖片滑動
編輯:關於JavaScript
最近都沒有更,就來幾個效果充實一下。
都沒有進行美化這步。
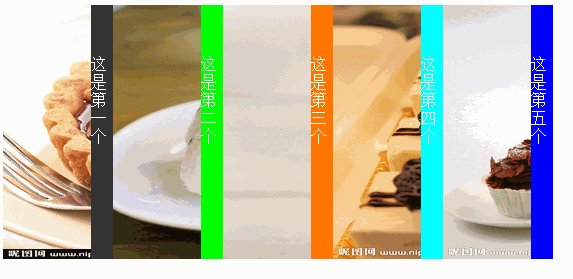
純css的手風琴:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手風琴css</title>
<style>
.showBox{
width: 660px;
overflow: hidden;
}
ul{
list-style: none;
margin: 0;
padding: 0;
width: 30000px;
}
ul li{
float: left;
position: relative;
height: 254px;
width: 110px;
overflow: hidden;
transition: all 0.3s;
}
/* 這是css手風琴的核心,就是hover的使用
**首先是ul:hover li這個觸發了經過ul但沒有經過li的變化
**然後是ul li:hover這裡是被經過li的變化,匹配css3動畫效果,
和css3的一些對頁面美化的效果,就可以做出一個很好看的手風琴,
如果使用純js實現可能很麻煩。
*/
ul:hover li{
width:22px;
}
ul li:hover{
width: 460px;
}
ul li img{
width: 550px;
height: 254px;
}
ul li span{
width: 22px;
position: absolute;
top: 0;
right: 0;
height: 204px;
padding-top: 50px;
color: #fff;
}
ul li span.bg1{
background: #333;
}
ul li span.bg2{
background: #0f0;
}
ul li span.bg3{
background: #ff7500;
}
ul li span.bg4{
background: #0ff;
}
ul li span.bg5{
background: #00f;
}
</style>
<script type="text/javascript">
</script>
</head>
<body>
<div class="showBox">
<ul>
<li><span class="bg1">這是第一個</span><img src="1.jpg" alt=""></li>
<li><span class="bg2">這是第二個</span><img src="2.jpeg" alt=""></li>
<li><span class="bg3">這是第三個</span><img src="3.jpg" alt=""></li>
<li><span class="bg4">這是第四個</span><img src="4.jpg" alt=""></li>
<li><span class="bg5">這是第五個</span><img src="5.jpg" alt=""></li>
</ul>
</div>
</body>
</html>
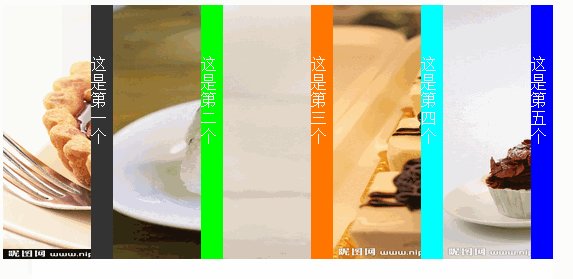
css3手風琴:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3-checked:</title>
<style>
/* 使用了radio的單選特性,實現手風琴效果 */
ul{
display: none;
}
input{display: none;}
label{display: block; line-height: 40px; border-bottom: 1px solid #ddd; cursor:pointer; font-size: 15px; font-weight: bold;}
.list > ul{display: none; -webkit-transition:all .5s linear; -moz-transition:all .5s linear; -ms-transition:all .5s linear; -o-transition:all .5s linear; transition:all .5s linear;}
#list1:checked + ul{display: block;}
#list2:checked + ul{display: block;}
#list3:checked + ul{display: block;}
#list4:checked + ul{display: block;}
</style>
</head>
<body>
<div> <label for="list1">我的同學</label> <input type="radio" name="list" id="list1" checked="chekced"/>
<ul> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> </ul> <label for="list2">我的同學</label>
<input type="radio" name="list" id="list2"/>
<ul> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> </ul> <label for="list3">我的同學</label> <input type="radio" name="list" id="list3"/> <ul> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> </ul> <label for="list4">我的同學</label> <input type="radio" name="list" id="list4"/> <ul> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> </ul> </div>
</body>
</html>
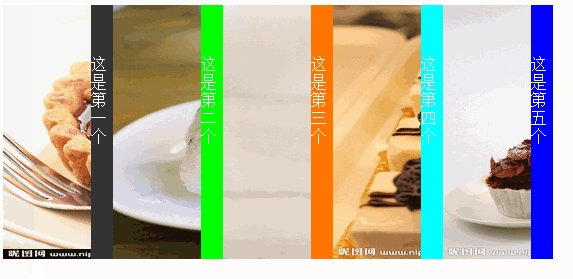
javascript實現的手風琴:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手風琴</title>
<style>
.showBox{
width: 660px;
overflow: hidden;
}
ul{
list-style: none;
margin: 0;
padding: 0;
width: 30000px;
}
ul li.active{
width: 550px;
}
ul li{
float: left;
position: relative;
height: 254px;
width: 22px;
overflow: hidden;
}
ul li img{
width: 660px;
height: 254px;
}
ul li span{
width: 22px;
position: absolute;
top: 0;
left: 0;
height: 204px;
padding-top: 50px;
}
ul li span.bg1{
background: #333;
}
ul li span.bg2{
background: #0f0;
}
ul li span.bg3{
background: #ff7500;
}
ul li span.bg4{
background: #0ff;
}
ul li span.bg5{
background: #00f;
}
</style>
<script type="text/javascript">
window.onload=function ()
{
createAccordion('.showBox');
};
function createAccordion(name)
{
/*獲取元素*/
var oDiv=document.querySelector(name);
/*聲明最小寬度*/
var iMinWidth=9999999;
/*獲取元素*/
var aLi=oDiv.getElementsByTagName('li');
var aSpan=oDiv.getElementsByTagName('span');
/*定時器容器默認*/
oDiv.timer=null;
/*循環添加事件和自定義屬性索引值*/
for(vari=0;i<aSpan.length;i++)
{
aSpan[i].index=i;
aSpan[i].onmouseover=function ()
{
gotoImg(oDiv, this.index, iMinWidth);
};
/*獲取最小寬度*/
iMinWidth=Math.min(iMinWidth, aLi[i].offsetWidth);
}
};
function gotoImg(oDiv, iIndex, iMinWidth)
{
if(oDiv.timer)
{ /*清除定時器,避免疊加*/
clearInterval(oDiv.timer);
}
/*開啟定時器*/
oDiv.timer=setInterval
(
function ()
{
changeWidthInner(oDiv, iIndex, iMinWidth);
}, 30
);
}
/*這裡是關鍵,運動*/
function changeWidthInner(oDiv, iIndex, iMinWidth)
{
var aLi=oDiv.getElementsByTagName('li');
var aSpan=oDiv.getElementsByTagName('span');
/*獲取盒子的大小,這個是總寬度*/
var iWidth=oDiv.offsetWidth;
/*縮進去的圖片的寬度聲明*/
var w=0;
/*判斷的聲明,為了清除定時器聲明*/
var bEnd=true;
/*循環為了把每個圖片都循環一遍,為了獲取伸進和縮去的元素*/
for(var i=0;i<aLi.length;i++)
{
/*這為獲取伸進的索引*/
if(i==iIndex)
{
continue;
}
/*這裡是沒有變動的元素,所以都保存最小寬度*/
if(iMinWidth==aLi[i].offsetWidth)
{
/*總寬度減去這些寬度,因為他們也在總寬度裡*/
iWidth-=iMinWidth;
continue;
}
/*走以下的循環裡代碼的是縮去的元素*/
/*不清除定時器,還沒運動完*/
bEnd=false;
/*獲取速度,先快後慢*/
speed=Math.ceil((aLi[i].offsetWidth-iMinWidth)/10);
/*縮去剩下的寬度*/
w=aLi[i].offsetWidth-speed;
/*為避免縮去元素小於最小寬度*/
if(w<=iMinWidth)
{
w=iMinWidth;
}
/*設置縮去元素的寬度*/
aLi[i].style.width=w+'px';
/*減去縮去的寬度,剩下的就是伸進的寬度*/
iWidth-=w;
}
/*伸進元素的寬度*/
aLi[iIndex].style.width=iWidth+'px';
if(bEnd)
{
clearInterval(oDiv.timer);
oDiv.timer=null;
}
}
</script>
</head>
<body>
<div class="showBox">
<ul>
<li class="active"><span class="bg1">這是第一個</span><img src="1.jpg" alt=""></li>
<li><span class="bg2">這是第二個</span><img src="2.jpeg" alt=""></li>
<li><span class="bg3">這是第三個</span><img src="3.jpg" alt=""></li>
<li><span class="bg4">這是第四個</span><img src="4.jpg" alt=""></li>
<li><span class="bg5">這是第五個</span><img src="5.jpg" alt=""></li>
</ul>
</div>
</body>
</html>
接下來的都是會使用到動畫效果,既然這樣就把封裝好運動:

/*使用調用,obj對象,attr屬性,speed速度,iTarget想達到的值,fn回調函數*/
/*因為運動基本都是px為單位的,至於透明度是沒有單位,所以在這裡把它分開了,
其實也沒有怎麼改,就是判斷是不是透明度這個屬性,然後走透明度這條線
*/
function doMove(obj,attr,speed,iTarget,fn){
if(attr=="opacity"){
obj.len=iTarget-parseFloat(getStyle(obj,"opacity"))*100;
}else{
obj.len=iTarget-parseFloat(getStyle(obj,attr));
}
/*這裡判斷方向,在初始點後的為負數,在初始點前為正數*/
speed=obj.len>0?speed:-speed;
clearInterval(obj.timer);
obj.timer=setInterval(function(){
if(!obj.num){
obj.num=0;
}
if(attr=="opacity"){
obj.num=parseFloat(getStyle(obj,attr))*100+speed;
}else{
obj.num=parseInt(getStyle(obj,attr))+speed;
}
/*這裡是判斷到了目標點沒有,到了就停止定時器*/
if(obj.num>=iTarget && obj.len>0 || obj.num<=iTarget && obj.len<0){
obj.num=iTarget;
clearInterval(obj.timer);
}
if(attr=="opacity"){
obj.style[attr]=obj.num/100;
}else{
obj.style[attr]=obj.num+"px";
}
/*因為放在上面無法實現到回調函數的完整作用,出現一些BUG*/
if(obj.num>=iTarget && obj.len>0 || obj.num<=iTarget && obj.len<0){
fn && fn();
}
},30);
}
/*獲取css屬性值的,會獲取表現出現的值*/
function getStyle(obj,attr){
return obj.currentStyle?obj.currentStyle[attr]:getComputedStyle(obj)[attr];
}
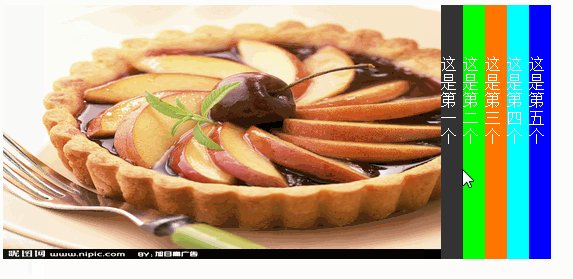
輪播圖:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>輪播圖</title>
<!-- 這是引用封裝好運動函數 -->
<script type="text/javascript" src="doMove.js"></script>
<script type="text/javascript">
window.onload=function(){
/*調用實現輪播*/
carousel("carousel")
}
function carousel(name){
var oScl=document.getElementById(name);
var oUl=oScl.querySelector("ul");
var aLi=oUl.querySelectorAll("li");
var next=document.getElementById("next");
var pre=document.getElementById("pre");
var aIndex=oScl.querySelectorAll(".index span");
var num=0;
var index=0;
/*給第一個圖片最高級層級*/
aLi[0].style.zIndex=5;
/*判斷定時器存不存在*/
if(!oScl.timer){
oScl.timer=null;
}
/*這是自動輪播開啟*/
oScl.timer=setInterval(function(){
num++;
num%=aLi.length;
play();
},2000);
/*上下頁顯示、隱藏*/
oScl.onmouseover=function(){
/*移入停止定時器*/
clearInterval(oScl.timer);
next.style.display="block";
pre.style.display="block";
}
oScl.onmouseout=function(){
next.style.display="none";
pre.style.display="none";
/*移出開啟定時器*/
oScl.timer=setInterval(function(){
num++;
num%=aLi.length;
play();
},2000);
}
/*點擊上下頁*/
next.onclick=function(){
num++;
num%=aLi.length;
play();
}
pre.onclick=function(){
if(!aLi[index]){
index=num;
}
num--;
if(num<0){
num=aLi.length-1;
}
play();
}
/*索引點*/
for(var i=0;i<aIndex.length;i++){
aIndex[i].index=i;
aIndex[i].onmouseover=function(){
num=this.index;
play();
}
}
/*動畫執行函數*/
function play(){
/*判斷是否是相同觸發點,如索引點的兩次移入都是相同的,
如果是不執行,避免連續重復執行
*/
if(index!=num){
for(var i=0;i<aLi.length;i++){
/*設置全部層級為1*/
aLi[i].style.zIndex=1;
}
/*設置上次輪播過的圖的層級為2*/
aLi[index].style.zIndex=2;
aIndex[index].className="";
aIndex[num].className="active";
index=num;
/*設置這次輪播的圖透明度為0*/
aLi[num].style.opacity=0;
/*設置這是輪播的圖的層級為5*/
aLi[num].style.zIndex=5;
/*運動函數封裝,淡出這次的圖*/
doMove(aLi[num],"opacity",10,100);
}
}
}
</script>
<style>
a{
text-decoration: none;
color: #555;
}
#carousel{
font-family: "微軟雅黑";
position: relative;
width: 800px;
height: 400px;
margin: 0 auto;
}
#carousel ul{
list-style: none;
margin: 0;
padding: 0;
position: relative;
}
#carousel ul li{
position: absolute;
z-index: 1;
top: 0;
left: 0;
}
.imgBox img{
width: 800px;
height: 400px;
}
.btn{
position: absolute;
z-index: 10;
top: 50%;
width: 45px;
height: 62px;
margin-top: -31px;
text-align: center;
line-height: 62px;
font-size: 40px;
background: rgba(0,0,0,0.4);
opacity: alpha(opacity=50);
display: none;
}
#pre{
left: 0;
}
#next{
right: 0;
}
#carousel .index{
position: absolute;
bottom: 10px;
left: 50%;
z-index: 10;
}
#carousel .index span{
width: 15px;
height: 15px;
border-radius: 50%;
background: #87CEFA;
display: inline-block;
box-shadow:1px 1px 6px #4169E1;
}
#carousel .index span.active{
background: #4169E1;
box-shadow:1px 1px 6px #87CEFA inset;
}
</style>
</head>
<body>
<div id="carousel">
<ul class="imgBox">
<li><a href="#"><img src="1.jpg" alt=""></a></li>
<li><a href="#"><img src="2.jpg" alt=""></a></li>
<li><a href="#"><img src="3.jpg" alt=""></a></li>
<li><a href="#"><img src="4.jpg" alt=""></a></li>
<li><a href="#"><img src="5.jpg" alt=""></a></li>
</ul>
<a href="javascript:;" class="btn" id="next">></a>
<a href="javascript:;" class="btn" id="pre"><</a>
<div class="index">
<span class="active"></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
</body>
</html>
這個是使用插件做的:responsiveslides.js
基於jquery

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 引入插件js和jquery -->
<script src="jquery-2.0.3.js"></script>
<script src="responsiveslides.js"></script>
<style>
#banner{
position: relative;
width: 800px;
}
/* 插件的默認css屬性 */
.rslides {
position: relative;
list-style: none;
overflow: hidden;
width: 100%;
padding: 0;
margin: 0;
}
.rslides li {
-webkit-backface-visibility: hidden;
position: absolute;
display: none;
width: 100%;
left: 0;
top: 0;
}
.rslides li:first-child {
position: relative;
display: block;
float: left;
}
.rslides img {
display: block;
height: auto;
float: left;
width: 100%;
border: 0;
}
/* ,被修改過的,修改成圓點按鈕 */
ul.rslides_tabs.rslides1_tabs {
position: absolute;
bottom: 10px;
left: 45%;
list-style: none;
z-index: 10;
}
ul.rslides_tabs.rslides1_tabs li{
float: left;
}
ul.rslides_tabs.rslides1_tabs li a{
display: block;
border-radius: 50%;
width: 10px;
height: 10px;
margin-right: 10px;
background: #fff;
}
/* .rslides_here 這個相當於active */
ul.rslides_tabs.rslides1_tabs li.rslides_here a{
background: #004F88;
}
/* 左右按鈕的class名 */
.rslides_nav.rslides1_nav{
position: absolute;
top: 50%;
color: #eee;
font-size: 40px;
text-decoration: none;
z-index: 4;
}
.rslides_nav.rslides1_nav.pre{
left: 10px;
}
.rslides_nav.rslides1_nav.next{
right: 10px;
}
.rslides img{
height: 400px;
}
</style>
<script>
$(function() {
$(".rslides").responsiveSlides({
pager: true,
// 默認為false,需要展示時(true)展示索引點,默認為數字12345,去js庫裡修改就可以了
nav: true, // 展示上一張和下一張的導航
pause: false, // 鼠標移入移出是否停止
pauseControls: true, // Boolean: Pause when hovering controls, true or false
prevText: "<", // 修改左右按鈕的符號
nextText: ">", // String: Text for the "next" button
"maxwidth":"800px"
});
$(".rslides1_nav").css("display","none");
$("#banner").mouseover(function(){
$(".rslides1_nav").css("display","block");
})
$("#banner").mouseout(function(){
$(".rslides1_nav").css("display","none");
})
});
</script>
</script>
</head>
<body>
<!-- 使用一個div包住它,而那些js添加的標簽會直接加載到ul標簽後面 -->
<div id="banner">
<ul class="rslides" id="rslides">
<li><img src="111.jpg" alt=""></li>
<li><img src="222.jpg" alt=""></li>
<li><img src="333.jpg" alt=""></li>
<li><img src="444.jpg" alt=""></li>
<li><img src="555.jpg" alt=""></li>
</ul>
</div>
</body>
</html>
圖片滑動:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圖片滑動</title>
<style>
.container{
position: relative;
width: 630px;
border: 2px solid #888;
padding: 5px;
}
.c-wrap{
width: 630px;
overflow: hidden;
}
.container img{
width: 200px;
height: 90px;
}
.container ul{
list-style: none;
margin: 0;
padding: 0;
}
.container ul li{
float: left;
margin-right: 10px;
}
.container .imgBigBox{
width: 33000px;
margin-left: 0px;
}
.imgBigBox:after{
content: " ";
display: block;
clear: both;
}
.btnGroup{
border: 1px solid #888;
width: 65px;
}
.btnGroup a{
text-align: center;
line-height: 20px;
text-decoration: none;
color: #888;
font-size: 20px;
display: inline-block;
width: 30px;
}
.btn1{
margin-right: 4px;
border-right: 1px solid #888;
}
</style>
<!-- 引用運動函數 -->
<script type="text/javascript" src="doMove.js"></script>
<script type="text/javascript">
window.onload=function(){
/*調用函數實現滑動*/
slide(".container");
}
function slide(name){
var oContainer=document.querySelector(name);
var oImgBigBox=oContainer.querySelector(".imgBigBox");
var aBtn=oContainer.querySelectorAll(".btnGroup a");
var oC_wrap=oContainer.querySelector(".c-wrap");
/*獲取滑動寬度*/
var w=oC_wrap.offsetWidth;
/*點擊左邊按鈕*/
aBtn[0].onclick=function(){
doMove(oImgBigBox,"marginLeft",10,-w,function(){
var child=oImgBigBox.children[0].cloneNode(true);
oImgBigBox.appendChild(child);
oImgBigBox.removeChild(oImgBigBox.children[0]);
oImgBigBox.style.marginLeft="0px";
})
}
/*點擊右邊按鈕*/
aBtn[1].onclick=function(){
oImgBigBox.insertBefore(oImgBigBox.children[1],oImgBigBox.children[0]);
oImgBigBox.style.marginLeft=-w+"px";
doMove(oImgBigBox,"marginLeft",10,0)
}
}
</script>
</head>
<body>
<div class="container">
<div class="c-wrap">
<div class="imgBigBox">
<ul class="imgBox">
<li><img src="1.jpg" alt=""></li>
<li><img src="2.jpg" alt=""></li>
<li><img src="3.jpg" alt=""></li>
</ul>
<ul class="imgBox">
<li><img src="4.jpg" alt=""></li>
<li><img src="5.jpg" alt=""></li>
<li><img src="6.jpg" alt=""></li>
</ul>
</div>
</div>
<div class="btnGroup">
<a href="javascript:;" class="btn1"><</a><a href="javascript:;" class="btn2">></a>
</div>
</div>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦