項目要求web版百度地圖要離線開發。這裡總結下自己的開發過程和經驗。
大概需求是:每輛車上安裝有公司接收機,會實時反饋車輛的坐標、速度、轉向等信息,接收到各車輛信息後在百度地圖上實時畫出車輛位置。作業點不一定都有網絡,所以要求離線開發。
此過程主要有三個技術點:
1. 如何獲取離線的API
2. 如何獲取離線瓦片圖
3. 如何在離線狀態下將WGS坐標轉換成百度地圖坐標
解決問題過程:
1. 既然百度地圖官方不支持離線地圖,那麼我們需要想辦法把在線的代碼改成離線的代碼。
這裡可以參考:http://my.oschina.net/smzd/blog/548538
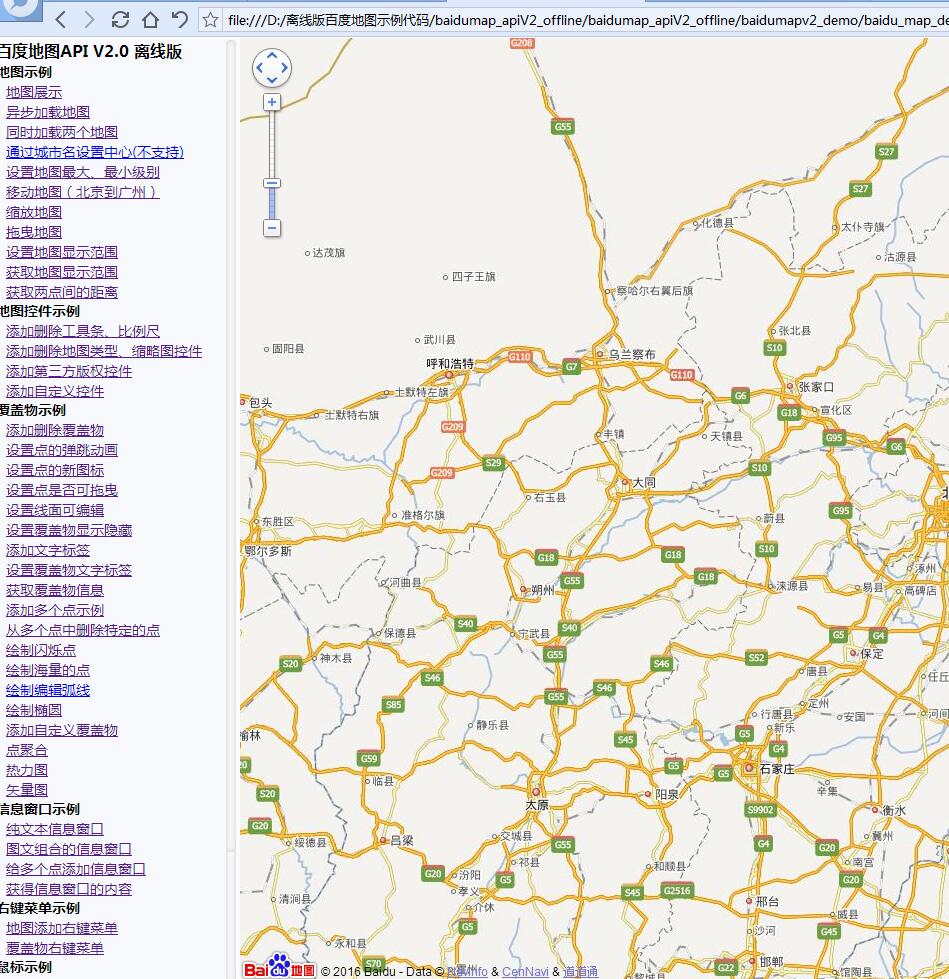
這裡整理好了一份,其中也按照示例Demo寫了一份離線的Demo。當然離線的不可能做到和在線一樣完美,畢竟還是有些功能用不了的。(此版本是基於百度地圖API V2.0)

使用方法:
1. 確定你用的瓦片的圖片後綴,如.png, .jpg。修改 baidumap_offline_v2_load.js 中的imgext
var bdmapcfg = {
'imgext':'.jpg', //瓦片圖的後綴 ------ 根據需要修改,一般是 .png .jpg
'tiles_dir':'' //瓦片圖的目錄,為空默認在 baidumap_v2/tiles/ 目錄
};
2. 確定你用的瓦片的目錄,默認在baidumap_v2/tiles/目錄下,你也可以改成其他地址。修改 baidumap_offline_v2_load.js 中的tiles_dir
3. 參考demo編寫代碼, 要點如下:
1)只需要加載load文件
<script type="text/javascript" src="baidumapv2/baidumap_offline_v2_load.js"></script>
2)加載css文件(貌似可不需要)
<link rel="stylesheet" type="text/css" href="../../baidumapv2/css/baidu_map_v2.css"/>
3)定義個放置地圖的容器,並用css控制高度和寬度
<div id="map_demo"></div>
4)書寫js代碼
<script type="text/javascript">
// 百度地圖API功能
var map = new BMap.Map("map_demo"); // 創建Map實例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 8); // 初始化地圖,設置中心點坐標和地圖級別
//map.addControl(new BMap.MapTypeControl()); //添加地圖類型控件 離線只支持電子地圖,衛星/三維不支持
//map.setCurrentCity("北京"); // 設置地圖顯示的城市 離線地圖不支持!!
map.enableScrollWheelZoom(true); //開啟鼠標滾輪縮放
map.addControl(new BMap.NavigationControl()); //縮放按鈕
</script>
2. 獲取瓦片圖
這裡可以參考:http://my.oschina.net/smzd/blog/619397
當然網上也有下載工具,比如:全能電子地圖下載器
3. 直接將接收機接收到的坐標(WGS)放入百度地圖中是有偏差的,這是因為百度地圖為了安全做了特殊處理。其Web服務API中提供了坐標轉換API,但是它是以HTTP形式提供的坐標轉換接口,所以說還是無法脫離網絡。這裡通過一些專業的知識將WGS坐標轉GCJ,再將GCJ坐標轉BD百度坐標,經驗證精確度幾乎算很准確的了。
public class CoorConvertUtil {
//圓周率
static double pi = 3.14159265358979324;
//衛星橢球坐標投影到平面坐標系的投影因子
static double a = 6378245.0;
//橢球的偏心率
static double ee = 0.00669342162296594323;
//圓周率轉換量
public final static double x_pi = 3.14159265358979324 * 3000.0 / 180.0;
public static double[] wgs2bd(double lat, double lon){
double[] wgs2gcj = wgs2gcj(lat, lon);
double[] gcj2bd = gcj2bd(wgs2gcj[0], wgs2gcj[1]);
return gcj2bd;
}
/**
* GCJ坐標轉百度坐標
* @param lat
* @param lon
* @return
*/
public static double[] gcj2bd(double lat, double lon) {
double x = lon, y = lat;
double z = Math.sqrt(x * x + y * y) + 0.00002 * Math.sin(y * x_pi);
double theta = Math.atan2(y, x) + 0.000003 * Math.cos(x * x_pi);
double bd_lon = z * Math.cos(theta) + 0.0065;
double bd_lat = z * Math.sin(theta) + 0.006;
return new double[] { bd_lat, bd_lon };
}
public static double[] bd2gcj(double lat, double lon) {
double x = lon - 0.0065, y = lat - 0.006;
double z = Math.sqrt(x * x + y * y) - 0.00002 * Math.sin(y * x_pi);
double theta = Math.atan2(y, x) - 0.000003 * Math.cos(x * x_pi);
double gg_lon = z * Math.cos(theta);
double gg_lat = z * Math.sin(theta);
return new double[] { gg_lat, gg_lon };
}
/**
* WGS坐標轉GCJ坐標
* @param lat
* @param lon
* @return
*/
public static double[] wgs2gcj(double lat, double lon) {
double dLat = transformLat(lon - 105.0, lat - 35.0);
double dLon = transformLon(lon - 105.0, lat - 35.0);
double radLat = lat / 180.0 * pi;
double magic = Math.sin(radLat);
magic = 1 - ee * magic * magic;
double sqrtMagic = Math.sqrt(magic);
dLat = (dLat * 180.0) / ((a * (1 - ee)) / (magic * sqrtMagic) * pi);
dLon = (dLon * 180.0) / (a / sqrtMagic * Math.cos(radLat) * pi);
double mgLat = lat + dLat;
double mgLon = lon + dLon;
double[] loc = { mgLat, mgLon };
return loc;
}
private static double transformLat(double lat, double lon) {
double ret = -100.0 + 2.0 * lat + 3.0 * lon + 0.2 * lon * lon + 0.1 * lat * lon + 0.2 * Math.sqrt(Math.abs(lat));
ret += (20.0 * Math.sin(6.0 * lat * pi) + 20.0 * Math.sin(2.0 * lat * pi)) * 2.0 / 3.0;
ret += (20.0 * Math.sin(lon * pi) + 40.0 * Math.sin(lon / 3.0 * pi)) * 2.0 / 3.0;
ret += (160.0 * Math.sin(lon / 12.0 * pi) + 320 * Math.sin(lon * pi/ 30.0)) * 2.0 / 3.0;
return ret;
}
private static double transformLon(double lat, double lon) {
double ret = 300.0 + lat + 2.0 * lon + 0.1 * lat * lat + 0.1 * lat * lon + 0.1 * Math.sqrt(Math.abs(lat));
ret += (20.0 * Math.sin(6.0 * lat * pi) + 20.0 * Math.sin(2.0 * lat * pi)) * 2.0 / 3.0;
ret += (20.0 * Math.sin(lat * pi) + 40.0 * Math.sin(lat / 3.0 * pi)) * 2.0 / 3.0;
ret += (150.0 * Math.sin(lat / 12.0 * pi) + 300.0 * Math.sin(lat / 30.0 * pi)) * 2.0 / 3.0;
return ret;
}
/**
* 度分轉度
* @param lat 緯度 ddmm.mmmm
* @param lon 經度 dddmm.mmmm
* @return
*/
public static double[] dufen2du(String lat, String lon){
double latD=Double.parseDouble(lat.substring(0, 2));
double latM=Double.parseDouble(lat.substring(2));
double latNew=latD+latM/60;
double lonD=Double.parseDouble(lon.substring(0, 3));
double lonM=Double.parseDouble(lon.substring(3));
double lonNew=lonD+lonM/60;
return new double[] { latNew, lonNew } ;
}
}
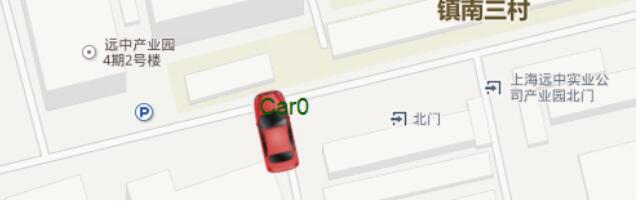
最後看項目效果截圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。