我們的項目使用了bootstrapValidator來作為前端校驗,但是表單裡面有一個UEditor,它用bootstrapValidator是沒有效果的,為了頁面風格統一,只要修修改改咯
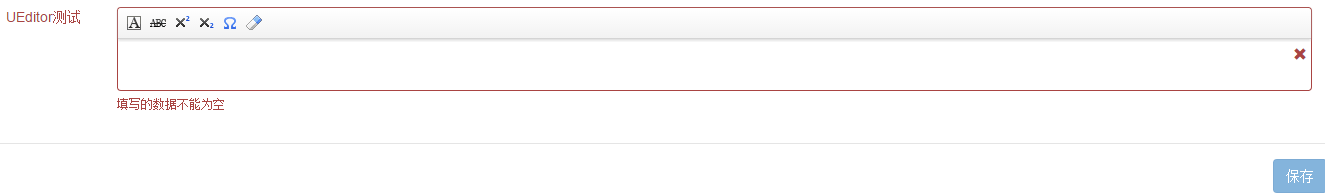
首先來看一下修改後的效果

上面的UEditor是我們的業務需要調整成這樣的,首先我們我們先把基本的結構寫一寫
<form style="padding-top:15px;width:100%" id="defaultForm">
<div class="col-sm-12 form-group">
<label id="labelId" class="control-label col-sm-1 form-group" style="font-weight:normal;"> UEditor測試 </label>
<div class="col-sm-11 form-group" id="divId">
<script id="UEId" type="text/plain"></script>
<input class="form-control" type="text" id="inputId" name="inputName" style="height:0px;border:0px;margin:0px;padding:0px" />
</div>
</div>
<div class="modal-footer col-sm-12">
<button type="submit" class="btn btn-primary" id="btn_save">保存</button>
</div>
</form>
特別注意,我在UEditor後面加了一個文本框,這個文本框的作用就是為了存儲UEditor的內容的,既然你UEditor不能使用bootstrapValidator來做校驗,那我就加一個能用做校驗的文本框呗,然後把input用style="height:0px;border:0px;margin:0px;padding:0px;"這種方式隱藏起來,特別注意的是不能用display:none來隱藏,這樣的話驗證也會隨之一起隱藏起來的。
然後現在自然是不起作用的啦,我們現在加上對文本框內容的驗證就好了吧
$('#defaultForm').bootstrapValidator({
message: '驗證未通過',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
inputName: {//所提交的控件name屬性
message: '所提交的數據不能為空',
validators: {
notEmpty: { //非空提示
message: '填寫的數據不能為空'
},
}
},
}
}).on('success.form.bv', function (e) {
e.preventDefault();
var $form = $(e.target);
var bv = $form.data('bootstrapValidator');
//這裡提交表單
$.post('address', {
data: "data"
}, function (result) {
alert(result);
});
});
試一試,果然不行,因為咱們的UEditor和隱藏的文本內容還沒有同步呢,而且應該在我們在UEditor輸入內容的時候就進行同步!
所以我們就在UEditor的contentChange事件裡面去同步嗎??
咋一看好像沒什麼問題,但是你會發現,這些按*&%¥之類的特殊符號在輸入的時候根本就不會觸發contentChange事件,
這下子就尴尬了,繼續解決吧!
這裡我們要解決2個問題,一個是contentChange事件,特殊符號無法觸發的問題,還一個賦值,重新驗證的問題。
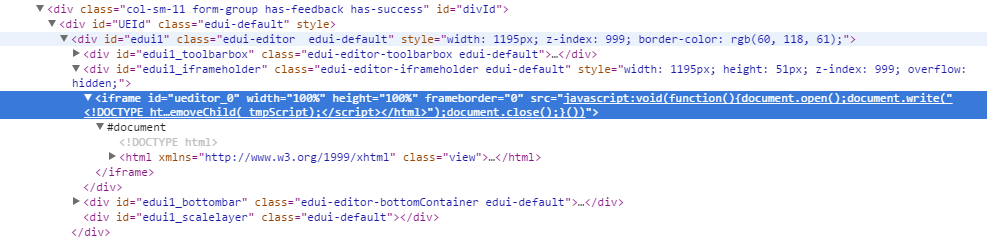
首先看第一個問題特殊符號無法觸發的問題,先看看UEditor生成之後是什麼樣子的吧

這裡找到了一個iframe,看來UEditor的內容都藏在這裡面了吧,只要監聽這裡面的內容改變事件,就應該可以解決第一個問題了吧
還有第二個問題,直接上代碼
editor = UE.getEditor("UEId", {
initialFrameHeight: 40
}).ready(function () {
var editor = UE.getEditor("UEId");
/*找到UEditor的iframe*/
var contents = $('#UEId').find('iframe').contents();
var fn = function () {
$("#inputId").val(UE.getEditor("UEId").getContent());
$('#defaultForm').data('bootstrapValidator')//重新驗證inputName
.updateStatus('inputName', 'NOT_VALIDATED', null)
.validateField('inputName');
}
if (document.all) {//document.all識別是否在IE下,在IE下為true
contents.get(0).attachEvent('onpropertychange', function (e) {
fn();
});
} else {
contents.on('input', fn);
}
});
這裡賦值之後必須 用bootstrapValidator的updateStatus加validateField方法重新驗證一遍,然後我們再試一試吧

仔細看一看,裡面還有三個問題,一個問題是邊框沒有隨著一起變顏色,第二個是右邊沒有√和×的圖標,第三個是直接點保存是不觸發驗證的。
好吧,咱們一個一個來解決!第一個,邊框為什麼沒有變顏色呢?其實很正常,因為我們是對一個隱藏的文本框做的驗證,要變色應該也是那個文本框變吧
好的,那我們就加一段js,讓邊框的顏色和左邊label的顏色一樣就可以了,所以在UEditor的每次重新驗證之後裡加一段代碼
$($('#UEId div')[0]).css('border-color', $('#labelId').css('color'));
第二個問題,讓√×顯示出來,這個就有點麻煩,一點一點的調樣式,最終發現一個解決辦法,在ueditor.css文件中找到.edui-default .edui-editor這個類,把它的position變為 position: initial;然後在UEditor的ready方法中將它的margin-top調成和工具欄一樣就可以了
var margintop = $($('#UEId .edui-editor-toolbarbox')[0]).height();
$($('#divId i')[0]).css('margin-top', margintop);
最後一個最好解決,在form的submit中加這樣一段代碼就好了
$('#defaultForm').submit(function () {
$('#defaultForm').data('bootstrapValidator')
.updateStatus('inputName', 'NOT_VALIDATED', null)
.validateField('inputName');$($('#UEId div')[0]).css('border-color', $('#labelId').css('color'));
})
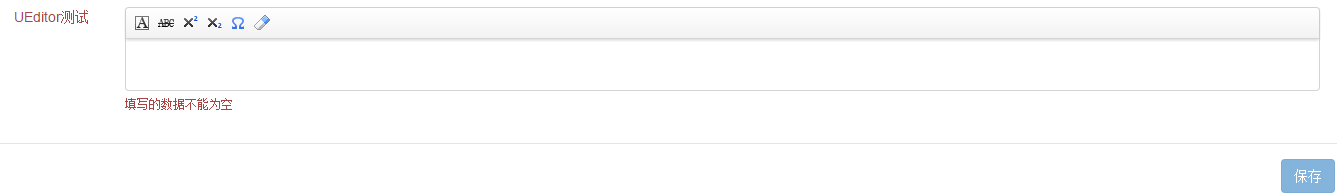
終於可以看到最終的效果了,而且我們提交表單的時候可以直接拿文本框的val()了,不想要多加一個判斷if(是UEditor){....}了.最終附上整個html的內容
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="Scripts/bootstrap.css" rel="stylesheet" />
<link href="bootstrapValidator.min.css" rel="stylesheet" />
<style>
.form-control-feedback {
margin-right: 10px;
}
</style>
</head>
<body>
<form style="padding-top:15px;width:100%" id="defaultForm">
<div class="col-sm-12 form-group">
<label id="labelId" class="control-label col-sm-1 form-group" style="font-weight:normal;"> UEditor測試 </label>
<div class="col-sm-11 form-group" id="divId">
<script id="UEId" type="text/plain"></script>
<input class="form-control" type="text" id="inputId" name="inputName" style="height:0px;border:0px;margin:0px;padding:0px" />
</div>
</div>
<div class="modal-footer col-sm-12">
<button type="submit" class="btn btn-primary" id="btn_save">保存</button>
</div>
</form>
</body>
</html>
<script src="jquery-1.9.1.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script>
<script src="bootstrapValidator.min.js"></script>
<script src="UEeditor/ueditor.config.js"></script>
<script src="UEeditor/ueditor.all.min.js"></script>
<script src="zh_CN.js"></script>
<script src="UEeditor/lang/zh-cn/zh-cn.js"></script>
<script type="text/javascript">
$(function () {
editor = UE.getEditor("UEId", {
initialFrameHeight: 40
}).ready(function () {
var editor = UE.getEditor("UEId");
/*找到UEditor的iframe*/
var margintop = $($('#UEId .edui-editor-toolbarbox')[0]).height();
$($('#divId i')[0]).css('margin-top', margintop);
var contents = $('#UEId').find('iframe').contents();
var fn = function () {
$("#inputId").val(UE.getEditor("UEId").getContent());
$('#defaultForm').data('bootstrapValidator')//重新驗證inputName
.updateStatus('inputName', 'NOT_VALIDATED', null)
.validateField('inputName');
$($('#UEId div')[0]).css('border-color', $('#labelId').css('color'));
}
if (document.all) {//document.all識別是否在IE下,在IE下為true
contents.get(0).attachEvent('onpropertychange', function (e) {
fn();
});
} else {
contents.on('input', fn);
}
});
$('#defaultForm').submit(function () {
$('#defaultForm').data('bootstrapValidator') .updateStatus('inputName', 'NOT_VALIDATED', null) .validateField('inputName');
$($('#UEId div')[0]).css('border-color', $('#labelId').css('color'));
})
$('#defaultForm').bootstrapValidator({
message: '驗證未通過',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
inputName: {//所提交的控件name屬性
message: '所提交的數據不能為空',
validators: {
notEmpty: { //非空提示
message: '填寫的數據不能為空'
},
}
},
}
}).on('success.form.bv', function (e) {
e.preventDefault();
var $form = $(e.target);
var bv = $form.data('bootstrapValidator');
//這裡提交表單
$.post('address', {
data: "data"
}, function (result) {
alert(result);
});
});
})
</script>
裡面用到的一些bootstrap,jquery啥的自己記得加上去。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。