vue.js,是一個構建數據驅動的 web 界面的庫。Vue.js 的目標是通過盡可能簡單的 API 實現響應的數據綁定和組合的視圖組件。(這是官方的一個解釋!)
小編沒使用過angularjs,也沒使用過react.js,不能詳細的說明三者的區別,想了解的話,在官方有一個分析,請點這裡查看
小編從業前端開發也有了一年多的時間,剛開始的時候,前端開發展現的技術太多,小編有心無力,兼顧不過來,經過了解之後,還是選擇了學原生js基礎兼並jquery的學習上路。小編使用vue.js,也是因為業務的需求,為什麼不選擇angularjs,其實就是同時不能拋棄jquery,vue.js和jquery可以完美的兼容,因為這個項目,小編也是苦逼了好長一段時間,不斷的加班和學習,避免項目的開發時間增加,廢話不多說,下面開始一些小編的vue的學習總結,寫得不好,也不要見怪哈,寫文一直是我的短板。。。。
父鏈 小編這裡,就是vue的實例,作為父鏈
子組件可以通過 this.parent它的父親組件。根實例的可以使用this.root 訪問它。父有一個數組 this.children,它所有元素;當然,在項目中,我們的組件不可以只有一個或者兩個,當組件多了的時候,我們是難以記得children中該組件的位置的,我們可以利用 v-ref 的指令,給我們的組件建立一個鉤子,這個鉤子,就是我們的其他組件訪問該組件時的索引
//這是我的一個組件
<msg v-ref:msgs></msg> //這時候,我們就為這個msg組件建立了一個msgs的索引
//我們可以這樣訪問組件
var vm = new Vue({});
var children = vm.$refs.msgs //通過這種方式訪問我們的子組件
//v-ref是一個數組或對象,是我們建立所有ref鉤子的組件的集合
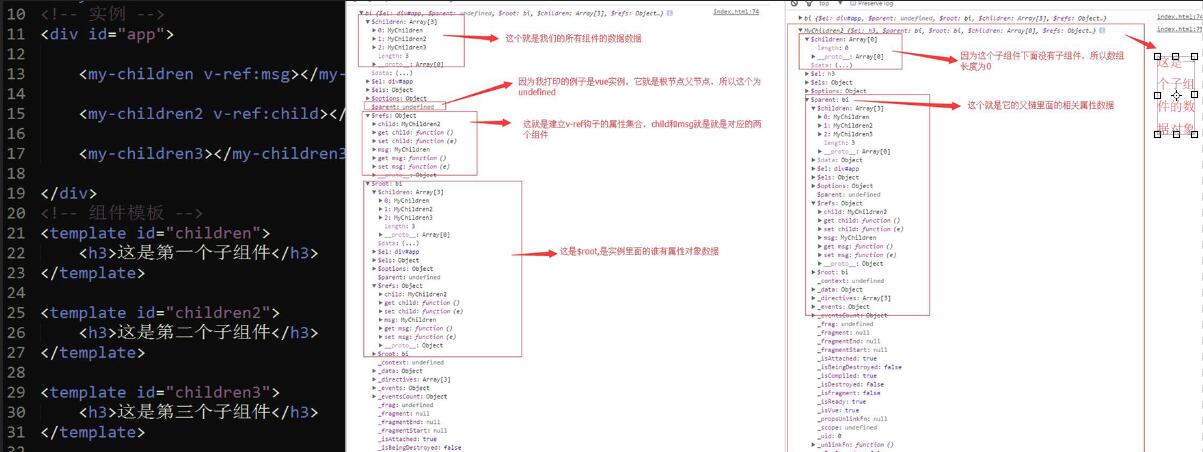
這裡,給大家看一張圖,看一下parent,children, $refs相關的內容(好像圖片有點模糊,不會整動態圖,尴尬了,看得不清楚,大家可以自己建立一個demo打印出來好好!)

盡管我們可以這樣直接訪問整個實例裡面的組件,但是不建議如此,因為子組件直接修改父組件的狀態,是非常糟糕的,這會讓父子組件緊密地耦合,理想的情況下,每個組件只能修改自己本身的狀態,因為每個組件的作用域都是獨立的;
這種情況下,vue也為我們帶來了它們的自定義事件
使用 $dispatch() 派發事件,事件沿著父鏈冒泡;
使用 $broadcast() 廣播事件,事件向下傳導給所有的後代。
看起來,有點抽象,來個例子,就好理解很多了
//$dispatch()冒泡案例
<!-- 實例 -->
<div id="app">
<!-- 組件通訊一 -->
<section>
<div class="mas-arry">
<label for="">msg的數據:</label>{{ msg }}
</div>
<!--子組件 -->
<msg></msg>
</section>
</div>
<template id="msg">
<div class="inp">
<input type="text" v-model="msg">
<a href="javascript:;" @click="add_data">添加</a>
</div>
</template>
<script>
Vue.component('msg',{ //這裡直接使用了注冊組件的語法糖的方式注冊,簡單快捷
template: '#msg',
data: function() {
return {
msg : 'abc'
}
},
methods: {
add_data: function(){ //當點擊這個事件的時候,就會觸發$dispatch()方法;add_msg是父組件創建的監聽子組件的方法,意思就是,告訴父組件的這個方法,老爸,我更新數據了,par_msg就是我更新的數據,你也快更新吧!把par_msg 的數據傳給父組件更新!
var par_msg = this.msg.trim();
// this.$parent.add(par_msg); //此方式是直接操作父組件的方法
this.$dispatch('add_msg', par_msg); //此方法是利用事件傳播的方式
this.msg = '';
}
}
});
var mvvm = new Vue({
el: '#app',
data: {
msg : ['sgsg']
},
events: { // 創建監聽相應響應子組件的事件
'add_msg': function(msg){ // add_msg 是用來監聽子組件的方法,當接受到子組件的通知的時候,就把子組件更新的數據更新,這裡的msg就是子組件的par_msg
this.msg.push(msg);
}
},
methods: {
add: function(msg){
this.msg.push(msg);
}
}
});
</script>
看完這段代碼,相信大家都知道$dispatch()的冒泡的用法了,其實,就是這麼點東西,裡面有兩個參數,第一個參數,就是父組件監聽子組件events對象裡面的一個方法名,兩者要一致;第二個參數,就是子組件更新的數據,同時也是傳遞給給父組件要同步更新的數據,然後父組件就用這個參數來進行相應的操作
//$broadcast()方法的用法和$dispatch()的用法是一樣的,不一樣的是,event對象是在子組件裡面創建,相反觸發的函數在父組件;這裡要說的是,如果子組件的數據完全依賴於父組件的數據,那麼,則不需要用通說事件傳遞的方式,只需要通過props獲取父組件的數據,綁定到子組件身上就可以了
<!-- 組件通訊二 $broadcast()方法 -->
<section class="sec">
<h3>父組件添加的數據源:</h3>
<div class="box clearfix">
<label for="" class="box-left">id:</label>
<div class="bor-right">
<input type="text" v-model="id">
</div>
</div>
<div class="box clearfix">
<label for="" class="box-left">姓名:</label>
<div class="bor-right">
<input type="text" v-model="name">
</div>
</div>
<div class="box clearfix">
<label for="" class="box-left">愛好:</label>
<div class="bor-right">
<input type="text" v-model="inst">
</div>
</div>
<div class="box clearfix">
<label for="" class="box-left"> </label>
<div class="bor-right">
<a href="javascrip:;" @click="add_table">添加</a>
</div>
</div>
<h3>下面的表格是子組件信息:</h3>
<!-- 把父組件的table_data數據綁定到子組件上 -->
<broadcase :data="table_data"></broadcase>
</section>
<template id="broadcase">
<div class="table">
<table>
<thead>
<tr>
<th>id</th>
<th>姓名</th>
<th>愛好</th>
</tr>
</thead>
<tbody>
<tr v-for="list in data">
<td>{{ list.id }}</td>
<td>{{ list.name }}</td>
<td>{{ list.inst }}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
Vue.component('broadcase',{ //這裡直接使用了注冊組件的語法糖的方式注冊,簡單快捷
template: '#broadcase',
props: ['data'], // props是用來接受父組件的傳遞參數,也可在裡面自定義數據,如果數據需要有默認值的話,需在data裡面定義
data: function() {
return {
msg : 'abc'
}
},
events : { //這裡只是個例子,子組件監聽父組件的數據變化
test : function(msg){
console.log(msg);
}
},
methods: {
}
});
var mvvm = new Vue({
el: '#app',
data: {
table_data: [
{
id: 1,
name: 'gjei',
inst: 'gjweir'
},{
id: 2,
name: 'jiuyer',
inst: 'oiuyt'
}
]
},
methods: {
add_table: function(){
var set = {
id: this.id,
name: this.name,
inst : this.inst
};
this.table_data.push(set);
// this.$broadcast('test', set); //這裡,只是一個例子語法
this.id = '';
this.name = '';
this.inst = '';
}
}
});
</script>
上處舉的兩個例子,都可以點擊這裡測試,文件已經上傳個人空間 vue父子組件通訊demo
當寫到這裡的時候,回頭看了一下,自己寫的內容,貌似寫得有點亂,真是汗顏啊!很久之前就想過寫博客,建立自己的筆記庫,只是以前嘗試寫的時候,真是無法下手如何去寫,最近,下定決心,不管寫的怎麼樣,也堅持去寫,萬一哪天自己的文筆突然變得好起來了呢!
vue父子組件通訊,其實應用並不是很難,它其實也是提供了相應的api接口監聽,實際的項目應用該如何操作變化,還是得需要我們自己寫,重點,還是得要提高我們的js水平,畢竟,復雜的web應用越來越多!希望,喜歡前端的同學們都能在js的路上共勉.