像AngularJS這種前端框架可以讓我們非常方便地開發出強大的單頁應用,然而有時候Angular這種大型框架對於我們的項目來說過於龐大,很多功能不一定會用到。這時候我們就需要評估一下使用它的必要性了。如果我們僅僅需要在一個簡單的網頁裡添加屈指可數的幾個功能,那麼用Angular就太麻煩了,必要的安裝、配置、編寫路由和設計控制器等等工作顯得過於繁瑣。
這時候我們需要一個更加輕量級的解決方案。Vue.js就是一個不錯的選擇。Vue.js是一個專注於視圖模型(ViewModal)的框架。視圖模型是UI和數據模型之間進行數據交流的橋梁,實現了UI到數據模型之間的雙向數據綁定。它不是一個“完整的框架”,而是一個專注於視圖層的簡單靈活的框架。
接下來我們將通過一個簡單的備忘錄應用來帶大家了解Vue.js的基礎知識。為了讓大家更加關注Vue.js本身,我們設計一個基於本地數據的客戶端應用,在本文最後會提及Vue.js與後端的交互方式。
准備工作
讓我們先通過npm獲取Vue.js和Bootstrap(非必須,這裡是為了應用其樣式庫),在命令行中輸入以下內容:
npm install vue bootstrap
然後創建index.html和app.js兩個文件:
touch index.html app.js
同時添加以下內容到index.html中
<!-- index.html --><!doctype html><html><head> <meta charset="utf-8"> <title>Vue</title> <!-- CSS --> <link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css"></head><body> <!— 導航欄 --> <nav class="navbar navbar-default"> <div class="container-fluid"> <a class="navbar-brand"><i class="glyphicon glyphicon-bullhorn"></i> Vue 備忘錄</a> </div> </nav> <!—應用的主要部分 --> <div class="container" id="events"> <!—添加一個表單 --> <div class="col-sm-6"> <div class="panel panel-default"> <div class="panel-heading"> <h3>Add an Event</h3> </div> <div class="panel-body"> </div> </div> </div> <!—展示備忘錄的內容 --> <div class="col-sm-6"> <div class="list-group"> </div> </div> </div> <!-- JS --> <script src="node_modules/vue/dist/vue.js"></script> <script src="app.js"></script></body></html>
ID為”events”的<div>標簽是這個應用的核心部分。之後我們會給這個核心部分創建一個Vue實例。
創建一個Vue實例
首先,讓我們創建一個Vue實例並將這個實例的” el”屬性設為”#events”。這樣實例就會和ID為”events”的容器綁定,
// app.jsnew Vue({// 和ID為”events”的容器綁定 el: '#events'});
到了這一步,Vue的功能就會在div#events 中生效了。在添加其他內容之前,讓我們先給創建好的Vue實例添加一些必要的屬性:
// app.js new Vue({ //和ID為”events”的容器綁定 el: '#events', // 在data屬性中我們定義和網頁交互的數據 data: {}, // 在應用加載的時候會執行ready屬性中的函數 ready: function() {}, // 我們在應用中使用到的方法會在methods屬性中定義 methods: {}});
data屬性是一個對象,聲明了我們這個應用的視圖模型中的所有數據
ready屬性是一個函數,會在應用加載的時候被執行,通常在這裡調用其他方法來初始化應用所需的數據
methods方法定義了在這個應用中需要使用的方法
添加內容到表單
我們需要在表單裡輸入備忘錄的詳細內容。我們用到了HTML5 的原生時間選擇器來設置備忘錄內容的時間。(注意這個功能在火狐浏覽器中不適用,推薦用Chrome或Safari)
<div class="panel-body"> <div class="form-group"> <input class="form-control" placeholder="事件名稱" v-model="event.name"> </div> <div class="form-group"> <textarea class="form-control" placeholder="事件描述" v-model="event.description"></textarea> </div> <div class="form-group"> <input type="date" class="form-control" placeholder="Date" v-model="event.date"> </div> <button class="btn btn-primary" @click="addEvent">提交</button></div>
我們給input標簽和textarea標簽添加了一個” v-model”指令。類似於Angular的”ng-model”,這個v-model的值規定了視圖模型中綁定到這個標簽的數據,這個數據不光在這裡可以用,在容器中的其他地方也可用。
我們給提交按鈕增加了一個” @click”指令,這個指令是簡寫,全稱應該是” v-on:click”,作用是給這個按鈕綁定了一個點擊事件的監聽器,當點擊事件觸發時,@click指令中的監聽函數就會執行,在本例中我們給提交按鈕綁定的是addEvent函數。我們還可以綁定其他事件,寫法則是@事件名=”監聽函數”,如我們想給keydown事件綁定一個監聽函數f,可以這麼寫:@keydown=”f”或者v-on:keydown=”f”
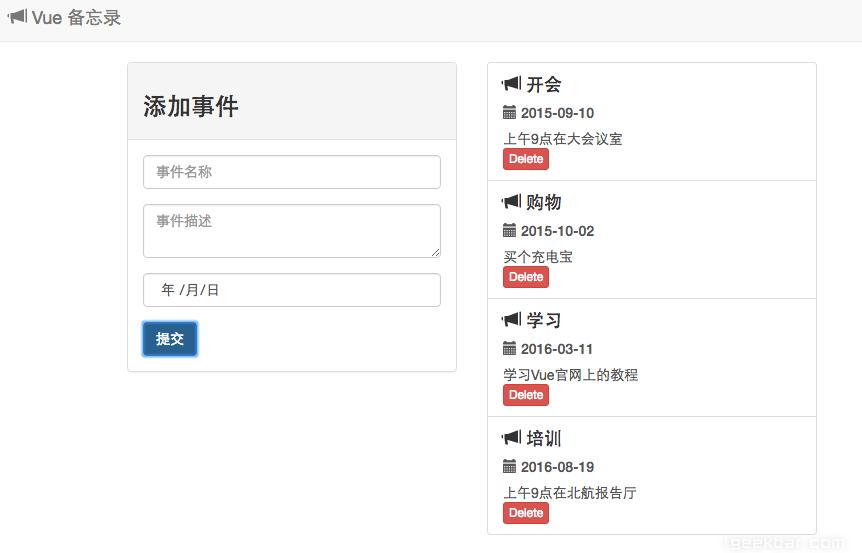
到了這一步如果你預覽一下網頁你會看到如下內容:

添加數據
之前我們曾提到過addEvent方法,這個方法是用來添加新的備忘錄數據的。
現在我們會定義這個方法並添加一些必要的數據
// app.js ... data: { event: { name: '', description: '', date: '' }, events: []},// 在應用加載的時候會執行ready屬性中的函數ready: function() { // 在應用加載的時候我們需要初始化數據 this.fetchEvents();},// 我們在應用中使用到的方法會在methods屬性中定義methods: { // 我們定義一個方法來獲取數據 fetchEvents: function() { var events = [{ id: 1, name: '開會', description: '上午9點在21層大會議室', date: '2015-09-10' }, { id: 2, name: '購物', description: '買個充電寶', date: '2015-10-02' }, { id: 3, name: '學習', description: '學習Vue官網上的教程', date: '2016-03-11' } ];// $set 是Vue提供的一個向數組插入數據的方法,在執行它的時候還會刷新視圖 this.$set('events', events); }, //向事項數組插入數據 addEvent: function() { if(this.event.name) { this.events.push(this.event); this.event = { name: '', description: '', date: '' }; } }}
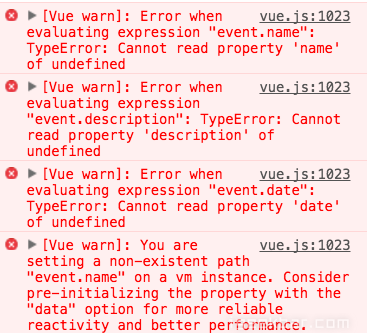
在data屬性中,我們定義了一個event對象和一個events數組,分別表示事項和事項數組。這些數據在應用加載時會被加載。如果我們不預定義event對象的話,雖然後續功能可以實現,但是浏覽器會報這個錯:

它們的意思是指你在應用中使用的數據如果不在data屬性中聲明,那麼應用的性能就會受到影響。因此我們在應用中使用到的數據最好都在data屬性中聲明。
在ready屬性中我們定義了fetchEvents方法來獲取數據,在該方法中我們通過 vm.$set方法來將數據添加到視圖中,其功能類似於數組的push方法,同時它還會刷新視圖,該方法的參數必須是一個字符串keypath,表示傳入的數據。具體用法可以看 這裡。
最後,在method屬性中我們定義了addEvents方法,檢查event.name的值是否存在,如果存在則添加event到events數組中。之後,event對象中的數據會被清空,同時表單也會隨之被清空。
添加事項清單
我們用一個事項清單來列出所有事項:
<div class="list-group"> <a href="#" class="list-group-item" v-for="event in events"> <h4 class="list-group-item-heading"> <i class="glyphicon glyphicon-bullhorn"></i> {{ event.name }} </h4> <h5> <i class="glyphicon glyphicon-calendar" v-if="event.date"></i> {{ event.date }} </h5> <p class="list-group-item-text" v-if="event.description">{{ event.description }}</p> <button class="btn btn-xs btn-danger" @click="deleteEvent($index)">Delete</button> </a></div>
我們通過 v-for指令來 批量渲染DOM結構相同、顯示內容不同的元素。在這個例子中,我們給一個a標簽添加了v-for指令,它會遍歷events數組中的數據,每一次遍歷的數據我們用event來表示。添加了v-for指令的元素會將每次的遍歷結果套用在子元素中重復顯示,用過模板引擎、React或Angular的朋友可能會比較熟悉類似用法。在我們這個例子中,會重復顯示h4、h5、p和button標簽的內容,循環次數為events數組的長度。帶v-for指令元素的子元素稱為 模板,模板中的數據用雙大括號包裹。在這個例子中數據為event對象的各個屬性(name、date和description)。
大家會注意到模板的元素中有的添加了 v-if指令。這個指令起到了 條件渲染的作用。v-if的值為判斷條件,如果結果為true則渲染該元素,否則不渲染。另外在button元素中我們添加了一個click指令,調用了deleteEvent方法用於刪除事項(具體定義下面會給出),其參數$index代表當前遍歷到的元素在數組中的編號。
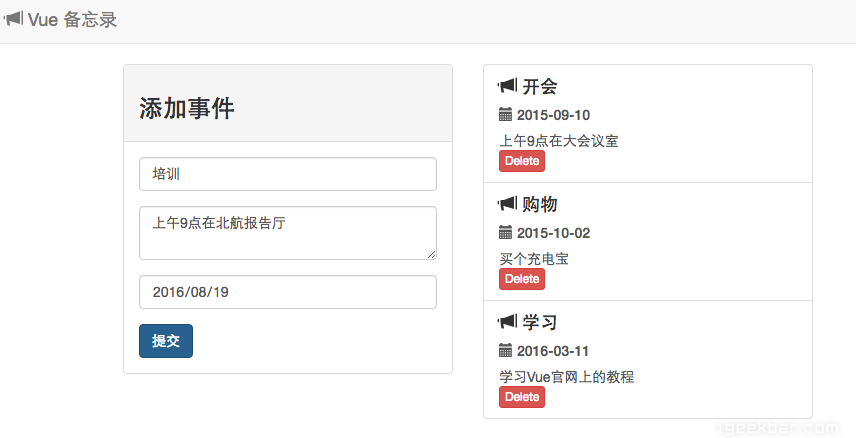
刷新一下頁面我們會發現所有事項會在頁面右側列出來,在左側表單中輸入內容並點擊“提交”按鈕之後,新的事項會自動添加到右側的列表裡。


下面我們來定義deleteEvent方法
deleteEvent: function (index) { if (confirm("Are you sure you want to delete this event?")) { // $remove is a Vue convenience method similar to splice this.events.$remove(index); } }
在這個方法中我們先詢問用戶是否確定刪除該事項,如果點擊”OK”,那麼就通過Vue預定義的$remove方法將該事項從DOM中刪除。
與後端的交互
和Angular一樣,Vue的前端和後端是分離的,與後端的交互通過HTTP請求來完成。交互的工具有很多,你可以使用你熟悉的$.ajax、原生的XMLHttpRequest對象或者其他第三方庫,也可以嘗試一下vue-resource。
這裡簡單介紹一下vue-resource。vue-resource是專門為Vue設計的一個用於發送HTTP請求的插件。它支持Promise和URI模板,同時還提供了像攔截器(Interceptor)這樣的工具。還是看我們上面這個例子,我們將事項的獲取改為通過從服務器獲取,這時候就需要修改fetchEvents方法:(假設後端通過api/events這一url提供事項相關的服務,下同)
fetchEvents:function(){ this.$http.get('api/events').then(function(events) { this.$set('events', events); }).catch(function(error) { console.log(error); });}
如果獲取成功,那麼就會執行then函數的語句,依然是調用$set方法,只是輸入的參數events變為從服務器獲取。
如果將addEvent進行修改,我們需要發送一個POST請求:
addEvent: function(){ this.$http.post('api/events', this.event) .then(function (response) { this.events.push(this.event); console.log("Event added!"); }) .catch(function (error) { console.log(error); });}
同樣,刪除事項的方法可以這麼修改:
deleteEvent:function(index){ this.$http.delete('api/events/' + event.id) .then(function (response) { this.events.$remove(index); }) .catch(function (error) { console.log(error); });}
這裡我們將事項的id傳給了服務器,告知服務器要刪除的事項id以便於服務器確定刪除哪個事項。
結語
用過Angular和React的朋友會發現Vue和它們都很多相像之處:與Angular相似的指令,與React相似的模塊化處理。然而Vue和它們明顯不同,它更加輕量,易於上手,你不需要像Angular那樣去進行復雜的配置,也不需要像React那樣去學習新的虛擬DOM、JSX等等新的概念。因此,如果你的應用並不是很龐大,你不妨考慮用Vue作為你的應用框架。
以上所述是小編給大家介紹的Vue.js快速入門教程,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!