有一段時間沒更新文章了,主要是因為自己一直在忙著學習新的東西而忘記分享了,實在慚愧。
這不,大半夜發文更一篇文章,分享一個自己編寫的一個Vue的小組件,名叫BootPage。
不了解Vue.js的童鞋可以移步我的上一篇文章《淺談Vue.js》了解一下。
BootPage組件簡介
其實也不是啥高大上的組件了,相反確實一個簡單的表格分頁組件而已,主要是自己最近項目中需要一個表格分頁組件,而Vue官方組件庫裡分頁組件都功能太強大或者沒有適合我的,所以就自己寫了一個湊合著用,或許有人和我一樣需要這樣一個簡單的分頁組件來實現簡單的分頁功能,我便在這裡分享一下,大家自覺填坑咯。
如需高大上的組件,可以移步Vue官方組件庫:https://github.com/vuejs/awesome-vue#libraries--plugins
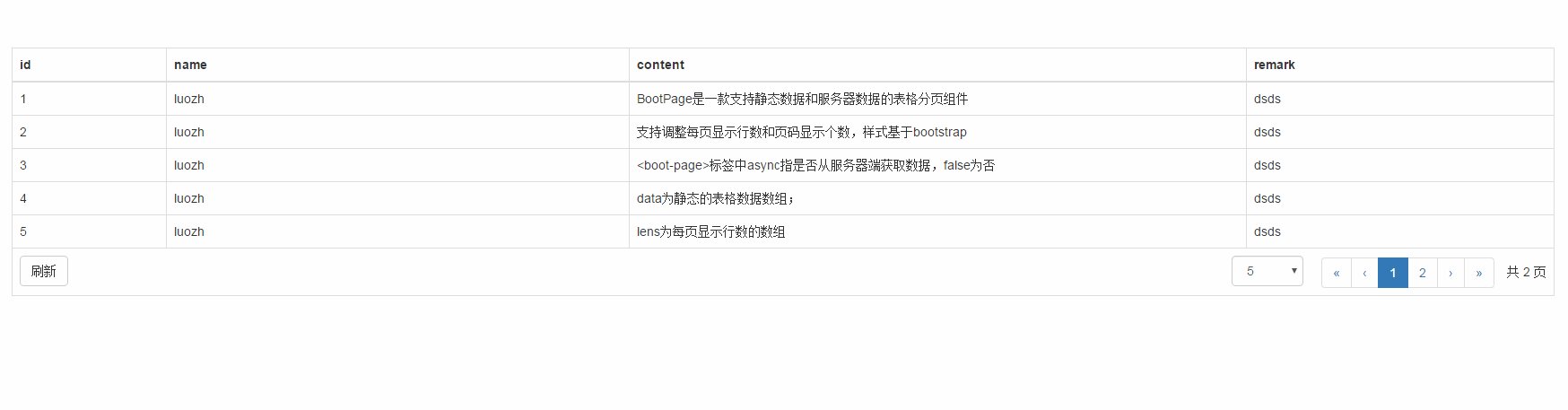
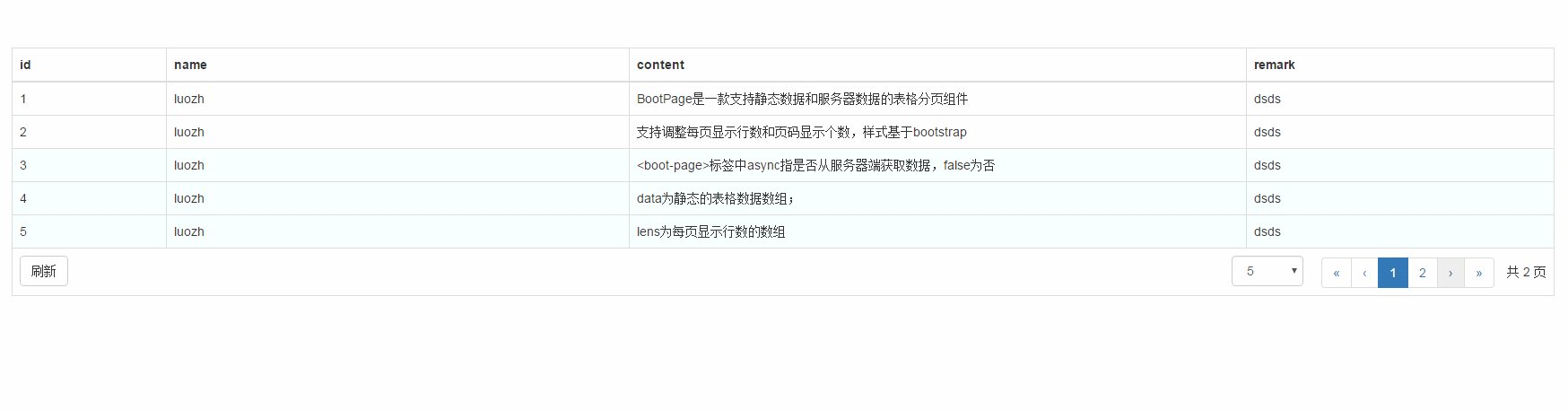
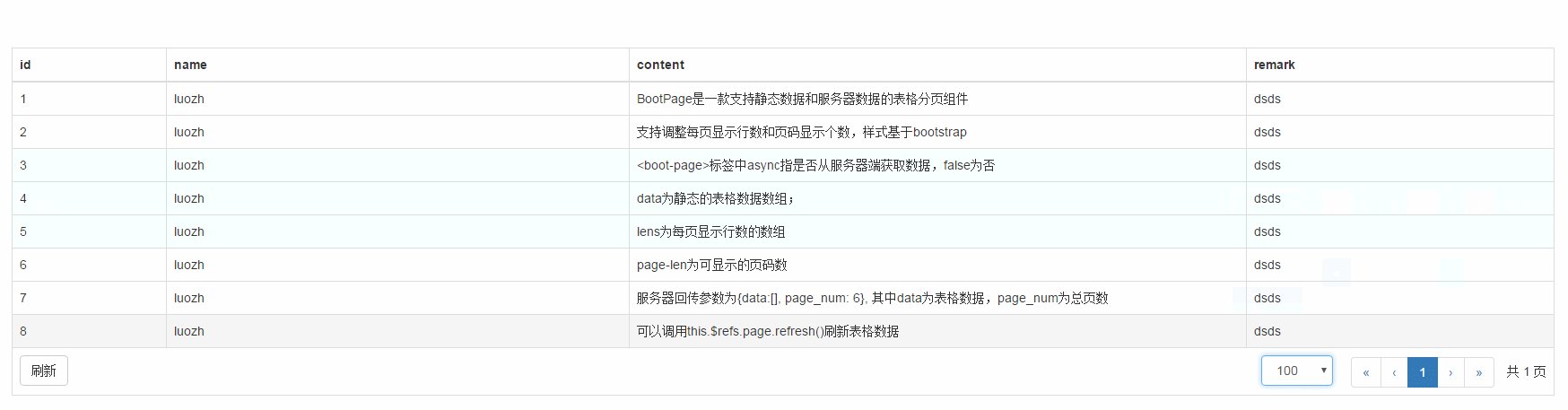
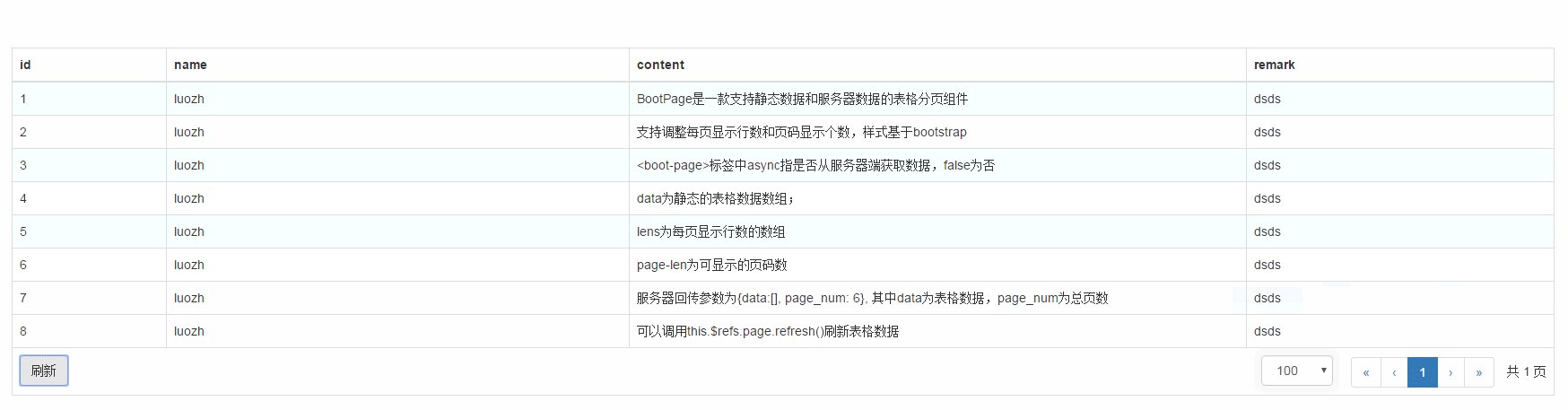
BootPage是一款支持靜態數據和服務器數據的表格分頁組件,支持調整每頁顯示行數和頁碼顯示個數,樣式基於bootstrap,就像這樣:

在線演示:https://luozhihao.github.io/B...
使用方法
在.vue的組件文件中我們這樣寫template,即html代碼:
<table class="table table-hover table-bordered"> <thead> <tr> <th width="10%">id</th> <th width="30%">name</th> <th width="40%">content</th> <th width="20%">remark</th> </tr> </thead> <tbody> <tr v-for="data in tableList"> <td v-text="data.num"></td> <td v-text="data.author"></td> <td v-text="data.contents"></td> <td v-text="data.remark"></td> </tr> </tbody> <tfoot> <tr> <td colspan="4"> <div class="pull-left"> <button class="btn btn-default" v-on:click="refresh">刷新</button> </div> <div class="pull-right"> <boot-page :async="false" :data="lists" :lens="lenArr" :page-len="pageLen" :param="param"></boot-page> </div> </td> </tr> </tfoot> </table>
<boot-page>標簽中async指是否從服務器端獲取數據,false為否;data為靜態的表格數據數組;lens為每頁顯示行數的數組;page-len為可顯示的頁碼數;
使用靜態數據的javascript代碼即script標簽內的內容如下:
<script>
import bootPage from './components/BootPage.vue'
export default {
data () {
return {
lenArr: [10, 50, 100], // 每頁顯示長度設置
pageLen: 5, // 可顯示的分頁數
lists: [
{num: 1, author: 'luozh', contents: 'BootPage是一款支持靜態數據和服務器數據的表格分頁組件', remark: 'dsds'},
{num: 2, author: 'luozh', contents: '支持調整每頁顯示行數和頁碼顯示個數,樣式基於bootstrap', remark: 'dsds'},
{num: 3, author: 'luozh', contents: '<boot-page>標簽中async指是否從服務器端獲取數據,false為否', remark: 'dsds'},
{num: 4, author: 'luozh', contents: 'data為靜態的表格數據數組;', remark: 'dsds'},
{num: 5, author: 'luozh', contents: 'lens為每頁顯示行數的數組', remark: 'dsds'},
{num: 6, author: 'luozh', contents: 'page-len為可顯示的頁碼數', remark: 'dsds'},
{num: 7, author: 'luozh', contents: '服務器回傳參數為{data:[], page_num: 6}, 其中data為表格數據,page_num為總頁數', remark: 'dsds'},
{num: 8, author: 'luozh', contents: '可以調用this.$refs.page.refresh()刷新表格數據', remark: 'dsds'}
], // 表格原始數據,使用服務器數據時無需使用
tableList: [] // 分頁組件傳回的分頁後數據
}
},
components: {
bootPage
},
events: {
// 分頁組件傳回的表格數據
'data' (data) {
this.tableList = data
}
}
}
</script>
一般我們很少使用靜態的表格數據,大多數應用的數據都是從服務器端獲取的,所以這裡提供了獲取服務器分頁數據的方法:
使用服務器數據的組件HTML如下:
<boot-page v-ref:page :async="true" :lens="lenArr" :url="url" :page-len="pageLen" :param="param"></boot-page>
其中url為服務器的請求地址;param為需要向服務器發送的參數對象;
使用服務器數據javascript的代碼如下:
<script>
import bootPage from './components/BootPage.vue'
export default {
data () {
return {
lenArr: [10, 50, 100], // 每頁顯示長度設置
pageLen: 5, // 可顯示的分頁數
url: '/bootpage/', // 請求路徑
param: {}, // 向服務器傳遞參數
tableList: [] // 分頁組件傳回的分頁後數據
}
},
methods: {
refresh () {
this.$refs.page.refresh() // 這裡提供了一個表格刷新功能
}
},
components: {
bootPage
},
events: {
// 分頁組件傳回的表格數據(這裡即為服務器傳回的數據)
'data' (data) {
this.tableList = data
},
// 刷新數據
'refresh' () {
this.refresh()
}
}
}
</script>
注:服務器除了傳給組件表格的數組內容,還需一個總頁數的鍵名,名為page_num
組件自帶向服務器傳遞的參數為:
{
active: 1, // 當前頁碼
length: 5 // 每頁顯示個數
}
服務器回傳的參數需為:
{
data: [], // 表格數據
page_num: 5 // 總頁數
}
組件源碼
至於分頁的實現源碼這裡的就不展示了,所有源碼我都上傳到了我的github,地址為:https://github.com/luozhihao/BootPage
這裡事先提個醒:因為這個組件是我用幾個小時趕出來的,所以對於Vue組件的編寫格式和規范肯定是考慮不周的,沒有完全獨立出來,所以自覺填坑咯,這裡只作分享。
當然你也可以隨意的修改組件的代碼來適合自己項目的使用,畢竟實現大而全的分頁組件還是比較復雜的。
本文已被整理到了《Vue.js前端組件學習教程》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
- 上一頁:JS實現頁面數據無限加載
- 下一頁:初識簡單卻不失優雅的Vue.js