JavaScript算法系列之快速排序(Quicksort)算法實例詳解
編輯:關於JavaScript
"快速排序"的思想很簡單,整個排序過程只需要三步:
(1)在數據集之中,選擇一個元素作為"基准"(pivot)。
(2)所有小於"基准"的元素,都移到"基准"的左邊;所有大於"基准"的元素,都移到"基准"的右邊。
(3)對"基准"左邊和右邊的兩個子集,不斷重復第一步和第二步,直到所有子集只剩下一個元素為止。
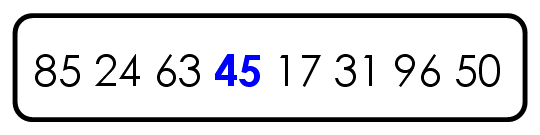
舉例來說,現在有一個數據集{85, 24, 63, 45, 17, 31, 96, 50},怎麼對其排序呢?
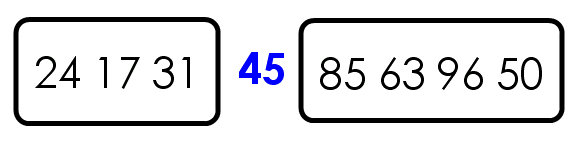
第一步,選擇中間的元素45作為"基准"。(基准值可以任意選擇,但是選擇中間的值比較容易理解。)

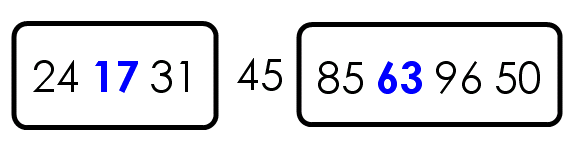
第二步,按照順序,將每個元素與"基准"進行比較,形成兩個子集,一個"小於45",另一個"大於等於45"。

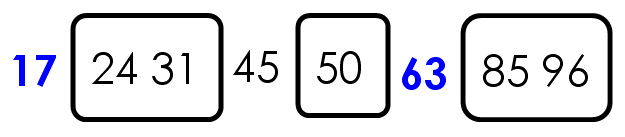
第三步,對兩個子集不斷重復第一步和第二步,直到所有子集只剩下一個元素為止。




下面參照網上的資料(這裡和這裡),用Javascript語言實現上面的算法。
首先,定義一個quickSort函數,它的參數是一個數組。
var quickSort = function(arr) {
};
然後,檢查數組的元素個數,如果小於等於1,就返回。
var quickSort = function(arr) {
if (arr.length <= 1) { return arr; }
};
接著,選擇"基准"(pivot),並將其與原數組分離,再定義兩個空數組,用來存放一左一右的兩個子集。
var quickSort = function(arr) {
if (arr.length <= 1) { return arr; }
var pivotIndex = Math.floor(arr.length / 2) ;
var pivot = arr.splice(pivotIndex, 1)[0];
var left = [];
var right = [];
};
然後,開始遍歷數組,小於"基准"的元素放入左邊的子集,大於基准的元素放入右邊的子集。
var quickSort = function(arr) {
if (arr.length <= 1) { return arr; }
var pivotIndex = Math.floor(arr.length / 2) ;
var pivot = arr.splice(pivotIndex, 1)[0];
var left = [];
var right = [];
for (var i = 0; i < arr.length; i++){
if (arr[i] < pivot) {
left.push(arr[i]);
} else {
right.push(arr[i]);
}
}
};
最後,使用遞歸不斷重復這個過程,就可以得到排序後的數組。
var quickSort = function(arr) {
if (arr.length <= 1) { return arr; }
var pivotIndex = Math.floor(arr.length / 2);
var pivot = arr.splice(pivotIndex, 1)[0];
var left = [];
var right = [];
for (var i = 0; i < arr.length; i++){
if (arr[i] < pivot) {
left.push(arr[i]);
} else {
right.push(arr[i]);
}
}
return quickSort(left).concat([pivot], quickSort(right));
};
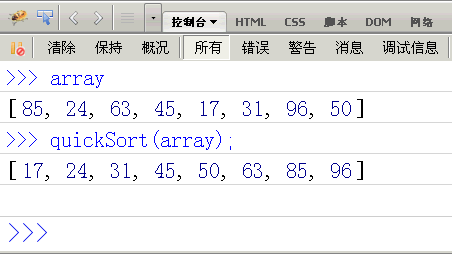
使用的時候,直接調用quickSort()就行了。

以上所述是小編給大家介紹的JavaScript算法系列之快速排序(Quicksort)算法實例詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦