本文是小編結合官方文檔整理的一篇細致代碼更多更全的詳細教程,非常適合新手學習,感興趣的朋友一起看看吧!
資料來於官方文檔:
http://cn.vuejs.org/guide/forms.html
表單綁定
①常見綁定方法:
【1】文本輸入框綁定;
【2】textarea綁定(類似【1】);
【3】radio選中值綁定;
【4】checkbox綁定(自動捆綁數組,無需name);
【5】select綁定;
【6】select multiple多選選中框綁定;
【7】動態綁定(以上不同類型但同一個值可以互動);
【8】checkbox選中和未選中賦予不同的值(主要是針對不選中狀態);
【9】checkbox,radio,select選中狀態的值動態綁定(主要是指值動態綁定對象或者是vm實例的屬性,例如data裡的某個屬性,或者是computed的某個值);
如代碼:
<div id="app">
<input type="text" v-model="text"/>
<div>{{text}}</div>
<div>——————————————</div>
<textarea style="width:200px;height:100px;" v-model="textarea"></textarea>
<div>{{textarea}}</div>
<div>——————————————</div>
<label><input type="checkbox" v-model="checkbox"/>左邊選中右邊則為true:{{checkbox}}</label>
<div>——————————————</div>
<label><input type="checkbox" value="firstCheckbox" v-model="checkboxes">firstCheckbox</label><br/>
<label><input type="checkbox" value="secondCheckbox" v-model="checkboxes">secondCheckbox</label><br/>
<label><input type="checkbox" value="thirdCheckbox" v-model="checkboxes">thirdCheckbox</label><br/>
<div>以上選中的value情況為:{{checkboxes}}</div>
<div>以上選中的value情況為(以json格式顯示,這裡使用了json過濾器):{{checkboxes|json}}</div>
<div>——————————————</div>
<label><input type="radio" value="A" v-model="radio"/>value = A</label><br>
<label><input type="radio" value="B" v-model="radio"/>value = B</label><br>
<div>{{radio}}</div>
<div>注意,這裡的v-model的值應該被注冊到data裡面,否則會紅字警告(事實上,所有的都應該也這麼做)</div>
<div>——————————————</div>
<select v-model="select">
<option>默認值,option不設value</option>
<option value="B">value的值設為B</option>
<option selected value="C">默認選擇這個,value設為C</option>
</select>
<div>{{select}}</div>
<div>同樣,這裡不注冊也會被報錯</div>
<div>——————————————</div>
<div>以下是select的多選,按住ctrl可以連續選,按住shift選擇區間</div>
<select style="width:200px;height:100px;overflow: hidden;" v-model="multiple" multiple>
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
<option value="D">D</option>
<option value="E">E</option>
</select>
<div>多選選中的值是:{{multiple}}</div>
<div>注意,這個多選select框是默認帶y軸的滾動條的</div>
<div>——————————————</div>
<div>動態渲染,checkbox和多選select框是互相影響的</div>
<label><input type="checkbox" value="A" v-model="Dynamic">A</label><br/>
<label><input type="checkbox" value="B" v-model="Dynamic">B</label><br/>
<label><input type="checkbox" value="C" v-model="Dynamic">C</label><br/>
<select style="width:200px;height:100px;overflow: hidden;" v-model="Dynamic" multiple>
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
</select>
<div>選中情況是:{{Dynamic}}</div>
<div>——————————————</div>
<div>選中和選中的值自定義的checkbox</div>
<label><input type="checkbox" v-bind:true-value="differentValues.t" v-bind:false-value="differentValues.f"
v-model="different">true/false</label><br/>
<div>different value: {{different}}</div>
<div>注意,以上不能像普通checkbox那麼樣,用一個數組作為多個checkbox的v-model的變量,且其值是綁定與vm實例的某個屬性;
因此,不能在v-bind裡的值是一個字符串,但可以是一個對象,例如{a:1}這樣(當然,這個時候顯示的值也是一個對象了)
</div>
<div>——————————————</div>
<div>自定義之的radio</div>
<label><input type="radio" v-bind:value="text" v-model="customize"/>值為1</label>
<label><input type="radio" v-bind:value="textarea" v-model="customize"/>值為1</label>
<div>{{customize}}</div>
<div>同樣,值可以是vm的一個屬性或者是一個對象,另外,同樣有效的還有select。(主要就這三個有選中狀態,除此之外雖然例如Date類型也有選中,但是意義不大)</div>
<div>——————————————</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
text: "默認有輸入內容",
textarea: "這裡是多行文字\n第二行,\\n是換行符,但在字符串裡顯示為空格",
checkboxes: [],
radio: "",
select: "",
multiple: "",
Dynamic: {},
different: "",
differentValues: {
t: "true",
f: "false"
},
customize: ''
}
})
</script>
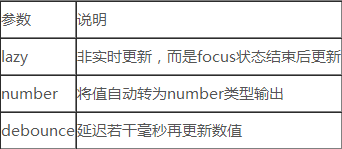
②添加參數:

【1】lazy
在取消focus狀態後才更新值,而不是按鍵按下時就更新值。
對文本輸入框和textarea都有效
如代碼:
<input type="text" v-model="text" lazy/>
<div>{{text}}</div>
【2】number
將輸入的值自動轉為number類型,如果轉後為NaN類型,則返回原值;
如代碼:
<input type="text" v-model="text" number/>
<div>{{text}}</div>
<div>{{typeof text}}</div>
如果加上number這個參數,那麼輸入數字時,則提示類型為string,加上之後,純數字會提示number類型;
【3】debounce=”毫秒數”
當值連續若干毫秒沒有變化時,觸發變量的值的改變;
如代碼:
<input type="text" v-model="text" debounce="1000"/>
<div>{{text}}</div>
當我以500ms的時間差依次輸入1,2,3,4,5,6這六個數字時,text的值不會被更新;
當我停止輸入有1000ms時,text值才會被更新;
因此,適合類似ajax等高消耗操作。
以上所述是小編給大家介紹的Vuejs第六篇之Vuejs與form元素實例解析,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!