本篇資料是小編結合官方文檔整理的一套更全面細致的說明,代碼更多更全。
本篇資料來於官方文檔:
http://cn.vuejs.org/guide/transitions.html
下面看下過渡動畫相關知識:
①過渡動畫的定義;
簡單來說,就是當模塊消失、出現時,會以什麼樣的形式消失和出現;
如果要使用過渡動畫,則在標簽裡加入屬性:
transition=”過渡動畫名”
例如:
<div class="box" v-if="box_1" transition="mytran">1</div>
這裡是mytran就是過渡動畫名,他是一個類名,動畫將基於這個名字而添加多個不同的擴展名(具體請參看下面)
②過渡動畫綁定的事件:
【1】v-if
【2】v-show
【3】v-for(只在插入和刪除時觸發,可以自己寫,或者使用vue-animated-list插件);
自己寫例如:
<div v-for="i in items" class="box" transition="mytran">{{i}}</div>
動畫寫法略(參照下面)
【4】動態組件;
【5】在組件的根節點上,並且被Vue實例DOM方法觸發(例如:vm.$appendTo(el))。大概就是說,把組件添加到某個根節點上去。
③CSS動畫:
【1】首先,需要有transition屬性,然後取得其值;
【2】其次,CSS裡需要有以值為名的三個類名,分別是:

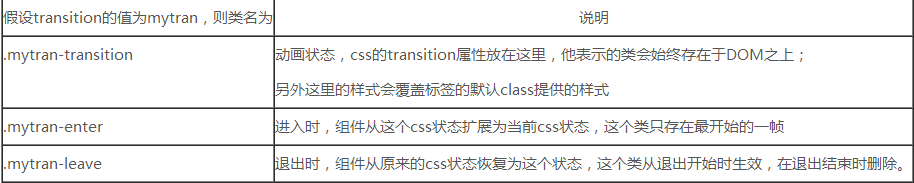
假設transition的值為mytran,則類名為
說明
.mytran-transition
動畫狀態,css的transition屬性放在這裡,他表示的類會始終存在於DOM之上;
另外這裡的樣式會覆蓋標簽的默認class提供的樣式
.mytran-enter
進入時,組件從這個css狀態擴展為當前css狀態,這個類只存在最開始的一幀
.mytran-leave
退出時,組件從原來的css狀態恢復為這個狀態,這個類從退出開始時生效,在退出結束時刪除。
如代碼:
<style>
.box {
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
/*這個定義動畫情況,以及存在時的樣式,這個樣式會覆蓋class裡的樣式*/
.mytran-transition {
transition: all 0.3s ease;
background-color: greenyellow;
}
/* .mytran-enter 定義進入的開始狀態 */
/* .mytran-leave 定義離開的結束狀態 */
.mytran-enter, .mytran-leave {
height: 0;
width: 0;
}
</style>
<div id="app">
<button @click="change">點擊隨機隱藏和顯示</button>
<br/>
<div class="box" v-if="box_1" transition="mytran">1</div>
<div class="box" v-if="box_2" transition="mytran">2</div>
<div class="box" v-if="box_3" transition="mytran">3</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
box_1: true,
box_2: true,
box_3: true
},
methods: {
change: function () {
for (var i = 1; i < 4; i++) {
this['box_' + i] = Math.random() > 0.5 ? true : false;
}
}
}
})
setInterval(vm.change, 300);
</script>
點擊會隨機讓3個方塊隱藏或者顯示;
④JavaScript鉤子:
【1】簡單來說,這個不影響CSS動畫(依然是那三個類的變化);
【2】這個主要用於抓取進入和離開各四個時刻,用於做某些事情;
【3】這八個時刻分別為:
進入:beforeEnter(進入之前),enter(進入動畫剛開始),afterEnter(進入動畫結束),enterCancelled(進入被中斷);
退出:beforeLeave(退出之前),leave(退出動畫剛開始),afterLeave(退出動畫結束),leaveCancelled(退出被中斷);
【4】對DOM的修改,部分情況下會恢復,例如在leave這一步修改dom的textContent屬性,將在dom重新進入時恢復原狀;但若在enter這一步修改,則不會恢復。
如代碼:
Vue.transition('mytran', {
beforeEnter: function (el) { //進入之前
console.log("進入動畫開始時間:" + new Date().getTime());
},
enter: function (el) {
el.textContent = new Date();
},
afterEnter: function (el) {
console.log("進入結束時間:" + new Date().getTime());
},
beforeLeave: function (el) {
console.log("離開動畫開始時間:" + new Date().getTime());
},
leave: function (el) {
$(el).text("離開中..." + new Date());
},
afterLeave: function (el) {
console.log("離開結束時間:" + new Date().getTime());
}
})
⑤自定義過渡類名:
之所以要自定義過渡類名,是因為我們不可能要求每個css動畫的樣式,都是按照Vuejs標准的寫法來寫的(比如我們下載別人寫的代碼);
注:需要在聲明相關的Vue實例之前進行定義。
首先,推薦一個Vuejs官方教程推薦的動畫集合:(這個不是下載鏈接,需要打開它去找到下載鏈接才能下載)
https://daneden.github.io/animate.css/
下載後,導入這個css文件,然後開始自定義動畫;
<div id="app">
<button @click="change">點擊隨機隱藏和顯示</button>
<br/>
<div class="box animated" v-if="box" transition="bounce">1</div>
</div>
<script>
Vue.transition("bounce", {
enterClass: 'bounceInLeft',
leaveClass: 'bounceOutRight'
})
var vm = new Vue({
el: '#app',
data: {
box: true
},
methods: {
change: function () {
this.box = !this.box;
}
}
});
</script>
解釋:
【1】進行動畫的標簽,需要有animated這個class;
【2】enterClass和leaveClass相當於之前的xxx-enter和xxx-leave;
【3】效果是從左邊閃進來,從右邊閃出去。
【4】需要在聲明Vue實例前設置動畫,否則會無效;
⑥使用animation動畫
在Vuejs中,animation動畫和transition動畫是不同的。
簡單來說,transition動畫分為三步:常駐類,進入時觸發的類,退出時觸發的類;只有常駐類有transition動畫屬性,其他兩步只有css狀態;
而animation動畫分為兩步:進入時觸發的類,退出時觸發的類。當然,還有xxx-transition這個類存在於dom之中(這個類可以用於設置動畫原點,或者干脆不設置這個類);
在animation動畫中,進入和退出時的class類,都應該有動畫效果,例如:
@keyframes fat {
0% {
width: 100px
}
50% {
width: 200px
}
100% {
width: 100px
}
}
.fat-leave, .fat-enter {
animation: fat 1s both;
}
進入和退出時,執行的類名和transition一樣,都是xxx-leave和xxx-enter這樣格式的;
當然,也可以自定義類名。
示例代碼:
<style>
.box {
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
@keyframes fat {
0% {
width: 100px
}
50% {
width: 200px
}
100% {
width: 100px
}
}
.fat-leave, .fat-enter {
animation: fat 1s both;
}
</style>
<div id="app">
<button @click="change">點擊隨機隱藏和顯示</button>
<br/>
<div class="box animated" v-if="box" transition="fat">1</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
box: true
},
methods: {
change: function () {
this.box = !this.box;
}
}
});
</script>
效果:
消失:先變寬,再恢復,然後消失;
進入:出現,變寬,再恢復,停留;
這裡偷懶共用了同一個動畫效果。
⑦除此之外,還有
【1】顯式聲明動畫類型(假如動畫同時存在transition和animation,且分情況執行其中一種);
【2】過渡流程詳解(觸發動畫時,js鉤子執行與css執行的順序);
【3】CSS動畫(就是animation,像上面那樣已經寫過了,具體略);
【4】JavaScript過渡(不是js鉤子,鉤子是指在某個階段會調用某個函數,但這個鉤子跟動畫無關),用JavaScript來控制動畫,比如jquery的animate方法;
【5】v-for使用的漸進過渡;
由於暫時用不上,所以略掉,需要查看的請打開連接:
http://cn.vuejs.org/guide/transitions.html
以上所述是小編給大家介紹的Vuejs第七篇之Vuejs過渡動畫案例全面解析,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!