BootStrap使用file-input插件上傳圖片的方法
編輯:關於JavaScript
最近在寫自己的個人網站 ,前端使用的bootstrap框架 ,做到上傳圖片功能的時候網上找到一個基於bootstrap的圖片上傳框架 file-input 插件, 這個插件做的非常符合我的審美觀,所以簡單記錄一下這個插件的使用方法
首先根據自己的項目路徑引入插件css和js文件
注意locale語言文件在fileinput.min.js文件之後引入
<!-- file input --> <link href="../../css/fileinput.min.css" rel="stylesheet"> <script src="../../js/fileinput.min.js"></script> <script src="../../js/locales/zh.js" type="text/javascript"></script>
然後是html代碼 因為我不是專業前端 所以前端代碼寫的很爛 輕噴敲打
<!-- 模態框(Modal) --> <span style="white-space:pre"> </span><div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <span style="white-space:pre"> </span><div class="modal-dialog"> <span style="white-space:pre"> </span><div class="modal-content"> <span style="white-space:pre"> </span><div class="modal-header"> <span style="white-space:pre"> </span><button type="button" class="close" data-dismiss="modal" aria-hidden="true"> <span style="white-space:pre"> </span>× <span style="white-space:pre"> </span></button> <span style="white-space:pre"> </span><h3 class="modal-title" id="myModalLabel" align="center"> <span style="white-space:pre"> </span><b>新增曲譜信息</b> <span style="white-space:pre"> </span></h3> <span style="white-space:pre"> </span></div> <span style="white-space:pre"> </span><div class="modal-body"> <span style="white-space:pre"> </span><form id="addForm" class="bs-example bs-example-form" role="form" enctype="multipart/form-data"> <span style="white-space:pre"> </span> <div class="input-group" style="width: 566px;"> <span style="white-space:pre"> </span> <span class="input-group-addon">曲譜名稱</span> <span style="white-space:pre"> </span> <input type="text" id="scoreName" name="scoreName" class="form-control" placeholder=""> <span style="white-space:pre"> </span> </div> <span style="white-space:pre"> </span> <div class="input-group col-lg-5" style="display: inline-table; margin-top: 10px;"> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span><span class="input-group-addon">曲譜類型</span> <span style="white-space:pre"> </span> <input type="text" id="type" name="type" class="form-control"> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span> </div> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <div class="input-group col-lg-5" style="display: inline-table; margin-top: 10px;margin-left: 90px;"> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span><span class="input-group-addon">曲譜難度</span> <span style="white-space:pre"> </span> <input type="text" id="difficulty" name="difficulty" class="form-control"> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span> </div> <span style="white-space:pre"> </span> <div class="input-group col-lg-5" style="margin-top: 10px;"> <span style="white-space:pre"> </span> <span class="input-group-addon">曲調</span> <span style="white-space:pre"> </span> <input type="text" id="tune" name="tune" class="form-control"> <span style="white-space:pre"> </span> </div> <span style="white-space:pre"> </span> <div class="input-group" style="width: 566px; margin-top: 10px;"> <span style="white-space:pre"> </span><input id="fileup" type="file" class="file"/> <span style="white-space:pre"> </span> </div> <span style="white-space:pre"> </span></form> <span style="white-space:pre"> </span></div> <span style="white-space:pre"> </span><div class="modal-footer"> <span style="white-space:pre"> </span><button type="button" class="btn btn-default" data-dismiss="modal">關閉 <span style="white-space:pre"> </span></button> <span style="white-space:pre"> </span><!-- <span style="white-space:pre"> </span><button type="button" class="btn btn-primary" onclick="addScores()"> <span style="white-space:pre"> </span>提交 <span style="white-space:pre"> </span></button> --> <span style="white-space:pre"> </span></div> <span style="white-space:pre"> </span></div><!-- /.modal-content --> <span style="white-space:pre"> </span></div><!-- /.modal --> <span style="white-space:pre"> </span></div>
然後是js代碼 初始化file-input
//初始化fileinput控件(第一次初始化)
function initFileInput(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
control.fileinput({
language: 'zh', //設置語言
uploadUrl: uploadUrl, //上傳的地址
allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件後綴
showUpload: true, //是否顯示上傳按鈕
showCaption: false,//是否顯示標題
browseClass: "btn btn-primary", //按鈕樣式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
uploadAsync: false,
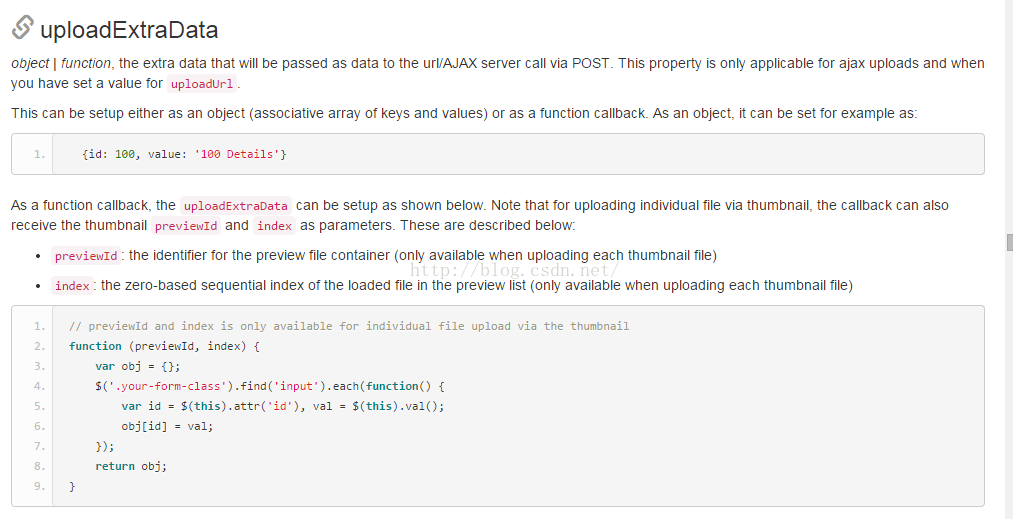
uploadExtraData:function (previewId, index) {
var obj = {};
$('#addForm').find('input').each(function() {
var id = $(this).attr('id'), val = $(this).val();
obj[id] = val;
});
return obj;
}
});
}
//初始化fileinput
initFileInput("fileup", http://localhost:8080/web/guita/addGuitaInfo.action);
這段代碼是插件的核心了
upLoadUrl是後台給的訪問路徑了
這裡特別要注意的是這一段
uploadExtraData:function (previewId, index) {
var obj = {};
$('#addForm').find('input').each(function() {
var id = $(this).attr('id'), val = $(this).val();
obj[id] = val;
});
return obj;
}
這一段代碼uploadExtraData適用於傳額外參數是 可以用於提交form表單的其他input框數據
uploadExtraData:{
type:"type",
tune:"tune"
}
一般的靜態數據如上圖提交 後台就可以直接接到了 但是這樣寫會得不到動態數據 數據只會在初始化的時候生成一次 之後不會改變
這個問題糾結了我不少時間 最後是在git上面看外國朋友們的討論 然後參考api才解決掉

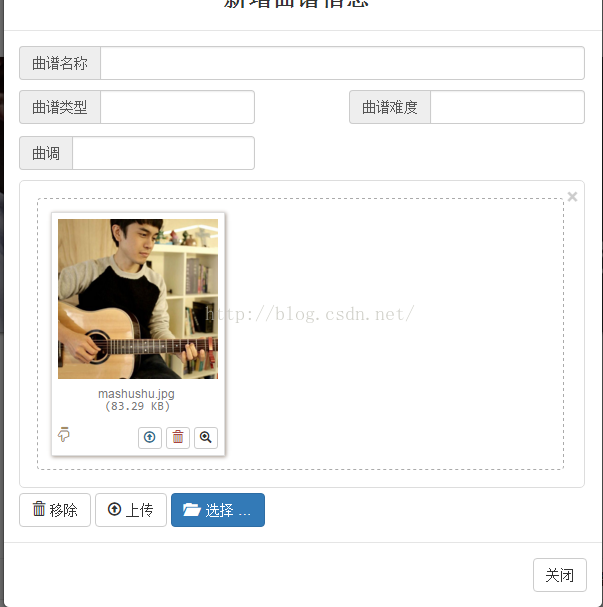
這些寫好之後就可以看到效果圖了

樣式還是很不錯的 點擊上傳之後 整個from的數據都會提交到後台
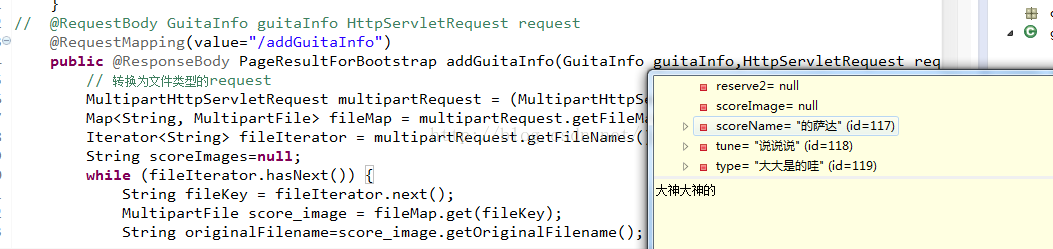
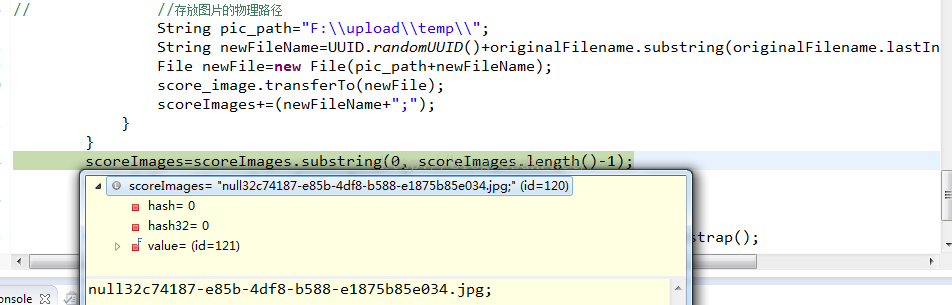
在網上找的很多該插件的應用整合的都是php 我是用java寫的這裡也上一下後台接收的代碼 springmvc框架接收數據還是很方便的


這樣就完成了數據參數和圖片參數的傳遞了 然後後台調用文件上傳的代碼存入圖片即可
該插件該有很多值得研究的用法 這裡只是簡單的說一下使用方式並完成動態數據的傳輸 剛剛接觸這個插件的朋友們可以稍微做一下參考。
關於BootStrap使用file-input插件上傳圖片的方法的相關知識就給大家介紹這麼多,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦