chrome浏覽器如何斷點調試異步加載的JS
編輯:關於JavaScript
前言
在我們日常開發中,常常利用chrome強大的控制台Sources下面進行代碼斷點調試,但是通過$.getScript等異步加載JS的方式在Sources裡面就是找不到,那如何進行debug斷點調試呢?下面來一起看看。
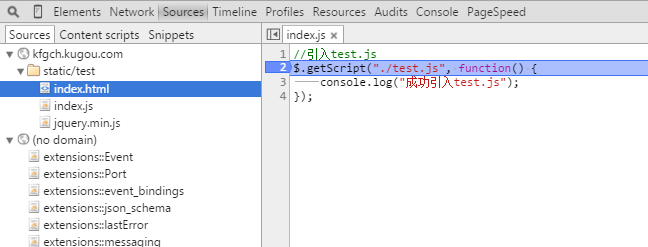
這是我們用Sources斷點調試的實例圖:

圖中我們可以看到,在index.js中我們通過$.getScript引入test.js,看看表現如何:

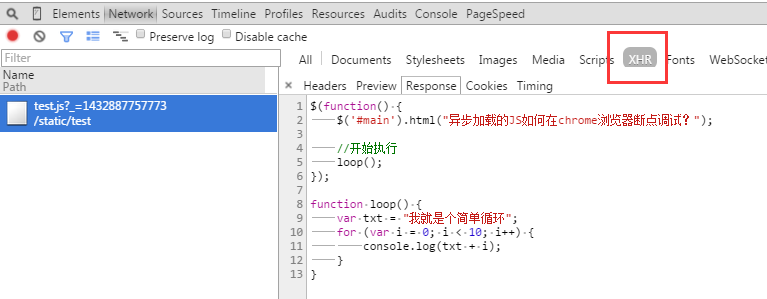
我們在Network中看到test.js已經成功引入,但是它卻屬於XHR類請求,這樣我們在Sources必然找不到它。

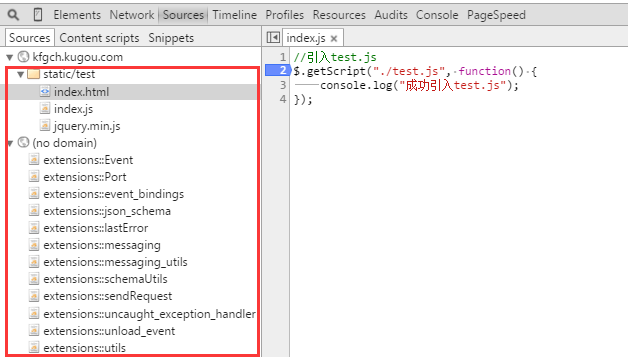
不出所料,Sources裡果然沒有發現test.js的蹤跡!高潮來了,那還怎麼進行斷點調試呢???
我知道兩個方案,先來最簡單的:
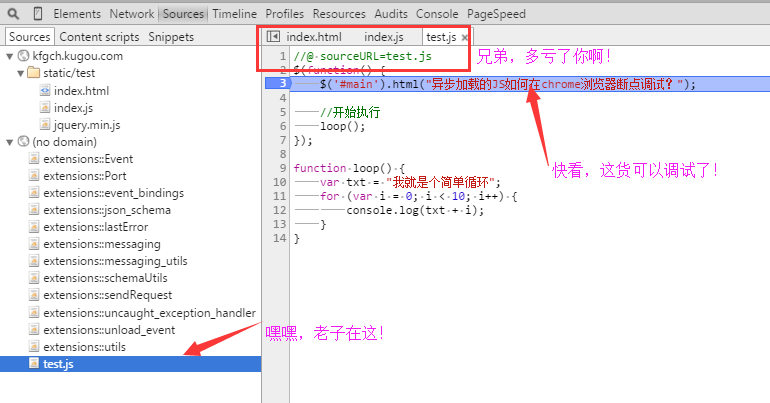
方案一: 在test.js代碼的頭部或者尾部加上//@ sourceURL=test.js,然後在(no domain)裡面找到它進行調試,看看結果:

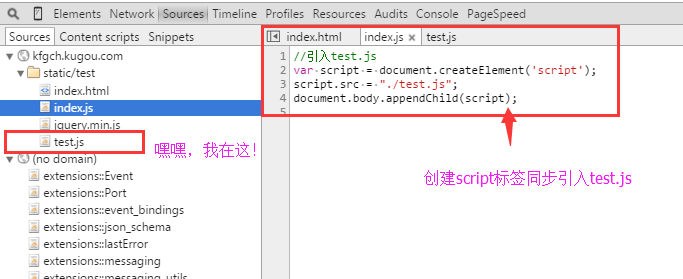
方案二: 把$.getScript這種異步的方式換成創建script標簽同步加載的方式,直接上圖:

總結
控制台斷點對我們進行代碼檢查、功能檢測、數據查看等等需求太有用了,我們盡量用斷點替換那煩人的console.log吧,以上就是這篇文章的全部內容,希望對大家的學習和工作能有所幫助,如果有疑問大家可以留言交流。
相關文章
- background-color設置與代碼簡寫
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- jquery中attr和prop的區別
- jquery操作復選框(checkbox)的12個小技巧總結
- JavaScript中removeChild 方法開發示例代碼
- 完美解決ajax跨域請求下parsererror的錯誤
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 用Promise解決多個異步Ajax請求導致的代碼嵌套問題(完美解決方案)
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
小編推薦
熱門推薦