前言:上篇介紹了下封裝BootstrapHelper的一些基礎知識,這篇繼續來完善下。參考HtmlHelper的方式,這篇博主先來封裝下一些常用的表單組件。關於BootstrapHelper封裝的意義何在,上篇評論裡面已經討論得太多,這裡也不想過多糾結。總之一句話:凡事有得必有失,就看你怎麼去取捨。有興趣的可以看看,沒興趣的權當博主講了個“笑話”吧。
BootstrapHelper系列文章目錄
C#進階系列——一步一步封裝自己的HtmlHelper組件:BootstrapHelper
C#進階系列——一步一步封裝自己的HtmlHelper組件:BootstrapHelper(二)
C#進階系列——一步一步封裝自己的HtmlHelper組件:BootstrapHelper(三:附源碼)
一、新增泛型的BootstrapHelper
上篇博主只定義了一個BootstrapHelper的普通類型去繼承HtmlHelper,由於考慮到需要使用lamada的方式去定義組件,博主又增加了一個BootstrapHelper的泛型類型。於是BootstrapHelper變成了這樣。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace BootstrapExtensions
{
public class BootstrapHelper : System.Web.Mvc.HtmlHelper
{
/// <summary>
/// 使用指定的視圖上下文和視圖數據容器來初始化 BootstrapHelper 類的新實例。
/// </summary>
/// <param name="viewContext">視圖上下文</param>
/// <param name="viewDataContainer">視圖數據容器</param>
public BootstrapHelper(ViewContext viewContext, IViewDataContainer viewDataContainer)
: base(viewContext, viewDataContainer)
{ }
/// <summary>
/// 使用指定的視圖上下文、視圖數據容器和路由集合來初始化 BootstrapHelper 類的新實例。
/// </summary>
/// <param name="viewContext">視圖上下文</param>
/// <param name="viewDataContainer">視圖數據容器</param>
/// <param name="routeCollection">路由集合</param>
public BootstrapHelper(ViewContext viewContext, IViewDataContainer viewDataContainer, RouteCollection routeCollection)
: base(viewContext, viewDataContainer, routeCollection)
{ }
}
/// <summary>
/// 表示支持在強類型視圖中呈現 Bootstrap 控件。
/// </summary>
/// <typeparam name="TModel"></typeparam>
public class BootstrapHelper<TModel> : BootstrapHelper
{
/// <summary>
/// 使用指定的視圖上下文和視圖數據容器來初始化 <![CDATA[Net.Web.Mvc.BootstrapHelper<TModel>]]> 類的新實例。
/// </summary>
/// <param name="viewContext">視圖上下文。</param>
/// <param name="viewDataContainer">視圖數據容器。</param>
public BootstrapHelper(ViewContext viewContext, IViewDataContainer viewDataContainer)
: base(viewContext, viewDataContainer)
{ }
/// <summary>
/// 使用指定的視圖上下文、視圖數據容器和路由集合來初始化 <![CDATA[Net.Web.Mvc.BootstrapHelper<TModel>]]> 類的新實例。
/// </summary>
/// <param name="viewContext">視圖上下文。</param>
/// <param name="viewDataContainer">視圖數據容器。</param>
/// <param name="routeCollection">路由集合。</param>
public BootstrapHelper(ViewContext viewContext, IViewDataContainer viewDataContainer, RouteCollection routeCollection)
: base(viewContext, viewDataContainer, routeCollection)
{ }
}
}
我們的Bootstrap對象也定義成泛型對象
public abstract class BootstrapWebViewPage<TModel> : System.Web.Mvc.WebViewPage<TModel>
{
//在cshtml頁面裡面使用的變量
public BootstrapHelper<TModel> Bootstrap { get; set; }
/// <summary>
/// 初始化Bootstrap對象
/// </summary>
public override void InitHelpers()
{
base.InitHelpers();
Bootstrap = new BootstrapHelper<TModel>(ViewContext, this);
}
public override void Execute()
{
//throw new NotImplementedException();
}
}
這樣做的意義就是為了在cshtml頁面裡面可以使用@Bootstrap.TextBoxFor(x => x.Name)這種寫法。這個後面介紹,這裡先埋個伏筆。
二、TextBoxExtensions
TextBoxExtensions.cs的實現代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Linq.Expressions;
using System.Reflection;
using System.Web;
using System.Web.Mvc;
using System.Web.Mvc.Html;
namespace BootstrapExtensions
{
/// <summary>
/// bootstrap TextBox文本框的所有擴展
/// </summary>
public static class TextBoxExtensions
{
/// <summary>
/// 通過使用指定的 HTML 幫助器和窗體字段的名稱,返回文本框標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="name">表單元素的name屬性值</param>
/// <returns>返回input type='text'標簽</returns>
public static MvcHtmlString TextBox(this BootstrapHelper html, string name)
{
return InputExtensions.Helper(html, InputType.Text, null, name, null, false, null);
}
/// <summary>
/// 通過使用指定的 HTML 幫助器和窗體字段的名稱,返回文本框標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="name">表單元素的name屬性值</param>
/// <returns>返回input type='text'標簽</returns>
public static MvcHtmlString TextBox(this BootstrapHelper html, string id, string name)
{
return InputExtensions.Helper(html, InputType.Text, id, name, null, false, null);
}
/// <summary>
/// 通過使用指定的 HTML 幫助器和窗體字段的名稱,返回文本框標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="name">單元素的name屬性值</param>
/// <param name="value">表單元素的value值</param>
/// <returns>返回input type='text'標簽</returns>
public static MvcHtmlString TextBox(this BootstrapHelper html, string id, string name, object value)
{
return InputExtensions.Helper(html, InputType.Text, id, name, value, false, null);
}
/// <summary>
/// 通過使用指定的 HTML 幫助器和窗體字段的名稱,返回文本框標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="name">單元素的name屬性值</param>
/// <param name="value">表單元素的value值</param>
/// <param name="placeholder">bootstrap自帶的文本框的提示輸入值</param>
/// <returns>返回input type='text'標簽</returns>
public static MvcHtmlString TextBox(this BootstrapHelper html, string id, string name, object value, string placeholder)
{
IDictionary<string, object> attributes = new Dictionary<string, object>();
if (!string.IsNullOrEmpty(placeholder))
{
attributes.Add("placeholder", placeholder);
}
return InputExtensions.Helper(html, InputType.Text, id, name, value, false, attributes);
}
/// <summary>
/// 通過使用指定的 HTML 幫助器和窗體字段的名稱,返回文本框標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="name">單元素的name屬性值</param>
/// <param name="value">表單元素的value值</param>
/// <param name="htmlAttributes">額外屬性</param>
/// <returns>返回input type='text'標簽</returns>
public static MvcHtmlString TextBox(this BootstrapHelper html, string id, string name, object value, object htmlAttributes)
{
IDictionary<string, object> attributes = BootstrapHelper.AnonymousObjectToHtmlAttributes(htmlAttributes);
return InputExtensions.Helper(html, InputType.Text, id, name, value, false, attributes);
}
/// <summary>
/// 通過使用指定的 HTML 幫助器和窗體字段的名稱,返回文本框標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="name">表單元素的name屬性值</param>
/// <param name="value">表單元素的value值</param>
/// <param name="placeholder">bootstrap自帶的文本框的提示輸入值</param>
/// <param name="htmlAttributes">額外屬性</param>
/// <returns>返回input type='text'標簽</returns>
public static MvcHtmlString TextBox(this BootstrapHelper html, string id, string name, object value, string placeholder, object htmlAttributes)
{
IDictionary<string, object> attributes = BootstrapHelper.AnonymousObjectToHtmlAttributes(htmlAttributes);
if (!string.IsNullOrEmpty(placeholder))
{
attributes.Add("placeholder", placeholder);
}
return InputExtensions.Helper(html, InputType.Text, id, name, value, false, attributes);
}
public static MvcHtmlString TextBoxFor<TModel, TProperty>(this BootstrapHelper<TModel> html, Expression<Func<TModel, TProperty>> expression)
{
var model = (TModel)html.ViewData.Model;
string propertyName;
object value;
InputExtensions.GetValueByExpression<TModel, TProperty>(expression, model, out propertyName, out value);
return InputExtensions.Helper(html, InputType.Text, propertyName, propertyName, value, false, null);
}
}
}
InputExtensions.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Linq.Expressions;
using System.Reflection;
using System.Web;
using System.Web.Mvc;
namespace BootstrapExtensions
{
/// <summary>
/// Bootstrap表單元素Input擴展方法集合
/// </summary>
public static class InputExtensions
{
public static MvcHtmlString Helper(BootstrapHelper html, InputType inputType, string id, string name, object value, bool isCheck, IDictionary<string, object> htmlAttributes)
{
//定義標簽的名稱
TagBuilder tag = new TagBuilder("input");
if (htmlAttributes == null)
{
htmlAttributes = new Dictionary<string, object>();
}
//添加name
if (!string.IsNullOrEmpty(name))
{
htmlAttributes.Add("name", name);
}
//添加id
if (!string.IsNullOrEmpty(id))
{
htmlAttributes.Add("id", id);
}
//添加value
if (value != null)
{
htmlAttributes.Add("value", value.ToString());
}
//添加input的類型
tag.MergeAttribute("type", HtmlHelper.GetInputTypeString(inputType));
//添加默認樣式
tag.AddCssClass("form-control");
tag.MergeAttributes(htmlAttributes);
if (inputType == InputType.Radio || inputType == InputType.CheckBox)
{
if (isCheck)
tag.MergeAttribute("checked", "checked");
}
return MvcHtmlString.Create(tag.ToString());
}
/// <summary>
/// 返回表單radio標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="name">name屬性</param>
/// <param name="value">input的value值</param>
/// <param name="text">顯示文本</param>
/// <param name="labelClass">label標簽的樣式</param>
/// <param name="isCheck">是否選中</param>
/// <param name="isDisabled">是否禁用</param>
/// <param name="oAttributes">額外標簽</param>
/// <returns>返回radio標簽</returns>
public static MvcHtmlString CheckBox(BootstrapHelper html, InputType inputType, string id, string name, object value, string text, string labelClass, bool isCheck, bool isDisabled, IDictionary<string, object> htmlAttributes)
{
//定義標簽的名稱
TagBuilder tag = new TagBuilder("label");
if (!string.IsNullOrEmpty(labelClass))
{
htmlAttributes.Add("class", labelClass);
}
System.Text.StringBuilder sbInput = new System.Text.StringBuilder();
var strInputType = HtmlHelper.GetInputTypeString(inputType);
sbInput.Append("<input type='").Append(strInputType).Append("'");
if (!string.IsNullOrEmpty(name))
{
sbInput.Append(" name = '").Append(name).Append("'");
}
if (!string.IsNullOrEmpty(id))
{
sbInput.Append(" id = '").Append(id).Append("'");
}
if (value != null)
{
sbInput.Append(" value = '").Append(value.ToString()).Append("'");
}
if (isCheck)
{
sbInput.Append(" checked = 'checked'");
}
if (isDisabled)
{
sbInput.Append(" disabled");
}
sbInput.Append(" />");
if (!string.IsNullOrEmpty(text))
{
sbInput.Append(text);
}
tag.InnerHtml = sbInput.ToString();
tag.MergeAttributes(htmlAttributes);
return MvcHtmlString.Create(tag.ToString());
}
//通過表達式取當前的屬性值
public static void GetValueByExpression<TModel, TProperty>(Expression<Func<TModel, TProperty>> expression, TModel model, out string propertyName, out object value)
{
MemberExpression body = (MemberExpression)expression.Body;
var lamadaName = (body.Member is PropertyInfo) ? body.Member.Name : null;
propertyName = lamadaName;
value = null;
System.Reflection.PropertyInfo[] lstPropertyInfo = typeof(TModel).GetProperties(BindingFlags.Public | BindingFlags.Instance);
var oFind = lstPropertyInfo.FirstOrDefault(x => x.Name == lamadaName);
if (oFind != null)
{
value = oFind.GetValue(model, null);
}
}
}
}
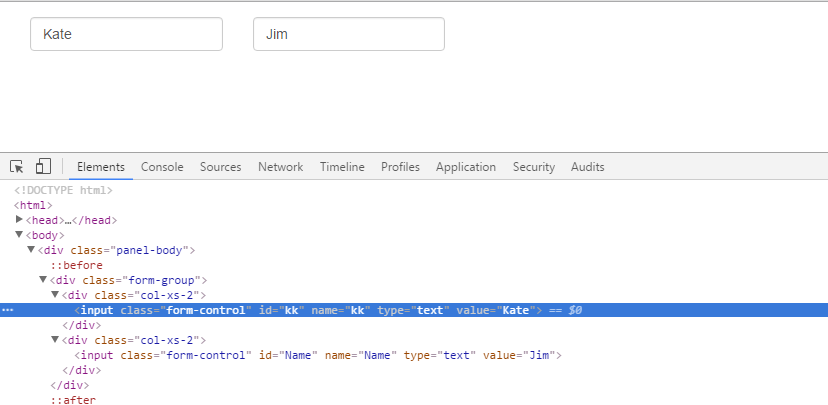
1、考慮到項目中所有基於bootstrap的TextBox文本框都有一個class="form-control"樣式,所以在封裝文本框的時候直接將它放到了標簽裡面。當然,如果你的項目裡面不需要這麼用,或者自定義了文本框樣式,這裡也可以寫入自己的樣式,這樣就不用每次聲明文本框的時候都去添加這些樣式了。
2、TextBoxFor()方法裡面融合了使用lamada的方式生成文本框,上面聲明的泛型BootstrapHelper類型對象就派上用場了,通過反射和泛型去讀取lamada裡面的屬性名和屬性值,這裡只定義了一個方法,如果還需要其他重載,可以自己新增方法。
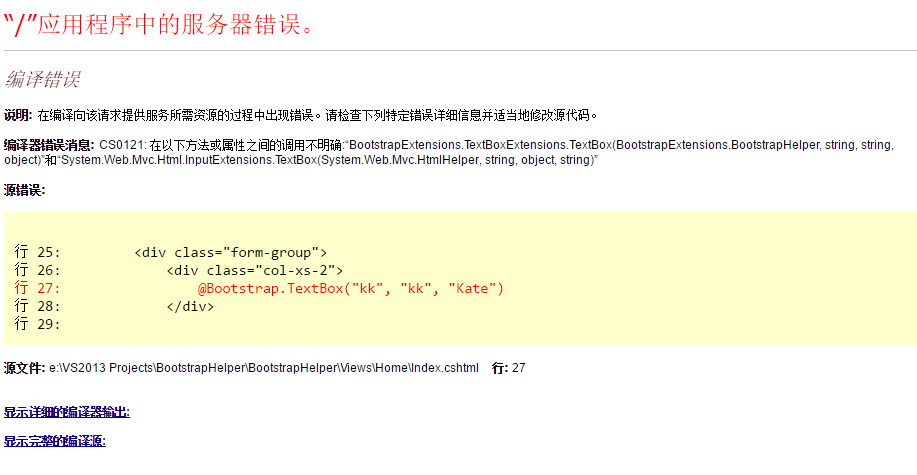
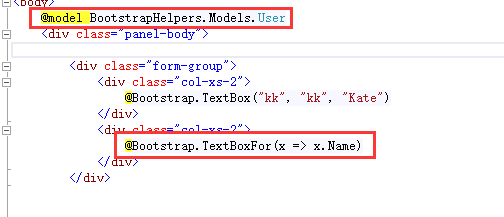
3、在使用的時候又遇到一個問題,由於BootstrapHelper是繼承至HtmlHelper類型,那麼MVC裡面原來封裝的一些HtmlHelper的擴展方法對於我們的Bootstrap對象也是可以直接調用的,所以很多重載可能出現重復和找不到對應的重載,比如:

這樣的話很容易會出現如下錯誤:

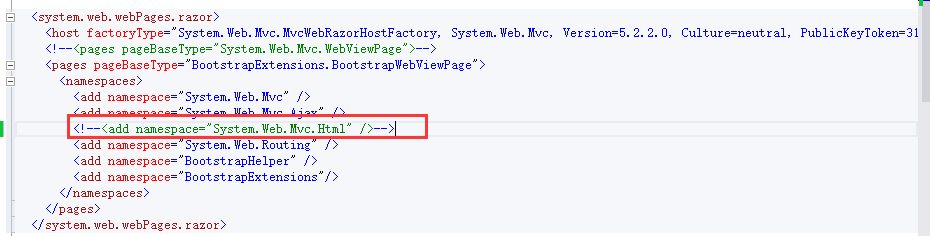
那麼,既然問題出現了,我們就要想辦法解決。博主想到的一種解決方案是:將view的web.config裡面的Html對象所在的命名空間注釋掉。比如:

這樣的話就能夠解決我們上面的問題,運行效果:



將上面的命名空間注釋掉之後,在cshtml頁面裡面我們將不能再使用Html變量的相關擴展方法,如果你自己的Helper夠用,不用原生的擴展方法問題應該也不大。
三、RadioExtensions和CheckboxExtensions
關於bootstrap裡面的radio和checkbox組件,博主參考了下http://v3.bootcss.com/css/裡面的寫法,進行了如下封裝:
RadioExtensions.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace BootstrapExtensions
{
public static class RadioExtensions
{
/// <summary>
/// 返回表單radio標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="name">name屬性</param>
/// <returns>返回radio標簽</returns>
public static MvcHtmlString Radio(this BootstrapHelper html, string name)
{
return Radio(html, null, name, null, null, null, false, false, null);
}
/// <summary>
/// 返回表單radio標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="name">name屬性</param>
/// <returns>返回radio標簽</returns>
public static MvcHtmlString Radio(this BootstrapHelper html, string id, string name)
{
return Radio(html, id, name, null, null, null, false, false, null);
}
/// <summary>
/// 返回表單radio標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="name">name屬性</param>
/// <param name="isCheck">是否選中</param>
/// <returns>返回radio標簽</returns>
public static MvcHtmlString Radio(this BootstrapHelper html, string id, string name, bool isCheck)
{
return Radio(html, id, name, null, null, null, isCheck, false, null);
}
/// <summary>
/// 返回表單radio標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="name">name屬性</param>
/// <param name="value">input的value值</param>
/// <returns>返回radio標簽</returns>
public static MvcHtmlString Radio(this BootstrapHelper html, string id, string name, object value)
{
return Radio(html, id, name, value, null, null, false, false, null);
}
/// <summary>
/// 返回表單radio標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="name">name屬性</param>
/// <param name="value">input的value值</param>
/// <param name="text">顯示文本</param>
/// <returns>返回radio標簽</returns>
public static MvcHtmlString Radio(this BootstrapHelper html, string id, string name, object value, string text)
{
return Radio(html, id, name, value, text, null, false, false, null);
}
/// <summary>
/// 返回表單radio標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="name">name屬性</param>
/// <param name="value">input的value值</param>
/// <param name="text">顯示文本</param>
/// <param name="isCheck">是否選中</param>
/// <returns>返回radio標簽</returns>
public static MvcHtmlString Radio(this BootstrapHelper html, string id, string name, object value, string text, bool isCheck)
{
return Radio(html, id, name, value, text, null, isCheck, false, null);
}
/// <summary>
/// 返回表單radio標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="name">name屬性</param>
/// <param name="value">input的value值</param>
/// <param name="text">顯示文本</param>
/// <param name="labelClass">label標簽的樣式</param>
/// <returns>返回radio標簽</returns>
public static MvcHtmlString Radio(this BootstrapHelper html, string id, string name, object value, string text, string labelClass)
{
return Radio(html, id, name, value, text, labelClass, false, false, null);
}
/// <summary>
/// 返回表單radio標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="name">name屬性</param>
/// <param name="value">input的value值</param>
/// <param name="text">顯示文本</param>
/// <param name="labelClass">label標簽的樣式</param>
/// <param name="isCheck">是否選中</param>
/// <returns>返回radio標簽</returns>
public static MvcHtmlString Radio(this BootstrapHelper html, string id, string name, object value, string text, string labelClass, bool isCheck)
{
return Radio(html, id, name, value, text, labelClass, isCheck, false, null);
}
/// <summary>
/// 返回表單radio標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="name">name屬性</param>
/// <param name="value">input的value值</param>
/// <param name="text">顯示文本</param>
/// <param name="labelClass">label標簽的樣式</param>
/// <param name="isCheck">是否選中</param>
/// <param name="isDisabled">是否禁用</param>
/// <returns>返回radio標簽</returns>
public static MvcHtmlString Radio(this BootstrapHelper html, string id, string name, object value, string text, string labelClass, bool isCheck, bool isDisabled)
{
return Radio(html, id, name, value, text, labelClass, isCheck, isDisabled, null);
}
/// <summary>
/// 返回表單radio標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="name">name屬性</param>
/// <param name="value">input的value值</param>
/// <param name="text">顯示文本</param>
/// <param name="labelClass">label標簽的樣式</param>
/// <param name="isCheck">是否選中</param>
/// <param name="isDisabled">是否禁用</param>
/// <param name="oAttributes">額外標簽</param>
/// <returns>返回radio標簽</returns>
public static MvcHtmlString Radio(this BootstrapHelper html, string id, string name, object value, string text, string labelClass, bool isCheck, bool isDisabled, object oAttributes)
{
IDictionary<string, object> htmlAttributes = null;
if (oAttributes != null)
{
htmlAttributes = BootstrapHelper.AnonymousObjectToHtmlAttributes(oAttributes);
}
else
{
htmlAttributes = new Dictionary<string, object>();
}
return InputExtensions.CheckBox(html, InputType.Radio, id, name, value, text, labelClass, isCheck, isDisabled, htmlAttributes);
}
}
}
CheckboxExtensions.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace BootstrapExtensions
{
public static class CheckBoxExtensions
{
/// <summary>
/// 返回表單CheckBox標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="name">name屬性</param>
/// <returns>返回CheckBox標簽</returns>
public static MvcHtmlString CheckBox(this BootstrapHelper html, string name)
{
return CheckBox(html, null, name, null, null, null, false, false, null);
}
/// <summary>
/// 返回表單CheckBox標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="name">name屬性</param>
/// <returns>返回CheckBox標簽</returns>
public static MvcHtmlString CheckBox(this BootstrapHelper html, string id, string name)
{
return CheckBox(html, id, name, null, null, null, false, false, null);
}
/// <summary>
/// 返回表單CheckBox標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="name">name屬性</param>
/// <param name="isCheck">是否選中</param>
/// <returns>返回CheckBox標簽</returns>
public static MvcHtmlString CheckBox(this BootstrapHelper html, string id, string name, bool isCheck)
{
return CheckBox(html, id, name, null, null, null, isCheck, false, null);
}
/// <summary>
/// 返回表單CheckBox標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="name">name屬性</param>
/// <param name="value">input的value值</param>
/// <returns>返回CheckBox標簽</returns>
public static MvcHtmlString CheckBox(this BootstrapHelper html, string id, string name, object value)
{
return CheckBox(html, id, name, value, null, null, false, false, null);
}
/// <summary>
/// 返回表單CheckBox標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="name">name屬性</param>
/// <param name="value">input的value值</param>
/// <param name="text">顯示文本</param>
/// <returns>返回CheckBox標簽</returns>
public static MvcHtmlString CheckBox(this BootstrapHelper html, string id, string name, object value, string text)
{
return CheckBox(html, id, name, value, text, null, false, false, null);
}
/// <summary>
/// 返回表單CheckBox標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="name">name屬性</param>
/// <param name="value">input的value值</param>
/// <param name="text">顯示文本</param>
/// <param name="isCheck">是否選中</param>
/// <returns>返回CheckBox標簽</returns>
public static MvcHtmlString CheckBox(this BootstrapHelper html, string id, string name, object value, string text, bool isCheck)
{
return CheckBox(html, id, name, value, text, null, isCheck, false, null);
}
/// <summary>
/// 返回表單CheckBox標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="name">name屬性</param>
/// <param name="value">input的value值</param>
/// <param name="text">顯示文本</param>
/// <param name="labelClass">label標簽的樣式</param>
/// <returns>返回CheckBox標簽</returns>
public static MvcHtmlString CheckBox(this BootstrapHelper html, string id, string name, object value, string text, string labelClass)
{
return CheckBox(html, id, name, value, text, labelClass, false, false, null);
}
/// <summary>
/// 返回表單CheckBox標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="name">name屬性</param>
/// <param name="value">input的value值</param>
/// <param name="text">顯示文本</param>
/// <param name="labelClass">label標簽的樣式</param>
/// <param name="isCheck">是否選中</param>
/// <returns>返回CheckBox標簽</returns>
public static MvcHtmlString CheckBox(this BootstrapHelper html, string id, string name, object value, string text, string labelClass, bool isCheck)
{
return CheckBox(html, id, name, value, text, labelClass, isCheck, false, null);
}
/// <summary>
/// 返回表單CheckBox標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="name">name屬性</param>
/// <param name="value">input的value值</param>
/// <param name="text">顯示文本</param>
/// <param name="labelClass">label標簽的樣式</param>
/// <param name="isCheck">是否選中</param>
/// <param name="isDisabled">是否禁用</param>
/// <returns>返回CheckBox標簽</returns>
public static MvcHtmlString CheckBox(this BootstrapHelper html, string id, string name, object value, string text, string labelClass, bool isCheck, bool isDisabled)
{
return CheckBox(html, id, name, value, text, labelClass, isCheck, isDisabled, null);
}
/// <summary>
/// 返回表單CheckBox標簽
/// </summary>
/// <param name="html">擴展方法實例</param>
/// <param name="id">id</param>
/// <param name="name">name屬性</param>
/// <param name="value">input的value值</param>
/// <param name="text">顯示文本</param>
/// <param name="labelClass">label標簽的樣式</param>
/// <param name="isCheck">是否選中</param>
/// <param name="isDisabled">是否禁用</param>
/// <param name="oAttributes">額外標簽</param>
/// <returns>返回CheckBox標簽</returns>
public static MvcHtmlString CheckBox(this BootstrapHelper html, string id, string name, object value, string text, string labelClass, bool isCheck, bool isDisabled, object oAttributes)
{
IDictionary<string, object> htmlAttributes = null;
if (oAttributes != null)
{
htmlAttributes = BootstrapHelper.AnonymousObjectToHtmlAttributes(oAttributes);
}
else
{
htmlAttributes = new Dictionary<string, object>();
}
return InputExtensions.CheckBox(html, InputType.CheckBox, id, name, value, text, labelClass, isCheck, isDisabled, htmlAttributes);
}
}
}
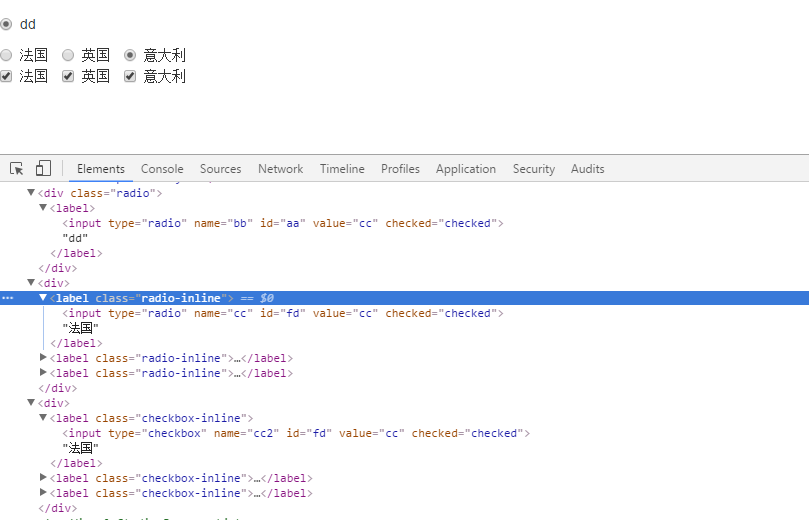
博主將label和checkbox放到了一起,調用的時候傳入對應的label文本即可,使用如下:
<div class="radio">
@Bootstrap.Radio("aa", "bb", "cc", "dd", null, true, false, null)
</div>
<div>
@Bootstrap.Radio("fd", "cc", "cc", "法國", "radio-inline", true, false, null)
@Bootstrap.Radio("dfer", "cc", "cc", "英國", "radio-inline", true, false, null)
@Bootstrap.Radio("erer", "cc", "cc", "意大利", "radio-inline", true, false, null)
</div>
<div>
@Bootstrap.CheckBox("fd", "cc2", "cc", "法國", "checkbox-inline", true, false, null)
@Bootstrap.CheckBox("dfer", "cc2", "cc", "英國", "checkbox-inline", true, false, null)
@Bootstrap.CheckBox("erer", "cc2", "cc", "意大利", "checkbox-inline", true, false, null)
</div>
得到的結果:

四、ButtonExtensions
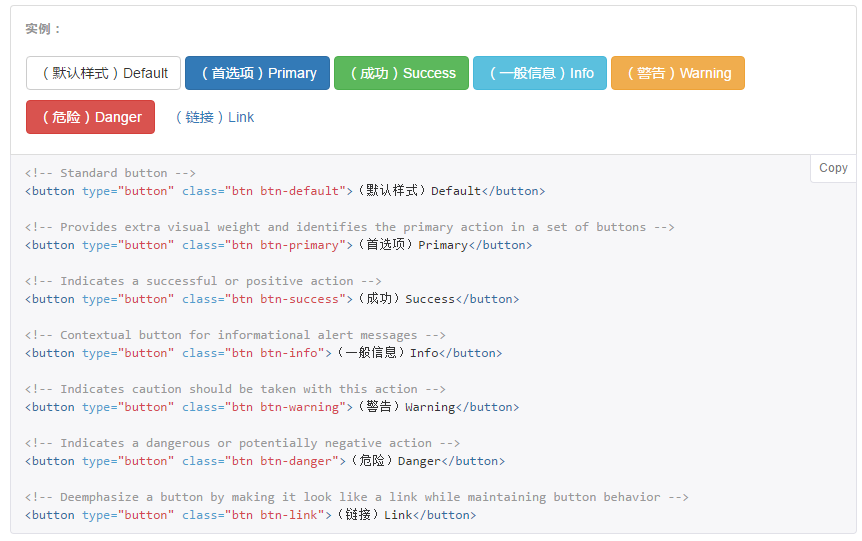
關於bootstrap的按鈕樣式,bootstrap官網上面也有詳細的說明。比如常見的按鈕類型由普通按鈕、提交按鈕、重置按鈕;常見的按鈕樣式主要有如下幾種:

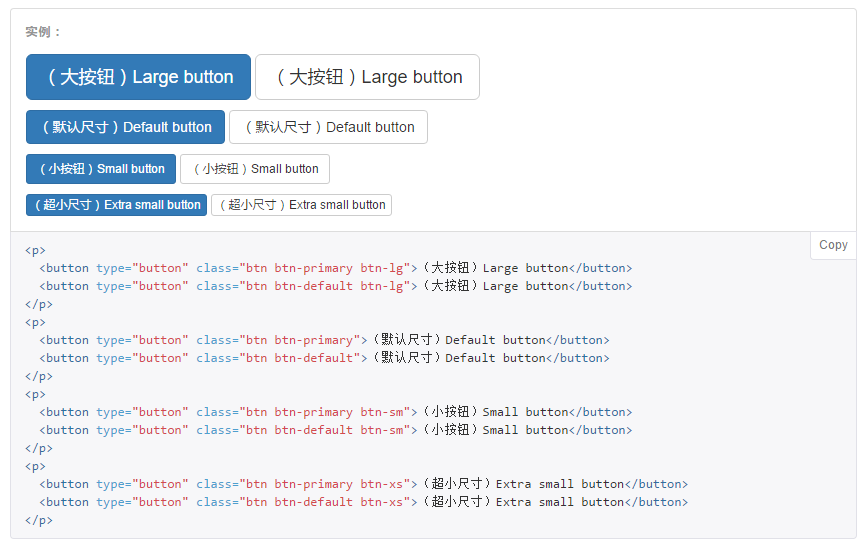
另外,按鈕的大小也有分類:

基於此,我們將bootstrap類型的按鈕做了如下封裝
ButtonExtensions.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace BootstrapExtensions
{
public static class ButtonExtensions
{
/// <summary>
/// 通過使用指定的 HTML 幫助器和窗體字段的名稱,返回文本 Bootstrap Button 元素。
/// </summary>
/// <param name="html">此方法擴展的 HTML 幫助器實例。</param>
/// <param name="text">顯示在按鈕上的文本。</param>
/// <param name="icon">圖標的css類。</param>
/// <returns>一個 Bootstrap Button元素。</returns>
public static MvcHtmlString Button(this BootstrapHelper html, string text, string icon)
{
return Button(html, text, icon, null);
}
/// <summary>
/// 通過使用指定的 HTML 幫助器和窗體字段的名稱,返回文本 Bootstrap Button 元素。
/// </summary>
/// <param name="html">此方法擴展的 HTML 幫助器實例。</param>
/// <param name="text">顯示在按鈕上的文本。</param>
/// <param name="icon">圖標的css類。</param>
/// <param name="type">按鈕類型。</param>
/// <returns>一個 Bootstrap Button元素。</returns>
public static MvcHtmlString Button(this BootstrapHelper html, string text, string icon, ButtonType type)
{
return Button(html, text, icon, type, null);
}
/// <summary>
/// 通過使用指定的 HTML 幫助器和窗體字段的名稱,返回文本 Bootstrap Button 元素。
/// </summary>
/// <param name="html">此方法擴展的 HTML 幫助器實例。</param>
/// <param name="text">顯示在按鈕上的文本。</param>
/// <param name="icon">圖標的css類。</param>
/// <param name="htmlAttributes">一個對象,其中包含要為該元素設置的 HTML 特性。</param>
/// <returns>一個 Bootstrap Button元素。</returns>
public static MvcHtmlString Button(this BootstrapHelper html, string text, string icon, object htmlAttributes)
{
return Button(html, text, icon, ButtonType.Button, htmlAttributes);
}
/// <summary>
/// 通過使用指定的 HTML 幫助器和窗體字段的名稱,返回文本 Bootstrap Button 元素。
/// </summary>
/// <param name="html">此方法擴展的 HTML 幫助器實例。</param>
/// <param name="text">顯示在按鈕上的文本。</param>
/// <param name="icon">圖標的css類。</param>
/// <param name="type">按鈕類型。</param>
/// <param name="htmlAttributes">一個對象,其中包含要為該元素設置的 HTML 特性。</param>
/// <returns>一個 Bootstrap Button元素。</returns>
public static MvcHtmlString Button(this BootstrapHelper html, string text, string icon, ButtonType type, object htmlAttributes)
{
return Button(html, text, icon, type, ButtonClass.Default, null);
}
/// <summary>
/// 通過使用指定的 HTML 幫助器和窗體字段的名稱,返回文本 Bootstrap Button 元素。
/// </summary>
/// <param name="html">此方法擴展的 HTML 幫助器實例。</param>
/// <param name="text">顯示在按鈕上的文本。</param>
/// <param name="icon">圖標的css類。</param>
/// <param name="cssClass">按鈕樣式。</param>
/// <returns>一個 Bootstrap Button元素。</returns>
public static MvcHtmlString Button(this BootstrapHelper html, string text, string icon, ButtonClass cssClass)
{
return Button(html, text, icon, cssClass, null);
}
/// <summary>
/// 通過使用指定的 HTML 幫助器和窗體字段的名稱,返回文本 Bootstrap Button 元素。
/// </summary>
/// <param name="html">此方法擴展的 HTML 幫助器實例。</param>
/// <param name="text">顯示在按鈕上的文本。</param>
/// <param name="icon">圖標的css類。</param>
/// <param name="cssClass">按鈕樣式。</param>
/// <param name="htmlAttributes">一個對象,其中包含要為該元素設置的 HTML 特性。</param>
/// <returns>一個 Bootstrap Button元素。</returns>
public static MvcHtmlString Button(this BootstrapHelper html, string text, string icon, ButtonClass cssClass, object htmlAttributes)
{
return Button(html, text, icon, ButtonType.Button, cssClass, null);
}
/// <summary>
/// 通過使用指定的 HTML 幫助器和窗體字段的名稱,返回文本 Bootstrap Button 元素。
/// </summary>
/// <param name="html">此方法擴展的 HTML 幫助器實例。</param>
/// <param name="text">顯示在按鈕上的文本。</param>
/// <param name="icon">圖標的css類。</param>
/// <param name="type">按鈕類型。</param>
/// <param name="cssClass">按鈕樣式。</param>
/// <returns>一個 Bootstrap Button元素。</returns>
public static MvcHtmlString Button(this BootstrapHelper html, string text, string icon, ButtonType type, ButtonClass cssClass)
{
return Button(html, text, icon, type, cssClass, null);
}
/// <summary>
/// 通過使用指定的 HTML 幫助器和窗體字段的名稱,返回文本 Bootstrap Button 元素。
/// </summary>
/// <param name="html">擴展方法實例。</param>
/// <param name="text">顯示在按鈕上的文本。</param>
/// <param name="icon">圖標的css類。</param>
/// <param name="type">按鈕類型。</param>
/// <param name="cssClass">按鈕樣式。</param>
/// <param name="htmlAttributes">一個對象,其中包含要為該元素設置的 HTML 特性。</param>
/// <returns>一個 Bootstrap Button元素。</returns>
public static MvcHtmlString Button(this BootstrapHelper html, string text, string icon, ButtonType type, ButtonClass cssClass, object htmlAttributes, ButtonSize size = ButtonSize.nm)
{
TagBuilder tag = new TagBuilder("button");
IDictionary<string, object> attributes = BootstrapHelper.AnonymousObjectToHtmlAttributes(htmlAttributes);
attributes.Add("type", type.ToString().ToLower());
tag.AddCssClass("btn btn-" + cssClass.ToString().ToLower());
tag.MergeAttributes(attributes);
TagBuilder span = new TagBuilder("span");
span.AddCssClass(icon.Substring(0, icon.IndexOf('-')) + " " + icon);
if (size != ButtonSize.nm)
{
tag.AddCssClass("btn-" + size.ToString());
}
span.Attributes.Add("aria-hidden", "true");
tag.InnerHtml = span.ToString() + text;
return MvcHtmlString.Create(tag.ToString());
}
}
/// <summary>
/// bootstrap按鈕樣式
/// </summary>
public enum ButtonClass
{
/// <summary>
///
/// </summary>
Default,
/// <summary>
///
/// </summary>
Primary,
/// <summary>
///
/// </summary>
Success,
/// <summary>
///
/// </summary>
Info,
/// <summary>
///
/// </summary>
Warning,
/// <summary>
///
/// </summary>
Danger,
/// <summary>
///
/// </summary>
Link
}
/// <summary>
/// bootstrap按鈕類型
/// </summary>
public enum ButtonType
{
/// <summary>
/// 普通按鈕
/// </summary>
Button,
/// <summary>
/// 提交按鈕
/// </summary>
Submit,
/// <summary>
/// 重置按鈕
/// </summary>
Reset
}
public enum ButtonSize
{
lg,
nm,
sm,
xs
}
}
1、將按鈕的類型、樣式、大小定義成了枚舉類型,這樣使用起來更加方便;
2、生成按鈕必須的參數有text和icon,保證按鈕的基本構成。
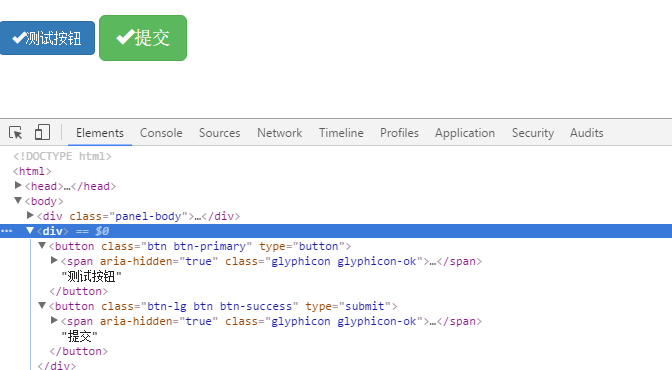
3、使用
<div>
@Bootstrap.Button("測試按鈕", "glyphicon-ok",ButtonClass.Primary)
@Bootstrap.Button("提交", "glyphicon-ok", ButtonType.Submit, ButtonClass.Success, null, ButtonSize.lg)
</div>

五、總結
以上封裝了幾個常用的表單組件,還剩下幾個留在下篇吧。上文只是一個初始版本,很多地方可能並不完善,如果有什麼不當或者可以優化的地方,還望斧正。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。