Ionic默認的Tabs模板使用實例
編輯:關於JavaScript
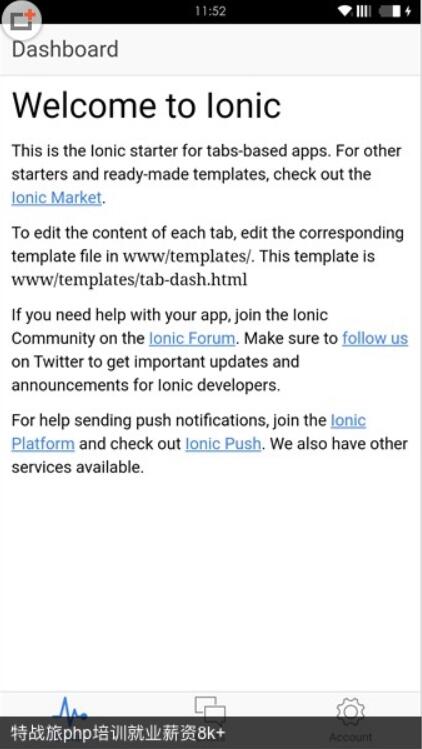
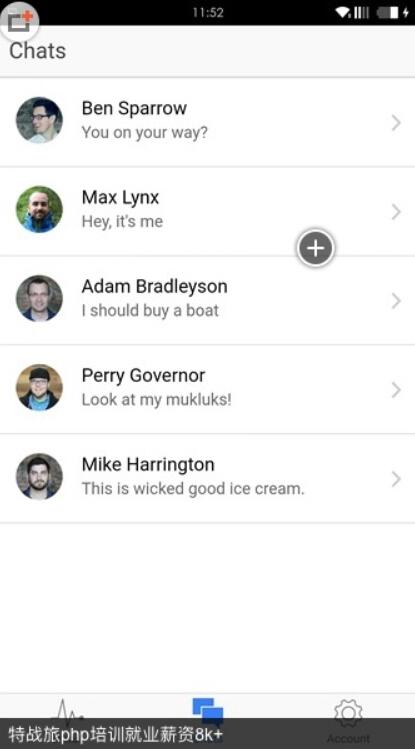
Ionic 默認的Tabs 模板 ,Android的在上方,IOS的在下方。在www/js/app.js修改配置,添加一個變量,再修改相應屬性:
.config(function($stateProvider, $urlRouterProvider, $ionicConfigProvider) {$ionicConfigProvider.platform.ios.tabs.style('standard');
$ionicConfigProvider.platform.ios.tabs.position('bottom');
$ionicConfigProvider.platform.android.tabs.style('standard');
$ionicConfigProvider.platform.android.tabs.position('bottom');
$ionicConfigProvider.platform.ios.navBar.alignTitle('center');
$ionicConfigProvider.platform.android.navBar.alignTitle('left');
$ionicConfigProvider.platform.ios.backButton.previousTitleText('').icon('ion-ios-arrow-thin-left');
$ionicConfigProvider.platform.android.backButton.previousTitleText('').icon('ion-android-arrow-back');
$ionicConfigProvider.platform.ios.views.transition('ios');
$ionicConfigProvider.platform.android.views.transition('android');
然後再在Android平台上調試 Tabs就在下面了 並且別的組件工作也正常


特別注意
Cordova的配置一定要正確 尤其是Android ADT
Visual Studio 默認是不配置的
具體參考這篇文章
復制代碼 代碼如下:').addClass('pre-numbering').hide(); \((this).addClass('has-numbering').parent().append(\)numbering); for (i = 1; i <= lines; i++) { \(numbering.append(\)('
').text(i)); }; $numbering.fadeIn(1700); }); });
以上就介紹了Ionic Tabs,包括了ionic,tabs方面的內容,希望對IOS開發有興趣的朋友有所幫助。
小編推薦
熱門推薦