什麼是數據透視分析?
數據透視分析就是要在 不同維度對數據進行匯總,過濾,分析,比較,作圖。用來發現數據的變化趨勢和不同因素導致的差異。 這在銷售,統計,金融 等方面十分有用,常常會在一些管理軟件中使用。
接下來使用Excel介紹了什麼是數據透視分析和數據透視表。
下面我使用 Excel的數據透視表 來分析 iPhone手機2013,2014 和2015 年在中國和美國的銷售量數據,以總結iPhone手機的銷售趨勢。
申明:所有數據都是自己編造的,無任何參考價值。
Excel 數據透視表和數據透視圖
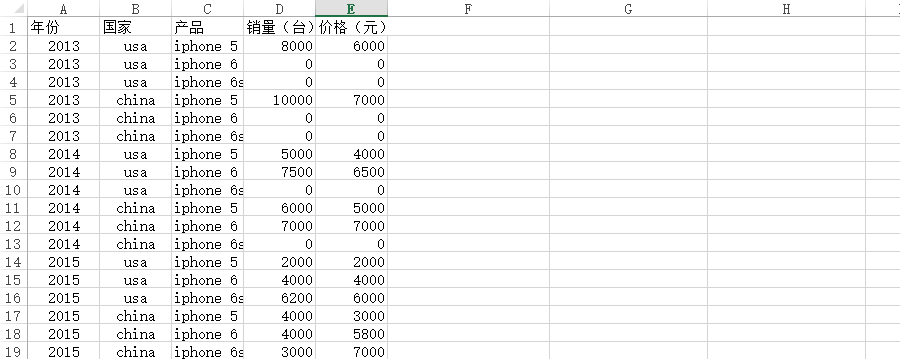
這是iPhone手機在2013,2014,2015年在中國和美國的銷售量。

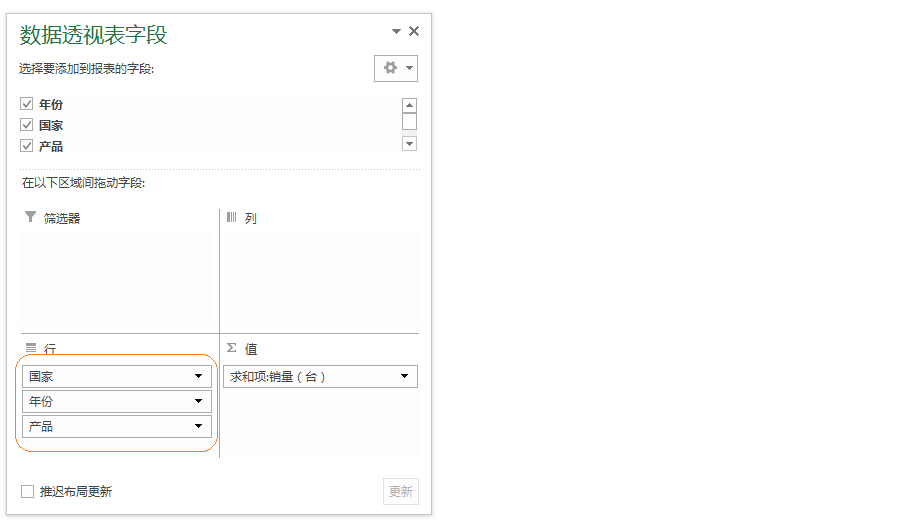
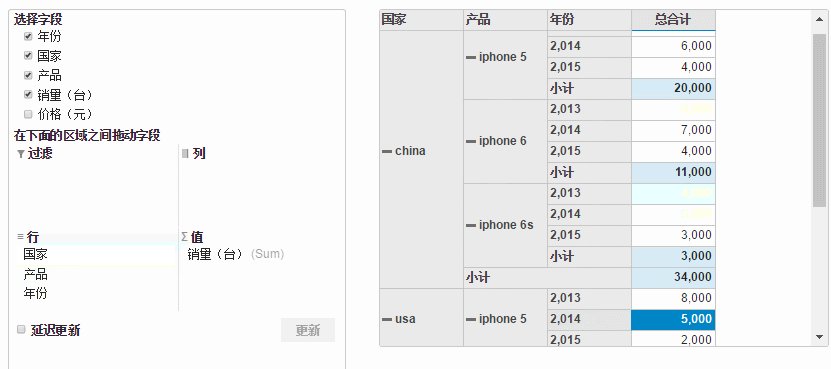
---- 為了發現每個國家在2013,2014,2015 年不同手機銷售量的變化,需要插入數據透視表,並配置數據。在這裡,如果在行添加字段,就會以行分類。(先按照國家分類,然後是年份和產品);

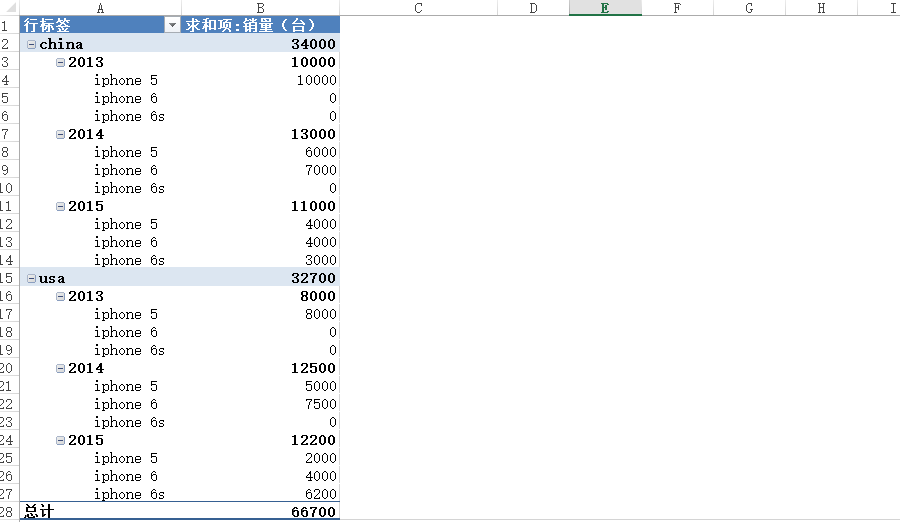
根據配置得到數據透視表

通過數據透視表,很輕松地看到中國的銷量總計和美國的銷量總計。
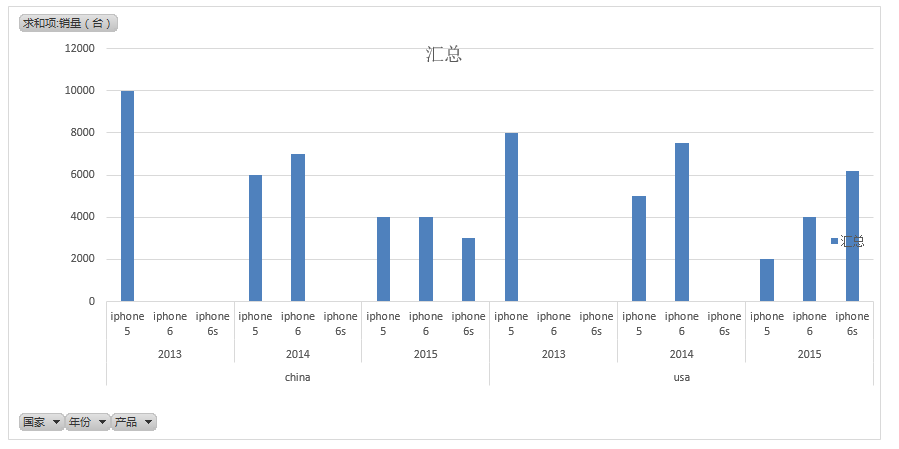
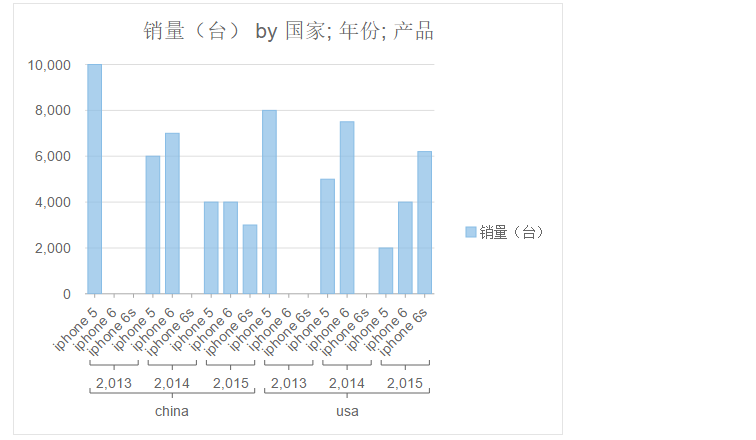
數據透視圖

根據這個圖可以看出,就這幾年的變化,iPhone在中國的銷售量已經大幅下跌。
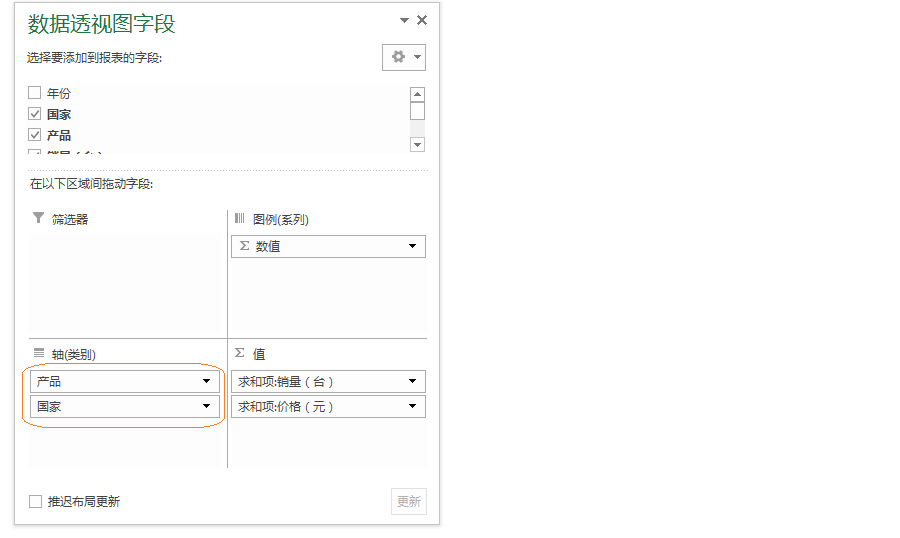
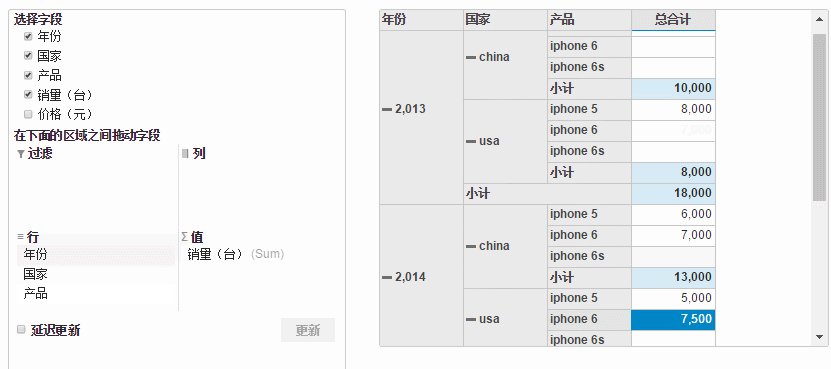
---- 為了觀察中國和美國之間的銷售差異,只需要如下配置數據面板就可以。(以產品和國家分類)

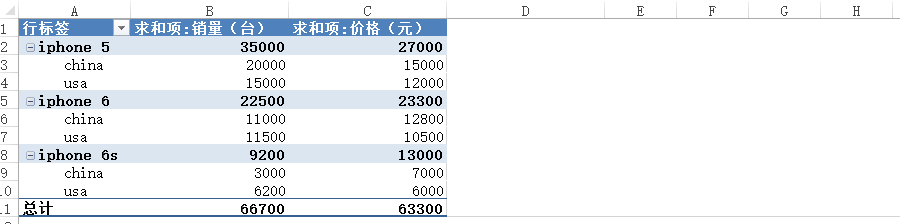
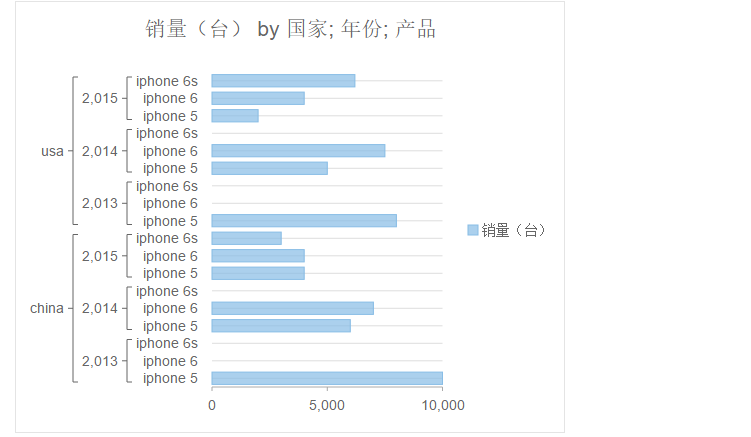
數據透視表

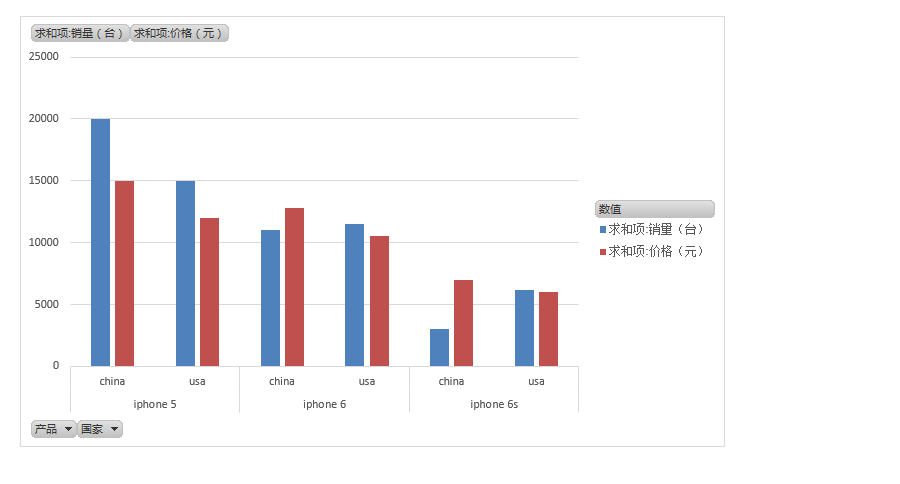
數據透視圖

可以發現,從14年開始,iPhone手機在中國的銷量開始低於美國,並且它的價格與美國之間的差異已經越來越小。
經過上面利用Excel數據透視表對iPhone手機銷量的分析,我們發現Excel的Pivot 數據透視表和數據透視圖,有以下好處:
從多個維度分析數據,只需要一張表,就可以從多個角度分析數據的變化。
通過任何人都會的拖拽,就可以創建動態的、總結的視圖。
它對非常龐雜繁瑣的數據進行加工,分析,可以幫助我們很直觀地發現數據變化的趨勢和差異。
報表種類豐富(柱狀圖,折線圖),滿足多種需求。
它可以進行數據過濾,以進行某些特定的分析。
好了,Excel和它的數據透視表真是太強大了!
正是由於Excel 這麼強大,現在要求來了,現在要求使用Javascript 在Web端實現一模一樣的功能!(我的天 -):)
使用Javascript 實現
首先用對象數組定義數據(用於關系型數據庫,這裡雖然是有序的,但真實的數據是無序的)
var json = [{
"year": 2013,
"country": "usa",
"product": "iphone 5",
"sales": 8000,
"price": 6000
}, {
"year": 2013,
"country": "usa",
"product": "iphone 6",
"sales": 0,
"price": 0
}, {
...
...
}]
或者使用鍵值對
var data = {
"2013": {
"china": {
"iphone": {
"sales": 8000,
"price": 6000
},
"iphone5":{
...
}
},
"usa": {
...
}
},
"2014": {
...
}
...
}
數據透視表
首先,我先解決數據透視表的問題。
根據上面的數據,有兩種處理將數據匯總的方法(這裡只是Demo,真實的代碼會復雜很多)
使用常規的數據遍歷方法。(完成一個排序函數,在這裡就使用Array.prototype.sort() 方法。)
data.sort(function(a, b) {
return a.year > b.year ||
a.country > b.country ||
a.product > b.product ||
a.sales > b.sales ||
a.price > b.price ;
});
這裡先按country排序,如果country相同,那就按照product排序 ...
然後根據排完序的數組進行匯總計算(循環遍歷,在這裡只是以年份和國家分類)
var getTotal = function () {
var total = {};
for (var i = 0; i < json.length; i++) {
var item = json[i];
// 獲得國家每個國家的銷售總量
total[item.country] = total[item.country] || {};
total[item.country].sales = total[item.country].sales == undefined ?
item.sales :
total[item.country].sales + item.sales;
// 每個國家不同年份的銷售總額
total[item.country][item.year] = total[item.country][item.year] == undefined ?
item.sales :
total[item.country][item.year] + item.sales;
}
var sum = 0;
// 總銷售額
for (var key in total) {
sum += total[key].sales;
}
total.sum = sum;
return total;
};
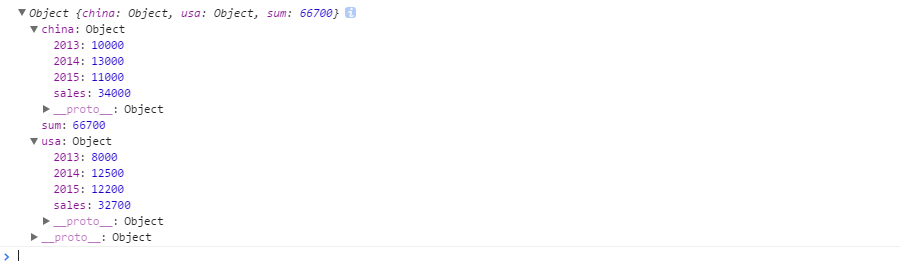
這是匯總的結果

好了,現在就可以根據這個數據進行制作table了(這裡不再贅述)。
使用SQL語句進行數據排序和匯總
第二種方法對數據排序匯總的方法就是使用SQL.
一條語句就搞定了
select * ,total from data as A, select sum(sales) from data group by product as B where A.product = B.product
最後就是完善界面了,通過這種方法可以做到類似的效果,一個簡單的透視表就算完成了。
但是由於這個項目有很多表格,甚至不知道列標題的名字,所以上面的方法根本無法使用。
現在,通過另外一種途徑來解決這個問題,剛好在Excel IO 部分已經使用過了這個插件。
通過Wijmo解決
這裡展示一個用Wijmo來完成數據透視的Demo。
在第一篇 純Javascript 實現excek IO已經介紹了它的基本使用。
數據透視表
首先將需要的包導入
<script src="./lib/wijmo/wijmo.min.js"></script> <script src="./lib/wijmo/wijmo.input.min.js"></script> <script src="./lib/wijmo/wijmo.grid.min.js"></script> <script src="./lib/wijmo/wijmo.grid.filter.min.js"></script> <script src="./lib/wijmo/wijmo.chart.min.js"></script> <script src="./lib/wijmo/wijmo.olap.min.js"></script>
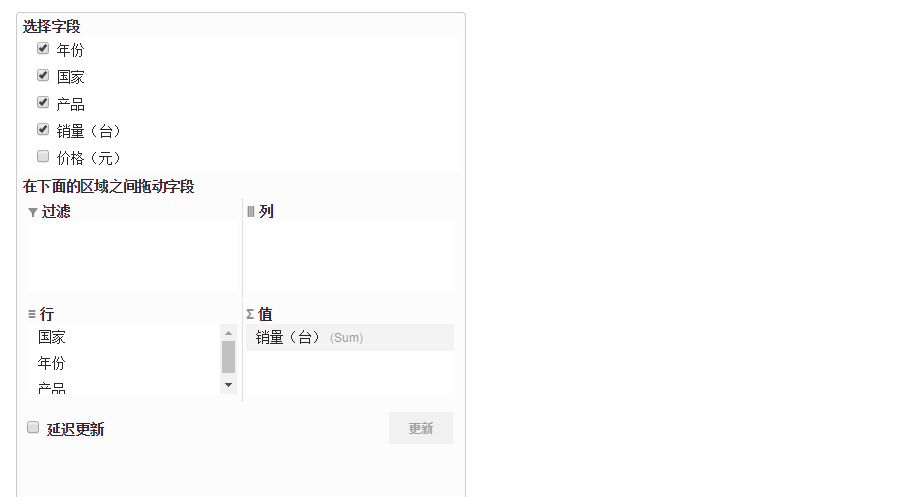
然後根據數據實例化一個pivot面板
<div id="pivot_panel"></div>
var app = {};
app.pivotPanel = new wijmo.olap.PivotPanel('#pivot_panel');
// engine 就是這個面板的數據引擎,關聯的圖表會共享一個數據引擎。
var ng = app.pivotPanel.engine;
ng.itemsSource = app.collectionView;
ng.rowFields.push('國家','年份', '產品');
ng.valueFields.push('銷量(台)');
ng.showRowTotals = wijmo.olap.ShowTotals.Subtotals;
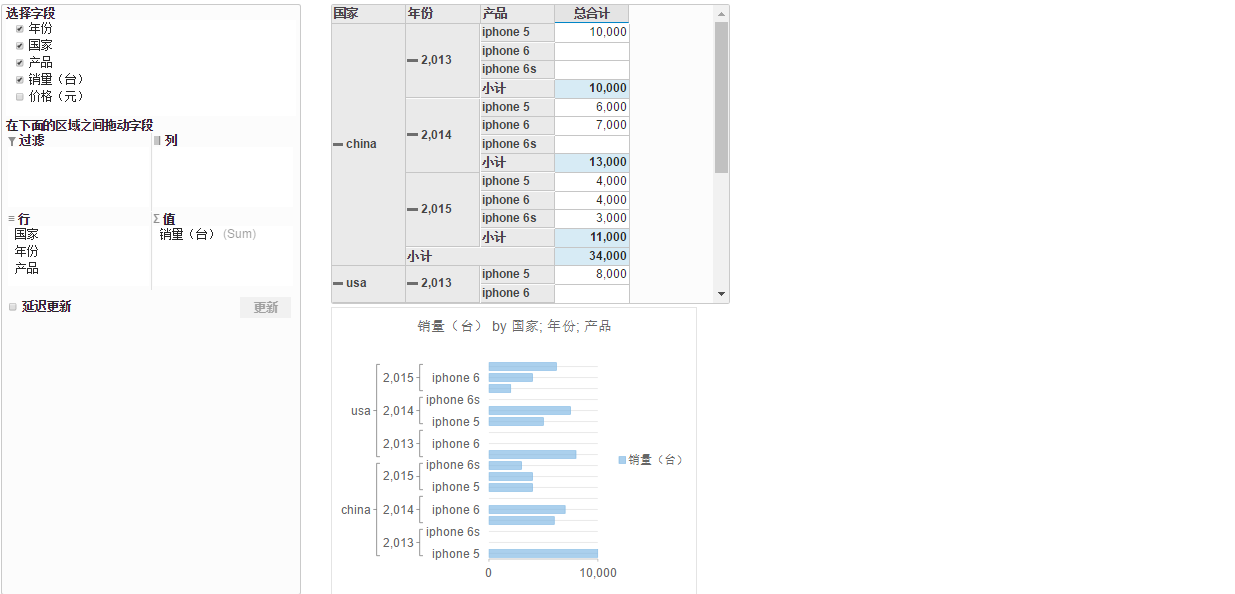
下面是這段代碼的效果:

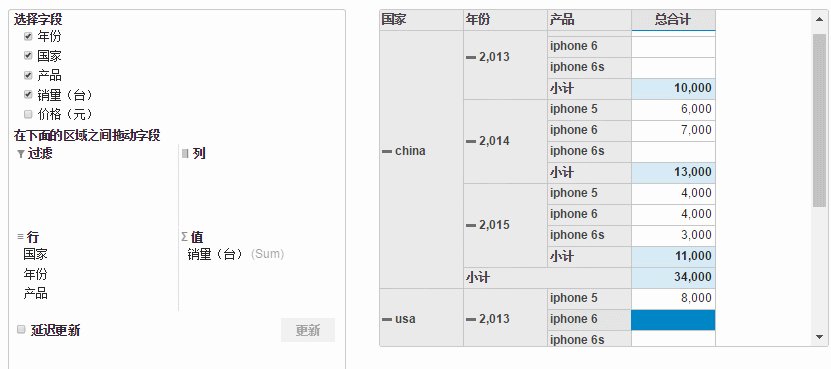
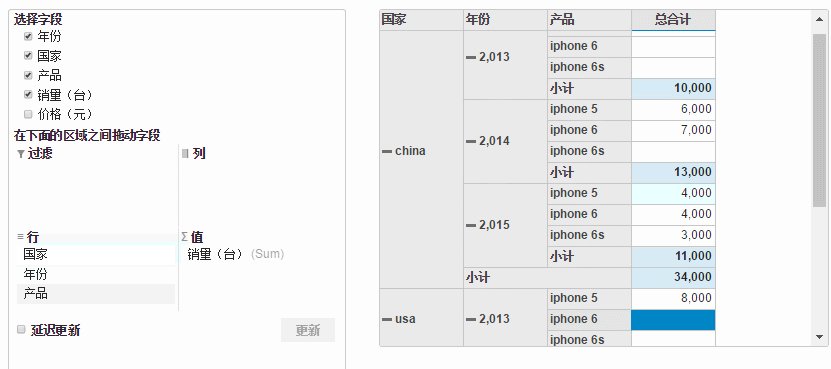
根據pivot配置面板生成表格
<div id="pivot_grid"></div>
app.pivotGrid = new wijmo.olap.PivotGrid('#pivot_grid', {
itemsSource: app.pivotPanel,
showSelectedHeaders: 'All'
});

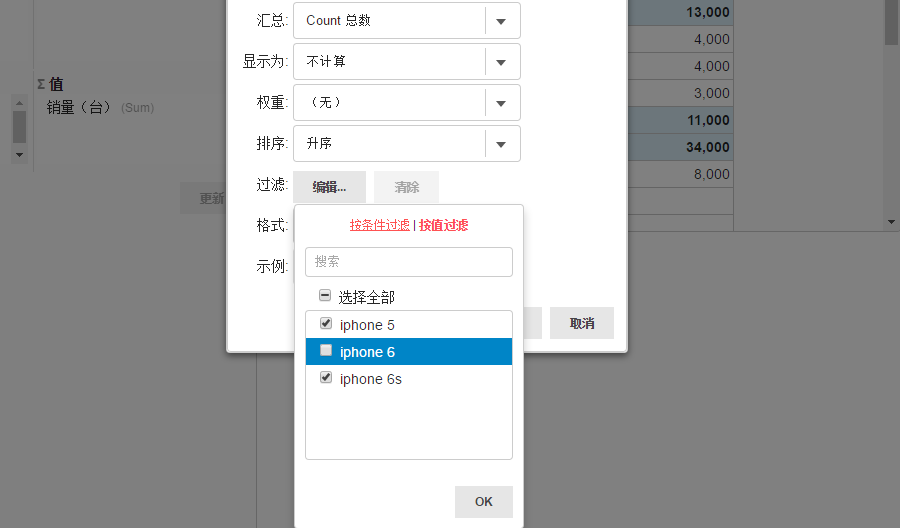
添加過濾
通過右鍵單擊列,並選擇過濾可以對列數據進行過濾。

數據透視圖
app.pivotChart = new wijmo.olap.PivotChart('#pivot_chart', {
chartType:'Column',// Bar
itemsSource: app.pivotPanel
});


好了,數據透視表和透視圖已經完成了。
這個是Demo的完整效果。

通過Pivot 控件,這個項目的數據功能也很快完成了。
總結
以上就是這篇文章的全部內容,希望對大家的學習或者工作能有所幫助,如果疑問大家可以留言交流。
- 上一頁:JS簡單實現浮動窗口效果示例
- 下一頁:Vue.js快速入門教程