玩過knockoutjs的都知道,有一個強大的功能叫做component,而這個component有個牛逼的地方就是擁有自己的viewmodel和template,比如下面這樣:
ko.components.register('message-editor', {
viewModel: function(){},
template:""
});
很顯然,viewmodel就是function函數區,而template就是模板區,然後通過register函數將component注冊到knockout中,下面我們演示一個簡單的功能,就是動態的顯示當前“input”內容的length長度。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script src="jquery-1.8.2.js"></script>
<script src="knockoutjs.js"></script>
</head>
<body>
<div data-bind='component: "message-editor"'></div>
<script type="text/javascript">
ko.components.register('message-editor', {
viewModel: function (params) {
this.text = ko.observable(params && params.initialText || '');
},
template: 'Message: <input data-bind="value: text" /> '
+ '(length: <span data-bind="text: text().length"></span>)'
});
ko.applyBindings();
</script>
</body>
</html>
請仔細看一下這段代碼,當前的component會將template模板inject到html的div的標簽中,而且這個template標記中還有一個text元素的綁定,而這個(text().length)的數據源剛好就是viewModel中的this.text..對吧。。。有了這兩個的合一,我們最後的html展示如下:

接下來我們隨便輸入一些數字,移開鼠標,這個時候會觸發input的change事件,比如下面這樣。

是不是好吊??? 當然有些人可能要問,如果在input呈現的時候賦予一點默認值呢???可不可以呢?當然也是可以的,這個時候我們可以在data-bind中默認賦予值就ok啦。。。比如下面這樣:
<body>
<h4>Second instance, passing parameters</h4>
<div data-bind='component: { name: "message-editor", params: { initialText: "Hello, world!" }}'></div>
<script type="text/javascript">
ko.components.register('message-editor', {
viewModel: function (params) {
this.text = ko.observable(params && params.initialText || '');
},
template: 'Message: <input data-bind="value: text" /> '
+ '(length: <span data-bind="text: text().length"></span>)'
});
ko.applyBindings();
</script>
</body>
可以看到,上面的代碼中我通過在component中的params對象中加入一個initialText屬性,這個時候就可以將這個initialText動態的注入到我們的viewModel中,然後我們的input和span元素通過data-bind 訂閱了這個viewModel中的this.text監控屬性,這個時候就出現了實時更新操作了,迫不及待的看一下吧~

一:問題分析
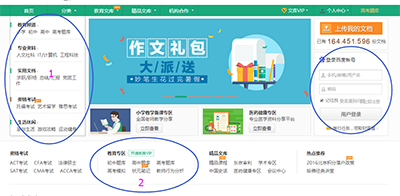
好了,通過上面的演示,你或許發現到了如下兩個問題,第一個問題就是好強大,只要你register就可以了,根本不需要通過applyBindings來施加一個viewmodel,這樣就實現了頁面的模塊化,真的好便捷~ 所以這個問題是一個好事情, 第二個問題就是我們的template模板中的內容是通過“硬編碼“的形式,也就是如果這個內容有很多,比如有100行,200行,那我們是不是瘋了??? 就是你能耐再大也沒法一一拼接起來,就算拼起來,維護成本也太大了,所以問題來了,如何將template的content動態化??? 比如現實中我們看到的 百度文庫 的頁面。。。如下圖:

這個頁面中,有很多的模塊,比如我圈出來的上面3個,這三個模塊中的html肯定還是很多的吧~~~
二:template動態獲取
html內容的動態獲取,通常有兩種方式,第一種就是RequireJs,當然你需要引用這麼一個js,第二種就是我們重寫他們的模板,當然這篇我們講解後面的這種方式,我們要做的就是重寫component中的loadTemplate函數,然後替換默認的defaultLoader加載器,是不是很簡單呢???
1. 重寫loadtemplate方法
//第一步:重寫loadTemplate方法
var templateFromUrlLoader = {
loadTemplate: function(name, templateConfig, callback) {
if (templateConfig.fromUrl) {
var fullUrl = '/' + templateConfig.fromUrl
//ajax動態獲取外部的file內容
$.get(fullUrl, function(markupString) {
ko.components.defaultLoader.loadTemplate(name, markupString, callback);
});
} else {
callback(null);
}
}
};
//替換原來的defaultLoader,實現新的templateFromUrlLoader
ko.components.loaders.unshift(templateFromUrlLoader);
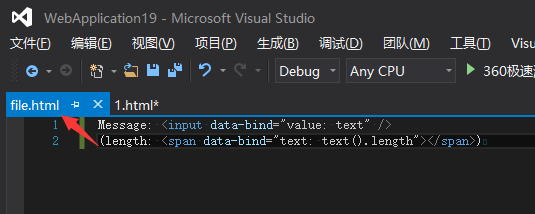
2. 將hard codeing 放入到外部的file,比如我新建了一個file.html文件。

3. 再register組件,然後在template標記上引用外面文件路徑,比如下面的{ fromUrl: 'file.html' }
ko.components.register('message-editor', {
viewModel: function (params) {
this.text = ko.observable(params && params.initialText || '');
},
template: { fromUrl: 'file.html' },
});
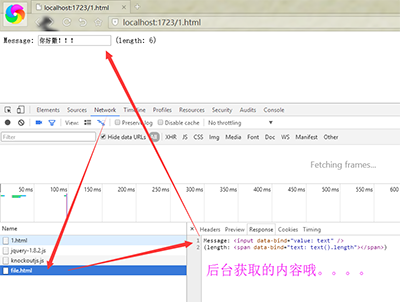
好了,所有功能都准備完畢了,我們浏覽一下頁面,看看是啥樣的???

終於大功搞成了,對不對撒~~~然後是不是就可以延伸到上面介紹的“百度文庫”的例子,我們可以把各個模塊的html放到一個單獨的文件中.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script src="jquery-1.8.2.js"></script>
<script src="knockoutjs.js"></script>
</head>
<body>
<div data-bind='component: { name: "message-editor", params: { initialText: "你好撒!!!" }}'></div>
<script type="text/javascript">
//第一步:重寫loadTemplate方法
var templateFromUrlLoader = {
loadTemplate: function (name, templateConfig, callback) {
if (templateConfig.fromUrl) {
var fullUrl = '/' + templateConfig.fromUrl
//ajax動態獲取外部的file內容
$.get(fullUrl, function (markupString) {
ko.components.defaultLoader.loadTemplate(name, markupString, callback);
});
} else {
callback(null);
}
}
};
//替換原來的defaultLoader,實現新的templateFromUrlLoader
ko.components.loaders.unshift(templateFromUrlLoader);
ko.components.register('message-editor', {
viewModel: function (params) {
this.text = ko.observable(params && params.initialText || '');
},
template: { fromUrl: 'file.html' },
});
ko.applyBindings();
</script>
</body>
</html>
以上所述是小編給大家介紹的knockoutjs動態加載外部的file作為component中的template數據源的實現方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
相關文章
- HTMl5的存儲方式sessionStorage和localStorage詳解
- jQuery is not defined 錯誤原因與解決方法小結
- 使用JavaScriptCore實現OC和JS交互詳解
- 實例詳解display:none與visible:hidden的區別
- Ajax異步文件上傳與NodeJS express服務端處理
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)
- document.execCommand()的用法小結
- 文本框(input)獲取焦點(onfocus)時樣式改變的示例代碼
- HTML5+WebSocket實現多文件同時上傳的實例
- Html5中localStorage存儲JSON數據並讀取JSON數據的實現方法