下拉菜單
特別聲明:因為Bootstrap的組件交互效果都是依賴於jQuery庫寫的插件,所以在使用bootstrap.min.js之前一定要先加載jquery.min.js才會生效果。
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜單 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜單項</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜單項</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜單項</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜單項</a></li> </ul> </div> <!--jquery一定要在bootstrap之前導入,後者是在前者的基礎上面實現的--> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
效果圖:

實現原理:
在剛開始的時候 ,其中class中有一個display:none;下面看一下css
.dropdown-menu {
position: absolute;/*設置絕對定位,相對於父元素div.dropdown*/
top: 100%;/*讓下拉菜單項在父菜單項底部,如果父元素不設置相對定位,該元素相對於body元素*/
left: 0;
z-index: 1000;/*讓下拉菜單項不被其他元素遮蓋住*/
display: none;/*默認隱藏下拉菜單項*/
float: left;
min-width: 160px;
padding: 5px 0;
margin: 2px 0 0;
font-size: 14px;
list-style: none;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, .15);
border-radius: 4px;
-webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
}
然後利用點擊事件,控制標簽class的移除和添加,用來實現顯示和隱藏
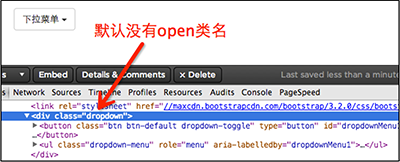
通過js技術手段,給父容器“div.dropdown”添加或移除類名“open”來控制下拉菜單顯示或隱藏。也就是說,默認情況,
“div.dropdown”沒有類名“open”,當用戶第一次點擊時,“div.dropdown”會添加類名“open”;當用戶再次點擊時,“div.dropdown”容器中的類名“open”又會被移除。我們可以通過浏覽器的firebug查看整個過程:
默認情況:

用戶第一次點擊:

用戶再次點擊:

open的css
.open > .dropdown-menu {
display: block;
}
下拉菜單分割線
還是上面的例子,再貼上代碼!看看效果,還是要引入js文件!後面就不多少了!
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜單 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> <li role="presentation" class="divider"></li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> </ul> </div>
效果圖:

實際上就多了這麼一行代碼
<li role="presentation" class="divider"></li>
下拉菜單 菜單標題
直接上代碼
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜單 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">第一部分菜單頭部</li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">第二部分菜單頭部</li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> </ul> </div>
效果圖:

其實也就增加了一個代碼:
<li role="presentation" class="dropdown-header">第二部分菜單頭部</li>
下拉菜單 對齊方式
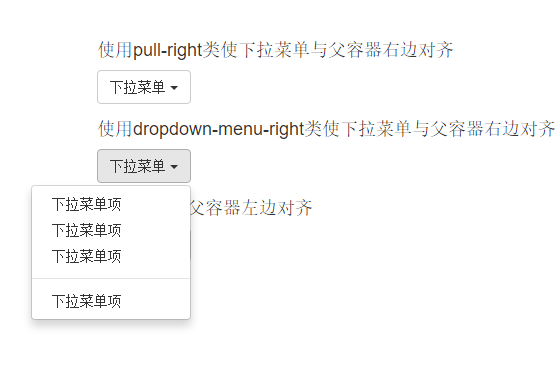
<h4>使用pull-right類使下拉菜單與父容器右邊對齊</h4> <div class="dropdown" style="float: left;"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜單
<span class="caret"></span> </button> <ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> <li role="presentation" class="divider"></li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> </ul> </div> <br /> <br /> <h4>使用dropdown-menu-right類使下拉菜單與父容器右邊對齊</h4> <div class="dropdown" style="float: left;"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜單
<span class="caret"></span> </button> <ul class="dropdown-menu dropdown-menu-right" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> <li role="presentation" class="divider"></li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> </ul> </div> <br /> <br /> <h4>下拉菜單與父容器左邊對齊</h4> <div class="dropdown" style="float: left;"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜單
<span class="caret"></span> </button> <ul class="dropdown-menu dropdown-menu-left" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> <li role="presentation" class="divider"></li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜單項</a> </li> </ul> </div>



實際上是在“dropdown-menu”上添加一個“pull-right”或者“dropdown-menu-right”類名,其中css的樣式代碼
.dropdown-menu.pull-right {
right: 0;
left: auto;
}
.dropdown-menu-right {
right: 0;
left: auto;
}
下拉菜單(菜單項狀態)
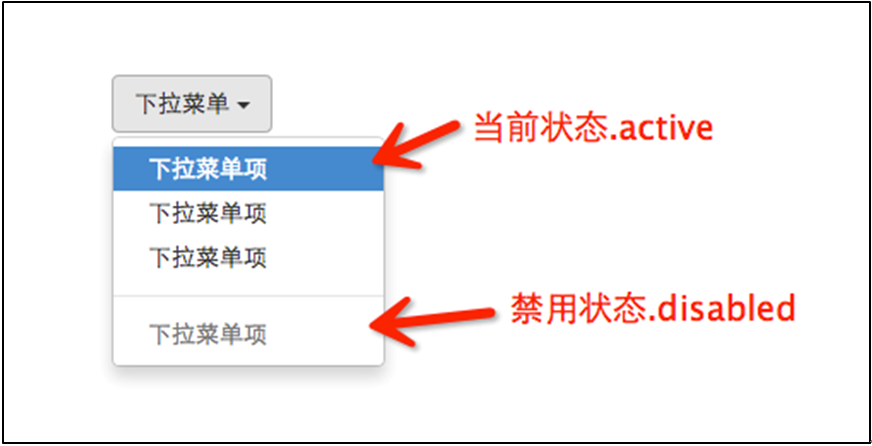
下拉菜單項的默認的狀態(不用設置)有懸浮狀態(:hover)和焦點狀態(:focus)
下拉菜單項除了上面兩種狀態,還有當前狀態(.active)和禁用狀態(.disabled)。
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜單 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="active"><a role="menuitem" tabindex="-1" href="#">下拉菜單項</a></li> <li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">下拉菜單項</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜單項</a></li> <li role="presentation" class="divider"></li> <li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">下拉菜單項</a></li> </ul> </div>

鼠標放上去,在禁用的上面會顯示一個禁止的標志,截圖不能截進去!
按鈕(按鈕組)
單個按鈕在Web頁面中的運用有時候並不能滿足我們的業務需求,常常會看到將多個按鈕組合在一起使用,比如富文本編輯器裡的一組小圖標按鈕等
<div class="btn-group"> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-play"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-pause"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-stop"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-forward "></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-forward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-forward"></span></button> </div>
效果圖:

在這裡可以根據不同的圖標生成不同的圖標按鈕!可以在此網址查看:http://getbootstrap.com/components/#glyphicons
按鈕(按鈕工具欄)
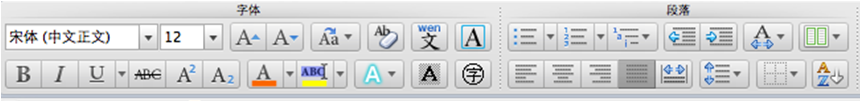
在富文本編輯器中,將按鈕組分組排列在一起,比如說復制、剪切和粘貼一組;左對齊、中間對齊、右對齊和兩端對齊一組,如下圖所示:

那麼Bootstrap框架按鈕工具欄也提供了這樣的制作方法,你只需要將按鈕組“btn-group”按組放在一個大的容器“btn-toolbar”中,如下所示:
<div class="btn-toolbar"> <div class="btn-group"> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-left"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-center"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-right"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-justify"></span></button> </div> <div class="btn-group"> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-indent-left"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-indent-right"></span></button> </div> <div class="btn-group"> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-font"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-bold"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-italic"></span></button> </div> <div class="btn-group"> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-text-height"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-text-width"></span></button> </div> </div>
效果圖:

圖上的第二組圖圖標是加上了一個class:
btn-group-lg:大按鈕組
btn-group-sm:小按鈕組
btn-group-xs:超小按鈕組
只需要在“.btn-group”類名上追加對應的類名,就可以得到不同大小的按鈕組。
按鈕(嵌套分組)
很多時候,我們常把下拉菜單和普通的按鈕組排列在一起,實現類似於導航菜單的效果
使用的時候,只需要把當初制作下拉菜單的“dropdown”的容器換成“btn-group”,並且和普通的按鈕放在同一級。
<div class="btn-group"> <button type="button" class="btn btn-default">首頁</button> <button type="button" class="btn btn-default">產品展示</button> <button type="button" class="btn btn-default">案例分析</button> <button type="button" class="btn btn-default">聯系我們</button> <div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">關於我們<span class="caret"></span></button> <ul class="dropdown-menu dropdown-menu-left"> <li><a href="##">公司簡介</a></li> <li><a href="##">企業文化</a></li> <li><a href="##">組織結構</a></li> <li><a href="##">客服服務</a></li> </ul> </div> </div>
效果圖:

按鈕(垂直分組)
前面看到的示例,按鈕組都是水平顯示的。但在實際運用當中,總會碰到垂直顯示的效果。在Bootstrap框架中也提供了這樣的風格。我們只需要把水平分組的“btn-group”類名換成“btn-group-vertical”即可
<div class="btn-group-vertical"> <button class="btn btn-default" type="button">首頁</button> <button class="btn btn-default" type="button">產品展示</button> <button class="btn btn-default" type="button">案例分析</button> <button class="btn btn-default" type="button">聯系我們</button> <div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">關於我們<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">公司簡介</a></li> <li><a href="##">企業文化</a></li> <li><a href="##">組織結構</a></li> <li><a href="##">客服服務</a></li> </ul> </div> </div>
效果圖:

按鈕(等分按鈕)
等分按鈕的效果在移動端上特別的實用。整個按鈕組寬度是容器的100%,而按鈕組裡面的每個按鈕平分整個容器寬度。例如,如果你按鈕組裡面有五個按鈕,那麼每個按鈕是20%的寬度,如果有四個按鈕,那麼每個按鈕是25%寬度,以此類推。
等分按鈕也常被稱為是自適應分組按鈕,其實現方法也非常的簡單,只需要在按鈕組“btn-group”上追加一個“btn-group-justified”類名,如下所示:
<div class="btn-wrap"> <div class="btn-group btn-group-justified"> <a class="btn btn-default" href="#">首頁</a> <a class="btn btn-default" href="#">產品展示</a> <a class="btn btn-default" href="#">案例分析</a> <a class="btn btn-default" href="#">聯系我們</a> </div> </div>

修改一下屏幕的寬度

特別聲明:在制作等分按鈕組時,請盡量使用<a>標簽元素來制作按鈕,因為使用<button>標簽元素時,使用display:table在部分浏覽器下支持並不友好。
按鈕的向下向上三角形
按鈕的向下三角形,我們是通過在標簽中添加一個“”標簽元素,並且命名為“caret”:
有的時候我們的下拉菜單會向上彈起(接下來一個小節會介紹),這個時候我們的三角方向需要朝上顯示,實現方法:需要在“.btn-group”類上追加“dropup”類名(這也是做向上彈起下拉菜單要用的類名)。
<div class="btn-group dropup"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按鈕下拉菜單<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">按鈕下拉菜單項</a></li> <li><a href="##">按鈕下拉菜單項</a></li> <li><a href="##">按鈕下拉菜單項</a></li> <li><a href="##">按鈕下拉菜單項</a></li> </ul> </div>
效果圖:

導航(基礎樣式)
導航對於一位前端人員來說並不陌生。可以說導航是一個網站重要的元素組件之一,可以便於用戶查找網站所提供的各項功能服務。導航的制作方法也是千奇百怪,五花八門。
Bootstrap框架中制作導航條主要通過“.nav”樣式。默認的“.nav”樣式不提供默認的導航樣式,必須附加另外一個樣式才會有效,比如“nav-tabs”、“nav-pills”之類。比如右側代碼編輯器中就有一個tab導航條的例子,他的實現方法就是為ul標簽加入.nav和nav-tabs兩個類樣式。
<ul class="nav nav-tabs"> <li><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul>

導航(標簽形tab導航)
標簽形導航,也稱為選項卡導航。特別是在很多內容分塊顯示的時,使用這種選項卡來分組十分適合。
標簽形導航是通過“nav-tabs”樣式來實現。在制作標簽形導航時需要在原導航“nav”上追加此類名
<ul class="nav nav-tabs"> <li><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul>

其實上例的效果和我們平時看到的選項卡效果並不一致。一般情況之下,選項卡教會有一個當前選中項。其實在Bootstrap框架也相應提供了。假設我們想讓“Home”項為當前選中項,只需要在其標簽上添加類名“class=”active””即可
<ul class="nav nav-tabs"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul>
效果圖:

除了當前項之外,有的選項卡還帶有禁用狀態,實現這樣的效果,只需要在標簽項上添加“class=”disabled””即可:
<ul class="nav nav-tabs"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li class="disabled"><a href="##">Responsive</a></li> </ul>
效果圖:

導航(膠囊形(pills)導航)
膠囊形(pills)導航聽起來有點別扭,因為其外形看起來有點像膠囊形狀。但其更像我們平時看到的大眾形導航。當前項高亮顯示,並帶有圓角效果。其實現方法和“nav-tabs”類似,同樣的結構,只需要把類名“nav-tabs”換成“nav-pills”即可:
<ul class="nav nav-pills"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li class="disabled"><a href="##">Responsive</a></li> </ul>
效果圖:

和上面說的是一樣的!
導航(垂直堆疊的導航)
在實際運用當中,除了水平導航之外,還有垂直導航,就類似前面介紹的垂直排列按鈕一樣。制作垂直堆疊導航只需要在“nav-pills”的基礎上添加一個“nav-stacked”類名即可
<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li class="disabled"><a href="##">Responsive</a></li> </ul>
效果圖:

在下拉菜單一節中,下拉菜單組與組之間有一個分隔線。其實在垂直堆疊導航也具有這樣的效果,只需要添加在導航項之間添加“
”即可:
<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li class="nav-divider"></li> <li class="disabled"><a href="##">Responsive</a></li> </ul>
效果圖:

自適應導航(使用)
自適應導航指的是導航占據容器全部寬度,而且菜單項可以像表格的單元格一樣自適應寬度。自適應導航和前面使用“btn-group-justified”制作的自適應按鈕組是一樣的。只不過在制作自適應導航時更換了另一個類名“nav-justified”。當然他需要和“nav-tabs”或者“nav-pills”配合在一起使用。如:
<ul class="nav nav-tabs nav-justified"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul>
效果圖:

這是不同屏幕

導航加下拉菜單(二級導航)
前面介紹的都是使用Bootstrap框架制作一級導航,但很多時候,在Web頁面中是離不開二級導航的效果。那麼在Bootstrap框架中制作二級導航就更容易了。只需要將li當作父容器,使用類名“dropdown”,同時在li中嵌套另一個列表ul,使用前面介紹下拉菜單的方法就可以:
<ul class="nav nav-pills "> <li class="active"><a href="##">首頁</a></li> <li class="dropdown"> <a href="##" class="dropdown-toggle " data-toggle="dropdown">教程<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul> </li> <li><a href="##">關於我們</a></li> </ul>
效果圖:

通過浏覽器調試工具,不難發現,點擊有二級導航的菜單項,會自動添加“open”類名,再次點擊就會刪除添加的“open”類名和那個下拉菜單的實現原理是一樣的!
那麼在二級導航中使用分割線,只需要添加“<li class=”nav-divider”></li>”這樣的一個空標簽就可以了。
面包屑式導航
面包屑(Breadcrumb)一般用於導航,主要是起的作用是告訴用戶現在所處頁面的位置(當前位置)
<ol class="breadcrumb"> <li><a href="#">首頁</a></li> <li><a href="#">我的書</a></li> <li class="active">《圖解CSS3》</li> </ol>
效果圖:
