前言:之前的兩篇封裝了一些基礎的表單組件,這篇繼續來封裝幾個基於bootstrap的其他組件。和上篇不同的是,這篇的有幾個組件需要某些js文件的支持。
BootstrapHelper系列文章目錄
C#進階系列——一步一步封裝自己的HtmlHelper組件:BootstrapHelper
C#進階系列——一步一步封裝自己的HtmlHelper組件:BootstrapHelper(二)
C#進階系列——一步一步封裝自己的HtmlHelper組件:BootstrapHelper(三:附源碼)
一、NumberBoxExtensions
NumberBoxExtensions是一個基於bootstrap風格的數字文本框,基於之前博主介紹的自增器數字組件spinner去做的封裝,不了解spinner組件的園友可以看看http://www.jb51.net/article/88490.htm裡面介紹的第二個組件。
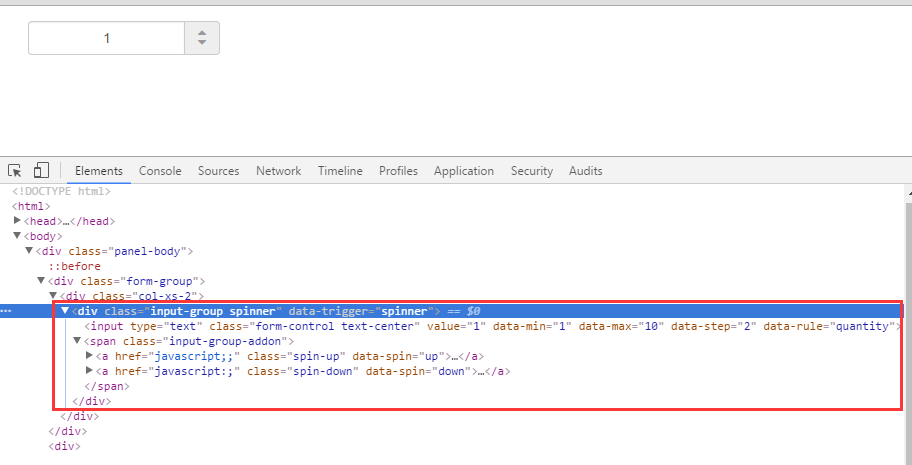
通過之前的介紹我們知道,自增組件spinner的初始化不需要寫任何的js代碼,直接通過配置html裡面的data屬性即可實現它的初始化,這樣給我們的封裝就帶來了很大的方便,我們只需要將常用的初始化參數作為擴展方法的參數傳進來,然後在後台變成相應的data屬性返回到前端。
廢話不多說,先將封裝的源碼擺上來。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace BootstrapExtensions
{
public static class NumberBoxExtensions
{
/// <summary>
/// 生成數字文本框
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <returns>返回數字文本框</returns>
public static MvcHtmlString NumberTextBox(this BootstrapHelper html, string id)
{
return NumberTextBox(html, id, null, null, null, null, null);
}
/// <summary>
/// 生成數字文本框
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="value">文本框的value值</param>
/// <returns>返回數字文本框</returns>
public static MvcHtmlString NumberTextBox(this BootstrapHelper html, string id, object value)
{
return NumberTextBox(html, id, value, null, null, null, null);
}
/// <summary>
/// 生成數字文本框
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="value">文本框的value值</param>
/// <param name="min">自增長的最小值</param>
/// <param name="max">自增長的最大值</param>
/// <returns>返回數字文本框</returns>
public static MvcHtmlString NumberTextBox(this BootstrapHelper html, object value, int? min, int? max)
{
return NumberTextBox(html, null, value, min, max, null, null);
}
/// <summary>
/// 生成數字文本框
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="value">文本框的value值</param>
/// <param name="min">自增長的最小值</param>
/// <param name="max">自增長的最大值</param>
/// <returns>返回數字文本框</returns>
public static MvcHtmlString NumberTextBox(this BootstrapHelper html, string id, object value, int? min, int? max)
{
return NumberTextBox(html, id, value, min, max, null, null);
}
/// <summary>
/// 生成數字文本框
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="value">文本框的value值</param>
/// <param name="min">自增長的最小值</param>
/// <param name="max">自增長的最大值</param>
/// <param name="step">每次自增的數字</param>
/// <returns>返回數字文本框</returns>
public static MvcHtmlString NumberTextBox(this BootstrapHelper html, string id, object value, int? min, int? max, int? step)
{
return NumberTextBox(html, id, value, min, max, step, null);
}
/// <summary>
/// 生成數字文本框
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="value">文本框的value值</param>
/// <param name="min">自增長的最小值</param>
/// <param name="max">自增長的最大值</param>
/// <param name="step">每次自增的數字</param>
/// <param name="rule">自增規則</param>
/// <returns>返回數字文本框</returns>
public static MvcHtmlString NumberTextBox(this BootstrapHelper html, string id, object value, int? min, int? max, int? step, SpinningRule? rule)
{
TagBuilder tag = new TagBuilder("div");
tag.MergeAttribute("class", "input-group spinner");
tag.MergeAttribute("data-trigger", "spinner");
System.Text.StringBuilder sb = new System.Text.StringBuilder();
//sb.Append("<input type='text' class='form-control text-center' value='1' data-min='-10' data-max='10' data-step='2' data-rule='quantity'>");
sb.Append("<input type='text' class='form-control text-center' ");
if (!string.IsNullOrEmpty(id))
{
sb.Append("id='").Append(id).Append("' ");
}
if (value != null)
{
sb.Append("value='").Append(value.ToString()).Append("' ");
}
else
{
sb.Append("value='1' ");
}
if (min != null)
{
sb.Append("data-min='").Append(min).Append("' ");
}
if (max != null)
{
sb.Append("data-max='").Append(max).Append("' ");
}
if (step != null)
{
sb.Append("data-step='").Append(step).Append("' ");
}
if (rule != null)
{
sb.Append("data-rule='").Append(rule.ToString()).Append("' ");
}
else
{
sb.Append("data-rule='quantity' ");
}
sb.Append("/>");
sb.Append("<span class='input-group-addon'>");
sb.Append("<a href='javascript;;' class='spin-up' data-spin='up'><i class='fa fa-caret-up'></i></a>");
sb.Append("<a href='javascript:;' class='spin-down' data-spin='down'><i class='fa fa-caret-down'></i></a>");
sb.Append("</span>");
tag.InnerHtml = sb.ToString();
return MvcHtmlString.Create(tag.ToString());
}
}
public enum SpinningRule
{
defaults,
currency,
quantity,
percent,
month,
day,
hour,
minute,
second,
}
}
除去id、value,我們自增組件初始化需要的參數主要有min、max、step、rule等,分別對應組件的data-min、data-max、data-step、data-rule等參數。
使用相當簡單,首先在對應的頁面引用相關的js和css文件,然後在cshtml裡面這樣調用即可:
復制代碼 代碼如下:@Bootstrap.NumberTextBox(null, "1", 1, 10, 2, null)
得到結果:

這樣比我們每次都去copy一大段html代碼要方便多了吧,你有沒有一絲心動呢~~
二、DateTimeBoxExtensions
有了上面的數字組件作為基礎,接下來就是封裝時間組件了。博主同樣打算使用data屬性去做初始化,可是找了半天文檔,datatimepicker裡面沒有自帶data屬性初始化的方式,沒辦法,只有博主自己去做data屬性的初始化了。
1、初始方案
我們新建一個文件:bootstrap-datetimepicker-helper.js。裡面的代碼如下
$(function () {
var datetimedefault = {
locale: 'zh-CN', //中文化
};
$.each($(".date"), function (index, item) {
var data = $(item).data();
var param = $.extend({}, datetimedefault, data || {});
$(item).datetimepicker(param);
});
});
然後html代碼這樣寫
<div class='input-group date' data-format="YYYY-MM-DD" data-maxDate="2017-01-10" data-minDate="2010-01-10"> <input type='text' class="form-control" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div>
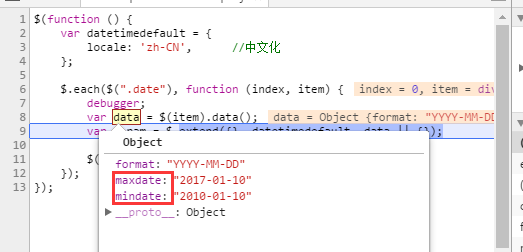
貌似都沒有問題,起初博主也以為沒有任何問題。可是事與願違!這裡有一點博主沒有考慮到,那就是Jquery裡面的data()方法取到的屬性名會全部轉小寫,也就是說,我們html裡面寫的data-maxDate,可是通過data()方法得到的結果卻變成了maxdate,如下圖:

然後在初始化datetimepicker的時候就報了js異常。此法行不通。
2、改進方案
既然上面的方法行不通,那我們就要改進啊,data()方法是否存在什麼參數可以讓它不轉小寫的?找了一圈,沒找到啥答案。最後沒辦法,博主打算自行改造,於是js代碼變成了這樣:
$(function () {
var datetimedefault = {
format: 'YYYY-MM-DD',//日期格式化,只顯示日期
locale: 'zh-CN', //中文化
maxDate: '2017-01-01',//最大日期
minDate: '2010-01-01', //最小日期
viewMode: 'days',
defaultDate: false,
disabledDates: false,
enabledDates: false,
};
$.each($(".date"), function (index, item) {
var data = $(item).data();
$.each(data, function (key, value) {
for (i in datetimedefault) {
if (key == i.toLowerCase()) {
datetimedefault[i] = value;
break;
}
}
});
//var param = $.extend({}, datetimedefault, data || {});
$(item).datetimepicker(datetimedefault);
});
});
原理就是比較data()方法得到的結果和datetimedefault的屬性名轉小寫後進行對比,如果相同,則將html裡面的data屬性覆蓋默認的屬性。調試了幾遍,基本沒發現什麼問題。
代碼寫成這樣,確實可以解決我們上面的問題,但是需要我們的datetimedefault變量裡面包含足夠多的默認參數,這樣才能達到覆蓋的目的,當然項目中一般修改的就那麼幾個參數,這裡只需要加上一些我們經常需要變化的默認屬性即可。
好了,有上面的作為理論基礎,我們的DataTimeBox也就好封裝了。直接上代碼吧。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace BootstrapExtensions
{
public static class DateTimeBoxExtensions
{
/// <summary>
/// 生成日期控件
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">文本框標簽的id</param>
/// <returns>返回呈現日期控件的html標簽</returns>
public static MvcHtmlString DateTimeBox(this BootstrapHelper html, string id)
{
return DateTimeBox(html, id, null, null, null, null, null, null);
}
/// <summary>
/// 生成日期控件
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">文本框標簽的id</param>
/// <param name="value">文本框標簽的默認值</param>
/// <returns>返回呈現日期控件的html標簽</returns>
public static MvcHtmlString DateTimeBox(this BootstrapHelper html, string id, object value)
{
return DateTimeBox(html, id, value, null, null, null, null, null);
}
/// <summary>
/// 生成日期控件
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">文本框標簽的id</param>
/// <param name="value">文本框標簽的默認值</param>
/// <param name="format">顯示日期的格式</param>
/// <param name="maxDate">日期的最小值</param>
/// <param name="minDate">日期的最大值</param>
/// <returns>返回呈現日期控件的html標簽</returns>
public static MvcHtmlString DateTimeBox(this BootstrapHelper html, string id, object value, string format, string maxDate, string minDate)
{
return DateTimeBox(html, id, value, format, maxDate, minDate, null, null);
}
/// <summary>
/// 生成日期控件
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">文本框標簽的id</param>
/// <param name="value">文本框標簽的默認值</param>
/// <param name="format">顯示日期的格式</param>
/// <param name="maxDate">日期的最小值</param>
/// <param name="minDate">日期的最大值</param>
/// <param name="viewMode">日期控件的浏覽模式</param>
/// <param name="showClear">是否顯示清空按鈕</param>
/// <returns>返回呈現日期控件的html標簽</returns>
public static MvcHtmlString DateTimeBox(this BootstrapHelper html, string id, object value, string format, string maxDate, string minDate, string viewMode, bool? showClear)
{
TagBuilder tag = new TagBuilder("div");
tag.MergeAttribute("class", "input-group date");
if (!string.IsNullOrEmpty(format))
{
tag.MergeAttribute("data-format", format);
}
if (!string.IsNullOrEmpty(maxDate))
{
tag.MergeAttribute("data-maxDate", maxDate);
}
if (!string.IsNullOrEmpty(minDate))
{
tag.MergeAttribute("data-minDate", minDate);
}
if (!string.IsNullOrEmpty(viewMode))
{
tag.MergeAttribute("data-viewMode", viewMode);
}
if (showClear!=null)
{
tag.MergeAttribute("data-showClear", showClear.ToString());
}
System.Text.StringBuilder sb = new System.Text.StringBuilder();
sb.Append("<input type='text' class='form-control'");
if(!string.IsNullOrEmpty(id))
{
sb.Append("id='").Append(id).Append("' ");
}
if (value != null)
{
sb.Append("value='").Append(value.ToString()).Append("' ");
}
sb.Append("/>").Append("<span class='input-group-addon'>")
.Append("<span class='glyphicon glyphicon-calendar'></span>")
.Append("</span>");
tag.InnerHtml = sb.ToString();
return MvcHtmlString.Create(tag.ToString());
}
}
}
然後我們的cshtml頁面只需要引用我們的js和css
<link href="~/Content/bootstrap-datetimepicker/css/bootstrap-datetimepicker.css" rel="stylesheet" /> <script src="~/Content/bootstrap-datetimepicker/js/moment-with-locales.js"></script> <script src="~/Content/bootstrap-datetimepicker/js/bootstrap-datetimepicker.min.js"></script> <script src="~/Content/bootstrap-datetimepicker/js/bootstrap-datetimepicker-helper.js"></script>
然後直接使用
<div class="col-xs-3">
@Bootstrap.DateTimeBox("starttime", null, null, null, null, null, null)
</div>
<div class="col-xs-3">
@Bootstrap.DateTimeBox("endtime", null, null, null, null, null, null)
</div>
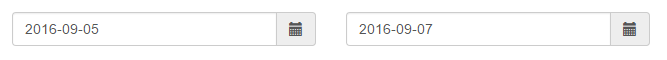
得到結果

三、TextareExtensions
關於textarea文本域的封裝相對來說是比較簡單的,因為本身它的結構和TextBox就差不多,我們直接給出封裝的源碼吧。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace BootstrapExtensions
{
public static class TextareExtensions
{
/// <summary>
/// textarea文本域
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <returns>html標簽</returns>
public static MvcHtmlString TextAreaBox(this BootstrapHelper html, string id)
{
return TextAreaBox(html, id, null, null, null, null);
}
/// <summary>
/// textarea文本域
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="value">value</param>
/// <param name="cssClass">樣式</param>
/// <returns>html標簽</returns>
public static MvcHtmlString TextAreaBox(this BootstrapHelper html, string id, object value, string cssClass)
{
return TextAreaBox(html, id, value, cssClass, null, null);
}
/// <summary>
/// textarea文本域
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="value">value</param>
/// <param name="cssClass">樣式</param>
/// <param name="rows">行數</param>
/// <returns>html標簽</returns>
public static MvcHtmlString TextAreaBox(this BootstrapHelper html, string id, object value, string cssClass, int? rows)
{
return TextAreaBox(html, id, value, cssClass, rows, null);
}
/// <summary>
/// textarea文本域
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="value">value</param>
/// <param name="cssClass">樣式</param>
/// <param name="rows">行數</param>
/// <param name="cols">列數</param>
/// <returns>html標簽</returns>
public static MvcHtmlString TextAreaBox(this BootstrapHelper html, string id, object value, string cssClass, int? rows, int? cols)
{
TagBuilder tag = new TagBuilder("textarea");
tag.AddCssClass("form-control");
if (!string.IsNullOrEmpty(id))
{
tag.MergeAttribute("id", id);
}
if (value != null)
{
tag.MergeAttribute("value", value.ToString());
}
if (!string.IsNullOrEmpty(cssClass))
{
tag.AddCssClass(cssClass);
}
if (rows != null)
{
tag.MergeAttribute("rows", rows.ToString());
}
if (cols != null)
{
tag.MergeAttribute("cols", cols.ToString());
}
return MvcHtmlString.Create(tag.ToString());
}
}
}
只支持幾個最簡單的參數rows和cols,如果你的項目有一些特殊的需求,比如需要初始化成富文本編輯框,你也可以自己去改進。
使用方法
<div>
@Bootstrap.TextAreaBox("id", "", "", 3, 5)
</div>
這裡有一個問題要提一下,就是我們直接這樣寫,得到的結果卻是:

貌似我們的cols屬性沒有起作用,原來,只要你的標簽加了class='form-control'樣式,那它就會在滿撐整個div,解決的方法也很簡單,比如我們可以在div上面做些處理:
復制代碼 代碼如下: <div> @Bootstrap.TextAreaBox("", "", "", 3, 5) </div>

既然cols屬性沒有起作用,其實參數裡面的cols可以考慮去掉。
四、SelectExtensions
又到了糾結的select下拉框。為什麼說它糾結呢,因為封裝它的時候要考慮很多問題,比如:
<optgroup>和<option>如何處理靜態的option值如何傳到後台是封裝原始的select還是封裝成基於某些組件(比如select2)的select方法和事件該如何處理等等
後來轉念一想,封裝的目的是為了什麼?不就是為了使用起來更加方便嗎,如果封得太死,使用起來能夠方便嗎?後來所幸直接封裝成最簡單的select算了。博主打算這樣做:
如果是靜態的option,直接寫原生的select標簽;如果是動態的option,則傳遞對應的url到後台,取到數據後生成option。封裝的代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace BootstrapExtensions
{
public static class SelectExtensions
{
/// <summary>
/// 返回select標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">標簽id</param>
/// <returns>select標簽</returns>
public static MvcHtmlString SelectBox(this BootstrapHelper html, string id)
{
return SelectBox(html, id, null, null, null, null, null, null);
}
/// <summary>
/// 返回select標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">標簽id</param>
/// <param name="value">標簽選中值</param>
/// <returns>select標簽</returns>
public static MvcHtmlString SelectBox(this BootstrapHelper html, string id, object value)
{
return SelectBox(html, id, value, null, null, null, null, null);
}
/// <summary>
/// 返回select標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">標簽id</param>
/// <param name="value">標簽選中值</param>
/// <param name="cssClass">標簽樣式</param>
/// <returns>select標簽</returns>
public static MvcHtmlString SelectBox(this BootstrapHelper html, string id, object value, string cssClass)
{
return SelectBox(html, id, value, cssClass, null, null, null, null);
}
/// <summary>
/// 返回select標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">標簽id</param>
/// <param name="value">標簽選中值</param>
/// <param name="cssClass">標簽樣式</param>
/// <param name="url">請求數據的url</param>
/// <param name="textField">顯示字段</param>
/// <param name="valueField">值字段</param>
/// <returns>select標簽</returns>
public static MvcHtmlString SelectBox(this BootstrapHelper html, string id, object value, string cssClass, string url, string textField, string valueField)
{
return SelectBox(html, id, value, cssClass, url, null, textField, valueField);
}
/// <summary>
/// 返回select標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">標簽id</param>
/// <param name="value">標簽選中值</param>
/// <param name="cssClass">標簽樣式</param>
/// <param name="url">請求數據的url</param>
/// <param name="param">請求的參數</param>
/// <param name="textField">顯示字段</param>
/// <param name="valueField">值字段</param>
/// <param name="multiple">是否多選</param>
/// <returns>select標簽</returns>
public static MvcHtmlString SelectBox(this BootstrapHelper html, string id, object value, string cssClass, string url, string param, string textField, string valueField, bool multiple = false)
{
TagBuilder tag = new TagBuilder("select");
tag.AddCssClass("form-control");
if (!string.IsNullOrEmpty(id))
{
tag.MergeAttribute("id", id);
}
if (value != null)
{
tag.MergeAttribute("value", value.ToString());
}
if (!string.IsNullOrEmpty(cssClass))
{
tag.AddCssClass(cssClass);
}
if (!string.IsNullOrEmpty(url))
{
tag.MergeAttribute("data-url", url);
}
if (!string.IsNullOrEmpty(param))
{
tag.MergeAttribute("data-param", param);
}
if (!string.IsNullOrEmpty(valueField))
{
tag.MergeAttribute("data-value-field", valueField);
}
if (!string.IsNullOrEmpty(textField))
{
tag.MergeAttribute("data-text-field", textField);
}
if (multiple)
{
tag.MergeAttribute("multiple", "multiple");
}
return MvcHtmlString.Create(tag.ToString());
}
}
}
然後前端使用js去初始化,需要有一個js文件utility.combobox.js:
(function ($) {
//1.定義jquery的擴展方法combobox
$.fn.combobox = function (options, param) {
if (typeof options == 'string') {
return $.fn.combobox.methods[options](this, param);
}
//2.將調用時候傳過來的參數和default參數合並
options = $.extend({}, $.fn.combobox.defaults, options || {});
//3.添加默認值
var target = $(this);
target.attr('valuefield', options.valueField);
target.attr('textfield', options.textField);
target.empty();
var option = $('<option></option>');
option.attr('value', '');
option.text(options.placeholder);
target.append(option);
//4.判斷用戶傳過來的參數列表裡面是否包含數據data數據集,如果包含,不用發ajax從後台取,否則否送ajax從後台取數據
if (options.data) {
init(target, options.data);
}
else {
//var param = {};
options.onBeforeLoad.call(target, options.param);
if (!options.url) return;
if (typeof options.param == "string") {
options.param = JSON.parse(options.param);
}
$.getJSON(options.url, options.param, function (data) {
init(target, data);
});
}
function init(target, data) {
$.each(data, function (i, item) {
var option = $('<option></option>');
option.attr('value', item[options.valueField]);
option.text(item[options.textField]);
target.append(option);
});
options.onLoadSuccess.call(target);
}
target.unbind("change");
target.on("change", function (e) {
if (options.onChange)
return options.onChange(target.val());
});
}
//5.如果傳過來的是字符串,代表調用方法。
$.fn.combobox.methods = {
getValue: function (jq) {
return jq.val();
},
setValue: function (jq, param) {
jq.val(param);
},
load: function (jq, url) {
$.getJSON(url, function (data) {
jq.empty();
var option = $('<option></option>');
option.attr('value', '');
option.text('請選擇');
jq.append(option);
$.each(data, function (i, item) {
var option = $('<option></option>');
option.attr('value', item[jq.attr('valuefield')]);
option.text(item[jq.attr('textfield')]);
jq.append(option);
});
});
}
};
//6.默認參數列表
$.fn.combobox.defaults = {
url: null,
param: null,
data: null,
valueField: 'value',
textField: 'text',
placeholder: '請選擇',
onBeforeLoad: function (param) { },
onLoadSuccess: function () { },
onChange: function (value) { }
};
//這一段是新加的,在頁面初始化完成之後調用初始化方法
$(document).ready(function () {
$('select').each(function () {
var $combobox = $(this);
$.fn.combobox.call($combobox, $combobox.data());
})
});
})(jQuery);
這個js文件來源於博主之前的一篇文章http://www.jb51.net/article/92595.htm
然後前端調用
<div class="col-xs-2">
@Bootstrap.SelectBox("sel", null, null, "/Home/GetDept", null, "Name", "Id")
</div>
五、總結
至此,我們BootstrapHelper第一個版本的封裝基本算是完成了,主要封裝的組件有如下幾個:

當然還有大家最喜歡源碼分享了。源碼地址
如果你覺得本文能夠幫到你,請幫忙推薦吧。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。