做過很多的Web項目,大多數在打印頁面內容的時候,采用的都是通過Javascript調用系統內置的打印方法進行打印,也就是調用PrintControl.ExecWB(?,?)實現直接打印和打印預覽功能。打印的效果及控制性雖然不是很好,但是也能勉強使用,應付一般的打印還是可以的了。
代碼如下所示:
代碼
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/-->//調用PrintControl.ExecWB(?,?)實現直接打印和打印預覽功能。(直接用系統提供的print()方法打印無法隱藏某些區域)
//preview:是否顯示預覽。null/false:不顯示,true:顯示
function printPage(preview)
{
try
{
var content=window.document.body.innerHTML;
var oricontent=content;
while(content.indexOf("{$printhide}")>=0) content=content.replace("{$printhide}","style='display:none'");
if(content.indexOf("ID=\"PrintControl\"")<0) content=content+"<OBJECT ID=\"PrintControl\" WIDTH=0 HEIGHT=0 CLASSID=\"CLSID:8856F961-340A-11D0-A96B-00C04FD705A2\"></OBJECT>";
window.document.body.innerHTML=content;
//PrintControl.ExecWB(7,1)打印預覽,(1,1)打開,(4,1)另存為,(17,1)全選,(10,1)屬性,(6,1)打印,(6,6)直接打印,(8,1)頁面設置
if(preview==null||preview==false) PrintControl.ExecWB(6,1);
else PrintControl.ExecWB(7,1); //OLECMDID_PRINT=7; OLECMDEXECOPT_DONTPROMPTUSER=6/OLECMDEXECOPT_PROMPTUSER=1
window.document.body.innerHTML=oricontent;
}
catch(ex){ alert("執行Javascript腳本出錯。"); }
}
function printConten(preview, html)
{
try
{
var content=html;
var oricontent=window.document.body.innerHTML;
while(content.indexOf("{$printhide}")>=0) content=content.replace("{$printhide}","style='display:none'");
if(content.indexOf("ID=\"PrintControl\"")<0) content=content+"<OBJECT ID=\"PrintControl\" WIDTH=0 HEIGHT=0 CLASSID=\"CLSID:8856F961-340A-11D0-A96B-00C04FD705A2\"></OBJECT>";
window.document.body.innerHTML=content;
//PrintControl.ExecWB(7,1)打印預覽,(1,1)打開,(4,1)另存為,(17,1)全選,(10,1)屬性,(6,1)打印,(6,6)直接打印,(8,1)頁面設置
if(preview==null||preview==false) PrintControl.ExecWB(6,1);
else PrintControl.ExecWB(7,1); //OLECMDID_PRINT=7; OLECMDEXECOPT_DONTPROMPTUSER=6/OLECMDEXECOPT_PROMPTUSER=1
window.document.body.innerHTML=oricontent;
}
catch(ex){ alert("執行Javascript腳本出錯。"); }
}
上面兩個函數放在一個Js文件中,在頁面內容中通過應用該腳本文件並調用進一步封裝的函數即可打印指定部分的內容:
<script language="javascript">
function Print(preview) {
var text = document.getElementById("content").innerHTML;
printConten(preview, text);
}
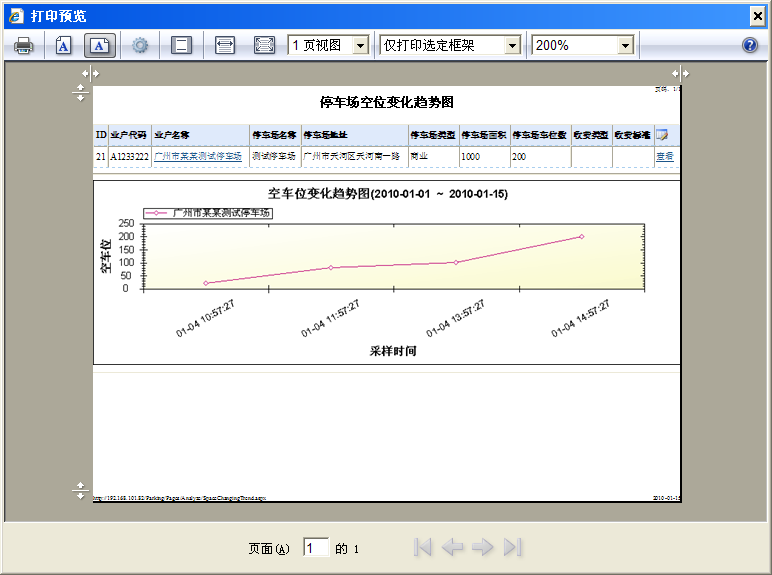
打印的效果大致如下圖所示,如果打印的頁面在框架頁面中,那麼需要選定“僅打印選定框架”的選項。

采用此種方法,不需要安裝任何控件,具有很好的兼容優勢,不過出來的報表內容,好像控制起來會比較麻煩一些,特別對於一些報表方面的打印,需要輸出復雜的內容是,也有一定的缺陷,但總體來說,也是一個較好的選擇。
後來在需要做一些證件套打方面的工作,這個控件就做不到了,因此需要一種方法或者控件,能夠較好處理套打方面的事情。
無意間,發現一個比較好的打印控件,支持各種格式的打印,還有我關心的證件套打功能,功能強大,使用也很簡單的,非常值得推薦。
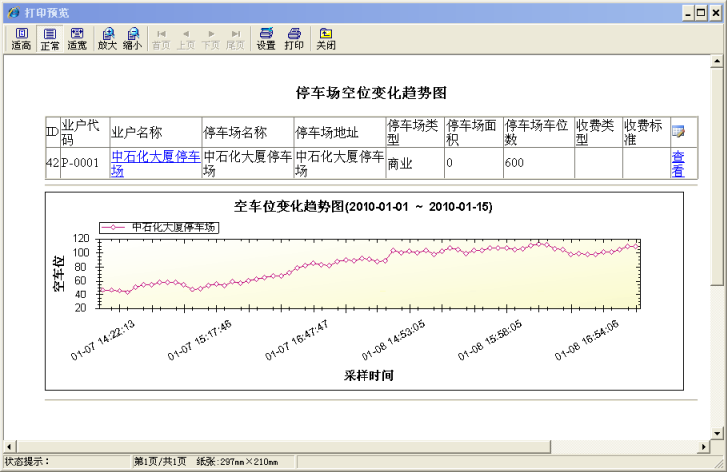
應用這個控件,普通報表的打印效果如下所示:

上面兩個報表的打印其實都差不多,都是打印部分的HTML內容,不過後者看起來要好一點,而且提供很完善的報表功能設置。
代碼大致如下所示。
代碼
<script language="javascript">
function Print(preview) {
var text = document.getElementById("content").innerHTML;
printConten(preview, text);
}
</script>
<script language="javascript" src="http://www.cnblogs.com/Scripts/CheckActivX.js"></script>
<object id="LODOP" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=0 height=0> </object>
<script language="javascript">
var LODOP = document.getElementById("LODOP"); //這行語句是為了符合DTD規范
CheckLodop();
</script>
<script language="javascript" type="text/javascript">
function Preview() {//打印預覽
CreateLicenseData();
LODOP.SET_SHOW_MODE("PREVIEW_IN_BROWSE", 1);
LODOP.PREVIEW();
};
function Setup() {//打印維護 給用戶調整位置
CreateLicenseData();
LODOP.PRINT_SETUP();
};
function Design() {//打印設計 開發人員設置內容和位置
CreateLicenseData();
LODOP.PRINT_DESIGN();
};
function CreateLicenseData() {
LODOP.PRINT_INIT("查詢報表");
LODOP.ADD_PRINT_HTM(20, 40, 610, 900, document.all("content").innerHTML);
LODOP.PREVIEW();
}
</script>
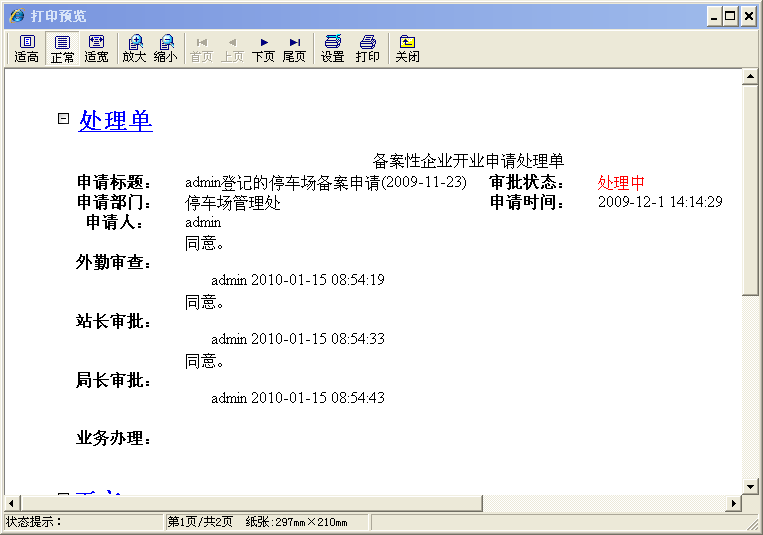
很多時候,我們也沒的內容,都是通過CSS來控制美觀的,所以有時候,我們打印部分HTML,沒有這些樣式的話,那麼出來的Table格式和字體,可能都會發生變化,不太好看。那麼就需要進行HTML的樣式設置。

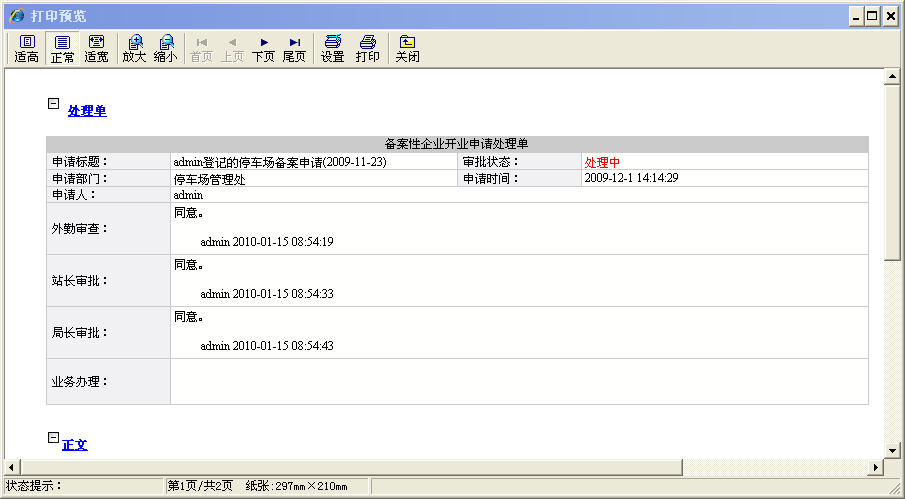
如果給打印內容設置了樣式,那麼出來的界面效果就好很多了。

設置樣式的代碼如下所示。
代碼
<script language="javascript" type="text/javascript">
function Preview() {//打印預覽
CreateLicenseData();
LODOP.SET_SHOW_MODE("PREVIEW_IN_BROWSE", 1);
LODOP.PREVIEW();
};
function CreateLicenseData() {
LODOP.PRINT_INIT("申請處理單");
var strBodyStyle = "<link type='text/css' rel='stylesheet' href='http://www.cnblogs.com/Themes/Default/style.css' /><style><!--table { border:1;background-color: #CBCBCC } td {background-color:#FFFFFE;border: 1; } th { background-color:#F1F1F3;padding-left:5px;border:1}--></style>";
var strFormHtml = strBodyStyle + "<body>" + document.getElementById("content").innerHTML + "</body>";
LODOP.ADD_PRINT_HTM(20, 40, 610, 900, strFormHtml);
LODOP.PREVIEW();
}
</script>
以上所述是小編給大家介紹的Web打印解決方案之普通報表打印功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!