以實例切入,講解JavaScript中call,apply,bind方法,供大家參考,具體內容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function MAN(name, sex, age) {
this.name = name;
this.sex = sex;
this.age = age;
this.say = function(school,zhuanye) {
console.log(this.name + " , " + this.sex + " ,今年" + this.age+"歲!在"+school+"學習"+zhuanye);
}
}
function WOMAN(name, sex, age) {
this.name = name;
this.sex = sex;
this.age = age;
}
var man=new MAN("張三","男",26);
var woman=new WOMAN("小紅","女",18);
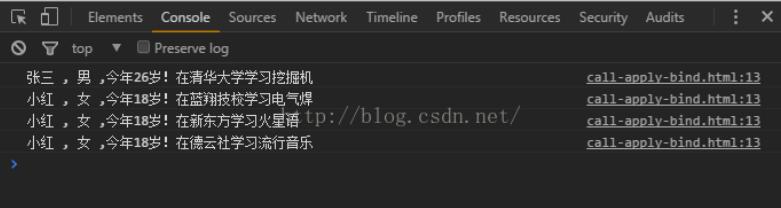
man.say('清華大學','挖掘機');
man.say.call(woman,"藍翔技校","電氣焊");
man.say.apply(woman,["新東方","火星語"]);
man.say.bind(woman)("德雲社","流行音樂");
</script>
</head>
<body>
</body>
</html>

why?call,apply,bind干什麼的?為什麼要學這個?
一般用來指定this的環境,在沒有學之前,通常會有這些問題。
var a = {
user:"追夢子",
fn:function(){
console.log(this.user);
}
}
var b = a.fn;
b(); //undefined
我們是想打印對象a裡面的user卻打印出來undefined是怎麼回事呢?如果我們直接執行a.fn()是可以的。
var a = {
user:"追夢子",
fn:function(){
console.log(this.user);
}
}
a.fn(); //追夢子
這裡能夠打印是因為,這裡的this指向的是函數a,那為什麼上面的不指向a?我們如果需要了解this的指向問題,請看徹底理解js中this的指向,不必硬背這篇文章。
雖然這種方法可以達到我們的目的,但是有時候我們不得不將這個對象保存到另外的一個變量中,那麼就可以通過以下方法。
1、call()
var a = {
user:"追夢子",
fn:function(){
console.log(this.user); //追夢子
}
}
var b = a.fn;
b.call(a);
通過在call方法,給第一個參數添加要把b添加到哪個環境中,簡單來說,this就會指向那個對象。
call方法除了第一個參數以外還可以添加多個參數,如下:
var a = {
user:"追夢子",
fn:function(e,ee){
console.log(this.user); //追夢子
console.log(e+ee); //3
}
}
var b = a.fn;
b.call(a,1,2);
2、apply()
apply方法和call方法有些相似,它也可以改變this的指向
var a = {
user:"追夢子",
fn:function(){
console.log(this.user); //追夢子
}
}
var b = a.fn;
b.apply(a);
同樣apply也可以有多個參數,但是不同的是,第二個參數必須是一個數組,如下:
var a = {
user:"追夢子",
fn:function(e,ee){
console.log(this.user); //追夢子
console.log(e+ee); //11
}
}
var b = a.fn;
b.apply(a,[10,1]);
或者
var a = {
user:"追夢子",
fn:function(e,ee){
console.log(this.user); //追夢子
console.log(e+ee); //520
}
}
var b = a.fn;
var arr = [500,20];
b.apply(a,arr);
//注意如果call和apply的第一個參數寫的是null,那麼this指向的是window對象
var a = {
user:"追夢子",
fn:function(){
console.log(this); //Window {external: Object, chrome: Object, document: document, a: Object, speechSynthesis: SpeechSynthesis…}
}
}
var b = a.fn;
b.apply(null);
3、bind()
bind方法和call、apply方法有些不同,但是不管怎麼說它們都可以用來改變this的指向。
先來說說它們的不同吧。
var a = {
user:"追夢子",
fn:function(){
console.log(this.user);
}
}
var b = a.fn;
b.bind(a);
我們發現代碼沒有被打印,對,這就是bind和call、apply方法的不同,實際上bind方法返回的是一個修改過後的函數。
var a = {
user:"追夢子",
fn:function(){
console.log(this.user);
}
}
var b = a.fn;
var c = b.bind(a);
console.log(c); //function() { [native code] }
那麼我們現在執行一下函數c看看,能不能打印出對象a裡面的user
var a = {
user:"追夢子",
fn:function(){
console.log(this.user); //追夢子
}
}
var b = a.fn;
var c = b.bind(a);
c();
ok,同樣bind也可以有多個參數,並且參數可以執行的時候再次添加,但是要注意的是,參數是按照形參的順序進行的。
var a = {
user:"追夢子",
fn:function(e,d,f){
console.log(this.user); //追夢子
console.log(e,d,f); //10 1 2
}
}
var b = a.fn;
var c = b.bind(a,10);
c(1,2);
總結:call和apply都是改變上下文中的this並立即執行這個函數,bind方法可以讓對應的函數想什麼時候調就什麼時候調用,並且可以將參數在執行的時候添加,這是它們的區別,根據自己的實際情況來選擇使用。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。