淺談JSON.stringify()和JOSN.parse()方法的不同
編輯:關於JavaScript
今天終於把JSON.stringify()跟JSON.parse()這兩個方法給搞清楚了,下面小編在此記錄下!
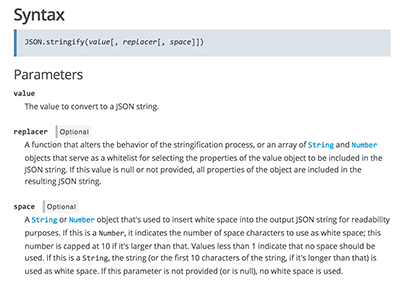
JSON.tringify():把一個json數據轉化成JSON string

JSON.stringify({uno:1,dos:2},null,'\t')
"{
"uno": 1,
"dos": 2
}"
JSON.stringfy({uno:1,dos:2})
JSON.stringify({uno:1,dos:2})
"{"uno":1,"dos":2}"
JSON.stringify({uno:1,dos:2},null,'\n')
"{
"uno": 1,
"dos": 2
}"
JSON.stringify({uno:1,dos:2},null,'\b')
"{
"uno": 1,
"dos": 2
}"
JSON.stringify({uno:1,dos:2},null,'\f')
"{
"uno": 1,
"dos": 2
}"
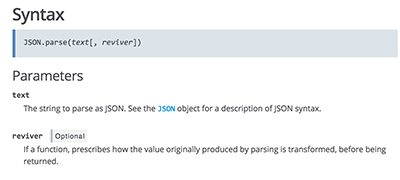
JSON.parse():把string轉化為json

JSON.parse('{"a":"a"}');
Object {a: "a"}
JSON.parse('{"p": 5}', function(k, v) {
if (typeof v === 'number') {
return v * 2; // return v * 2 for numbers
}
return v; // return everything else unchanged
});
// { p: 10 }
下面在看下JSON.parse()和JSON.stringify()
1.parse 用於從一個字符串中解析出json 對象。例如
var str='{"name":"cpf","age":"23"}'
經 JSON.parse(str) 得到:
Object: age:"23" name:"cpf" _proto_:Object
ps:單引號寫在{}外,每個屬性都必須雙引號,否則會拋出異常
2.stringify用於從一個對象解析出字符串,例如
var a={a:1,b:2}
經 JSON.stringify(a)得到:
“{“a”:1,"b":2}”
以上所述是小編給大家介紹的JSON.stringify()和JOSN.parse()方法的不同,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
- 上一頁:js控住DOM實現發布微博效果
- 下一頁:對js中回調函數的一些看法
小編推薦
熱門推薦