javascript數組遍歷的方法實例分析
編輯:關於JavaScript
本文實例講述了javascript數組遍歷的方法。分享給大家供大家參考,具體如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
var a = [1,2,3,4,5,6];
var b = a.some(function(ele,index,arr){
console.log(ele);//輸出1,2,3遍歷到3停止遍歷
return ele > 2;
});
console.log(b);
console.log("--------------------");
var c = a.every(function(ele,index,arr){
console.log(ele);//輸出1,2,3,4,5遍歷到5返回false,停止遍歷
return ele < 5;
});
console.log(c);
console.log("--------------------");
var d = a.filter(function(ele,index,arr){
console.log(ele);//遍歷整個數組,將值大於3的項添加到d數組中
return ele > 3;
});
console.log(d);
console.log("--------------------");
var e = a.map(function(ele,index,arr){
console.log(ele);//遍歷整個數組,對數組的每個元素執行一次操作,將新的元素添加到e數組中
return ele+3;
});
console.log(e);
console.log("--------------------");
a.forEach(function(ele,index,arr){
arr[index] = ele+6;//遍歷數組,對數組中的每項執行一次操作,無返回值
});
console.log(a);
</script>
</body>
</html>
some:只要數組中有滿足條件的選項,就返回true,不再遍歷剩余元素,如果所有項都沒有滿足條件,則返回false
every:只要數組中有不滿足條件的選項,就返回false,不再遍歷剩余元素,如果所有項都滿足條件,則返回true
filter:篩選數組,該函數返回新的數組,將原數組中滿足條件的元素push到新數組中
map:對數組中的每個元素都執行一次callback函數,並返回新的元素到新數組中
forEach:對數組中的每個元素執行一次callback函數,該函數沒有返回值
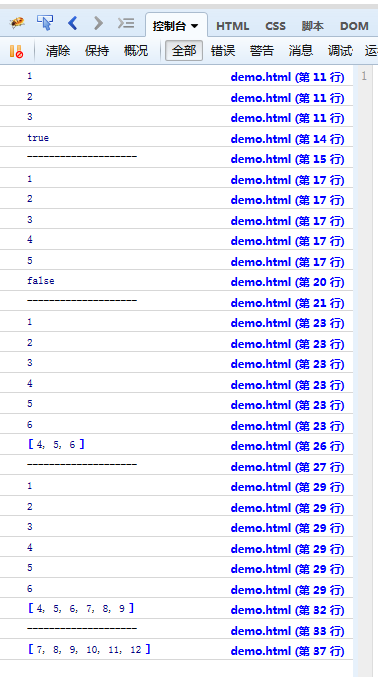
效果圖如下:

更多關於JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript數組操作技巧總結》、《JavaScript遍歷算法與技巧總結》、《JavaScript數學運算用法總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript切換特效與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript動畫特效與技巧匯總》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
小編推薦
熱門推薦