在一個系統裡面,往往有很多菜單項目,每個菜單項對應一個頁面,一般用戶只需要用到一些常用的功能,如果每次都需要去各個層次的菜單裡面去找對應的功能,那確實有點繁瑣。特別是在菜單繁多,而客戶又對系統整體不熟悉的情況下,如果有一個類似浏覽器的收藏夾模塊,把一些常用的菜單連接保存起來,每次從這個收藏夾主頁去找對應的頁面,那樣確實是省事省力,非常方便。本篇隨筆就是介紹在基於Metronic的Bootstrap開發框架裡面實現這個收藏夾的思路。
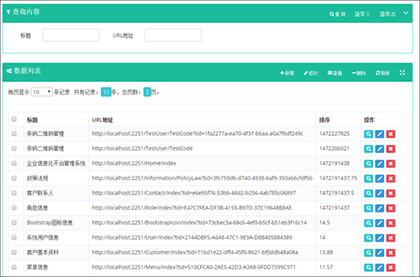
1、系統的收藏夾界面處理效果
為了實現這個收藏夾功能,我們也需要在系統頁面的明顯位置處放置一個收藏夾模塊的入口,以及可以為每個頁面添加到對應收藏夾的功能。
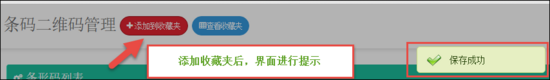
經過對比,我們把這些入口功能放在頁面標題的附近,這樣方便進行快速進行收藏夾,如下效果所示。

當我們在頁面上單擊【添加到收藏夾】按鈕,我們就把對應的頁面標題和連接加入到收藏夾記錄裡面了。

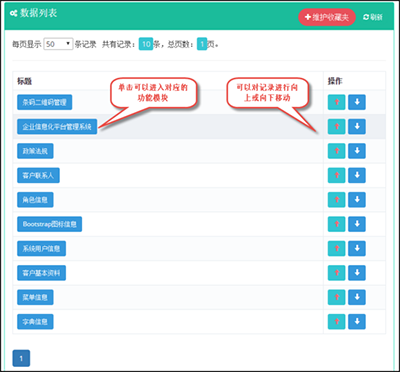
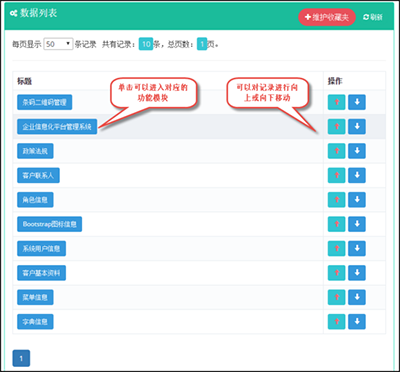
在【查看收藏夾】功能裡面,我們可以展示我們加入的頁面鏈接,單擊其中某個記錄,可以快速進入對應的頁面,這樣就實現了我們快速進入功能模塊的需求了。

這裡面最為關鍵的就是對收藏夾記錄的排序處理,向上或者向下移動記錄,使之能夠符合界面的處理。

2、系統收藏夾的實現過程
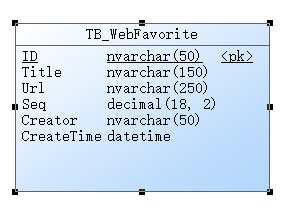
了解了上面關於系統頁面的收藏夾功能界面效果後,我們需要了解它的具體實現過程,首先我們需要設計一個表用來存儲收藏夾對應的信息,頁面標題、頁面地址、排序等信息。
數據庫設計界面如下所示。

我們注意到排序記錄用Decimal格式進行存儲,我們通過一個有經度的數值進行排序,這樣我們可以調整的時候,修改它們之間的大小就可以了。
使用代碼生成工具Database2Sharp快速生成底層的相關代碼和Web的控制器和視圖代碼,然後整合到框架裡面,這樣我們就可以具有整個模塊的界面和處理代碼了。

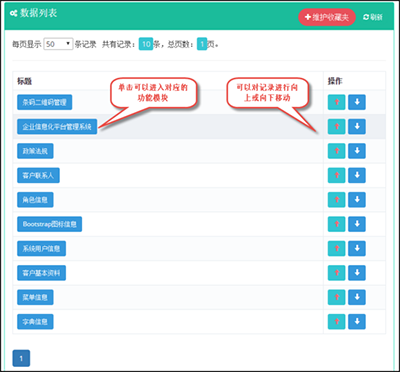
由於一般情況下,我們對數據的顯示編輯界面是相對標准的,對於收藏夾的入口展示的需求不太一樣,我們需要參考列表界面增加一個視圖,用來展示簡單的入口界面,如圖介紹所示。

這個界面裡面包含了對記錄的移動處理,包括向上或者向下。
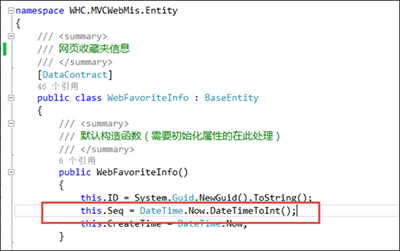
前面介紹了,我們對記錄的排序主要通過decimal類型的Seq字段實現的。
我們在實體類初始化的時候,給排序的賦值為當前時間的Unix時間戳。

其中上面的DateTimeToInt函數代碼如下所示,也是我們常用的處理方式。
/// <summary>
/// 擴展時間接口,可以返回整形數值
/// </summary>
/// <param name="time"></param>
/// <returns></returns>
public static int DateTimeToInt(this DateTime time)
{
System.DateTime startTime = TimeZone.CurrentTimeZone.ToLocalTime(new System.DateTime(1970, 1, 1));
return (int)(time - startTime).TotalSeconds;
}
為了實現記錄的移動,我們需要在業務BLL層實現一個移動的邏輯處理,方便在控制器裡面調用。
/// <summary>
/// 更新向上或者向下的順序
/// </summary>
/// <param name="id">記錄的ID</param>
/// <param name="moveUp">往上,還是往下移動,往上則為true</param>
/// <returns></returns>
public bool UpDown(string id, bool moveUp)
實現的函數代碼如下所示
/// <summary>
/// 更新向上或者向下的順序
/// </summary>
/// <param name="id">記錄的ID</param>
/// <param name="moveUp">往上,還是往下移動,往上則為true</param>
/// <returns></returns>
public bool UpDown(string id, bool moveUp)
{
//設置排序的規則
bool IsDescending = true;
bool result = false;
WebFavoriteInfo info = FindByID(id);
if (info != null)
{
//構建查詢的條件
string condition = "";
if (IsDescending)
{
condition = string.Format("Seq {0} {1}", moveUp ? ">" : "<", info.Seq);
}
else
{
condition = string.Format("Seq {0} {1}", moveUp ? "<" : ">", info.Seq);
}
var list = baseDal.Find(condition);
decimal newSeq = 0M;
switch (list.Count)
{
case 0:
newSeq = info.Seq;//已在頂部或者底部,順序默認不變
break;
case 1:
//上面或者下面有一個記錄
if (IsDescending)
{
newSeq = moveUp ? (list[0].Seq + 1M) : (list[0].Seq - 1M);
}
else
{
newSeq = !moveUp ? (list[0].Seq + 1M) : (list[0].Seq - 1M);
}
break;
case 2:
//中間區域,取平均值
newSeq = (list[0].Seq + list[1].Seq) / 2M;
break;
default:
//多於兩個的情況
if (moveUp)
{
newSeq = (list[list.Count - 2].Seq + list[list.Count - 1].Seq) / 2M;
}
else
{
newSeq = (list[0].Seq + list[1].Seq) / 2M;
}
break;
}
//統一修改順序
info.Seq = newSeq;
result = Update(info, info.ID);
}
return result;
}
這樣我們在MVC的控制器裡面,對這個BLL層接口進行進一步封裝,方便頁面前端進行Ajax調用處理即可,封裝代碼如下所示。
/// <summary>
/// 移動記錄
/// </summary>
/// <param name="id">記錄ID</param>
/// <param name="up">向上為true,否則為false</param>
/// <returns></returns>
[HttpPost]
public ActionResult UpDown(string id, bool up)
{
CommonResult result = new CommonResult();
if(!string.IsNullOrEmpty(id))
{
try
{
result.Success = BLLFactory<WebFavorite>.Instance.UpDown(id, up);
}
catch(Exception ex)
{
result.ErrorMessage = ex.Message;
}
}
return ToJsonContent(result);
}
這樣我們在頁面前端的界面視圖裡面,就可以對這個方法進行調用了。
首先在通過JS綁定生成前端HTML代碼,如下所示。
$("#grid_body").html("");
$.each(data.rows, function (i, item) {
var tr = "<tr>";
tr += "<td><a class='btn btn-sm blue' href='" + item.Url + "'>" + item.Title + "</a></td>";
tr += "<td>";
tr += "<a href='javascript:;' class='btn btn-sm green' onclick=\"Up('" + item.ID + "')\" title='向上移動'><span class='glyphicon glyphicon-arrow-up icon-state-danger'></span></a>";
tr += "<a href='javascript:;' class='btn btn-sm blue' onclick=\"Down('" + item.ID + "')\" title='向下移動'><span class='glyphicon glyphicon-arrow-down'></span></a>";
tr += "</td>";
tr += "</tr>";
$("#grid_body").append(tr);
});
然後通過Up或者Down函數進行處理,向上或者向下移動位置。
var UpDownUrl = "/WebFavorite/UpDown"
function Up(id) {
var postData = { id: id, up: true };
$.post(UpDownUrl, postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
showTips("向上移動成功");
Refresh();//刷新頁面數據
}
else {
showTips(data.ErrorMessage);
}
});
}
function Down(id) {
var postData = { id: id, up: false };
$.post(UpDownUrl, postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
showTips("向下移動成功");
Refresh();//刷新頁面數據
}
else {
showTips(data.ErrorMessage);
}
});
}
這樣就實現了我們所需要的移動順序的操作了,另外添加的時候,我們判斷對應用戶是否有添加URL了,如果存在則不需要重復添加即可,前端只需要通過Ajax調用,然後響應處理即可。
通過這些代碼的實現,我們可以實現收藏夾的快速管理和快速入口,為用戶的使用提供了更加友好的體驗。
以上所述是小編給大家介紹的基於Bootstrap的Metronic框架實現頁面鏈接收藏夾功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!