JS判斷浏覽器是否安裝flash插件的簡單方法
編輯:關於JavaScript
1. 直接判斷是否有flash插件
var myFlash = (function(){
if(typeof window.ActiveXObject != "undefined"){
return new ActiveXObject("ShockwaveFlash.ShockwaveFlash");
}else{
return navigator.plugins['Shockwave Flash'];
}
})();
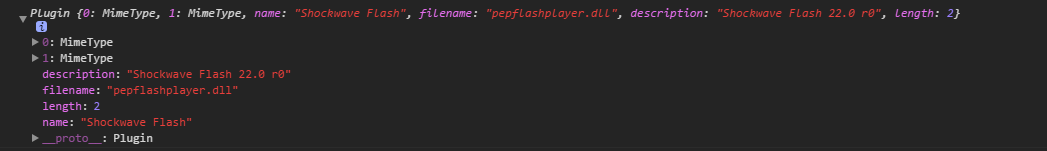
chrome:

Edge浏覽器中取消了window.ActiveXObject,使用navigator.plugins

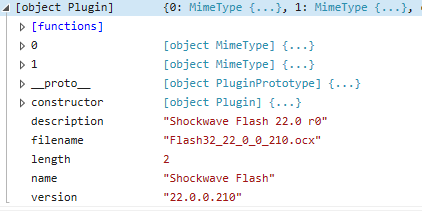
在IE其他版本中使用window.ActiveXObject,但是會報錯:
Automation 服務器不能創建對象
產生這個問題的原因是因是頁面中包含的腳本不能正確的創建對象
解決方法:安裝“MSXML 4.0 Service Pack 2 (Microsoft XML Core Services)”補丁,可以去微軟的網站上下載(安裝文件:msxmlchs.msi),安裝完即可解決問題。
注:出現腳本調試錯誤也有可能與IE的安全級別有關,可以降低IE的安全級別來解決這個問題,也可能需要“scrrun.dll”支持,具體方式為:開始->運行->運行如下命令“regsvr32 scrrun.dll”。
2. 獲得flash的版本號
<script>
(function(){
var getFlashVersion = function() {
try {
if(typeof window.ActiveXObject != 'undefined') {
return parseInt((new ActiveXObject('ShockwaveFlash.ShockwaveFlash')).GetVariable("$version").split(" ")[1].split(",")[0], 10);
}else{
return parseInt(navigator.plugins["Shockwave Flash"].description.split(' ')[2], 10);
}
} catch(e){
return 0;
}
};
console.log(getFlashVersion());
})();
</script>
以上這篇JS判斷浏覽器是否安裝flash插件的簡單方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦