ionic實現可滑動的tab選項卡切換效果
編輯:關於JavaScript
利用ionic的slide-box組件實現可滑動的tab,主要是監聽tab點擊以及slide頁面滑動的事件,做相應的處理,用ng-repeat循環,優化、簡略了代碼,有需要的同學可以看看。
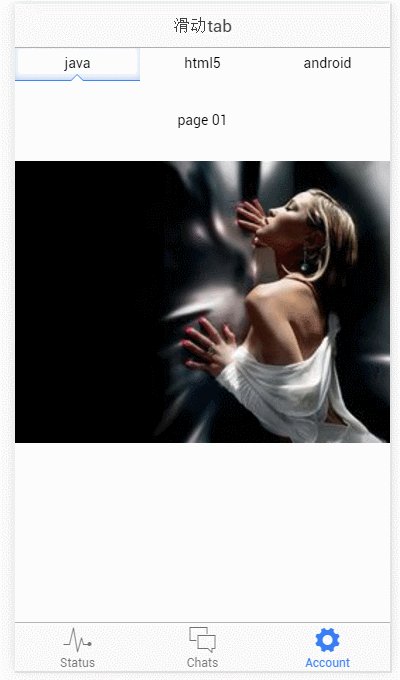
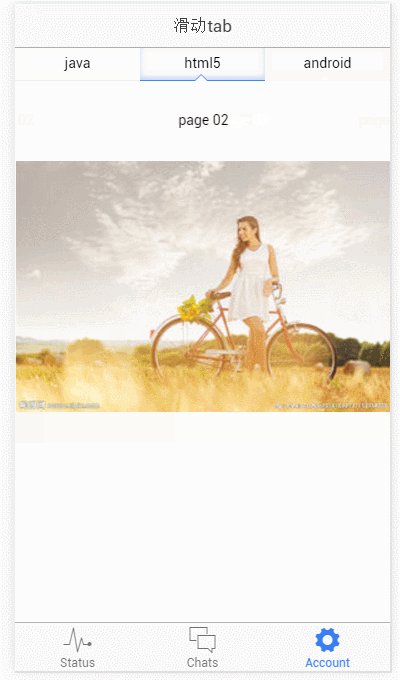
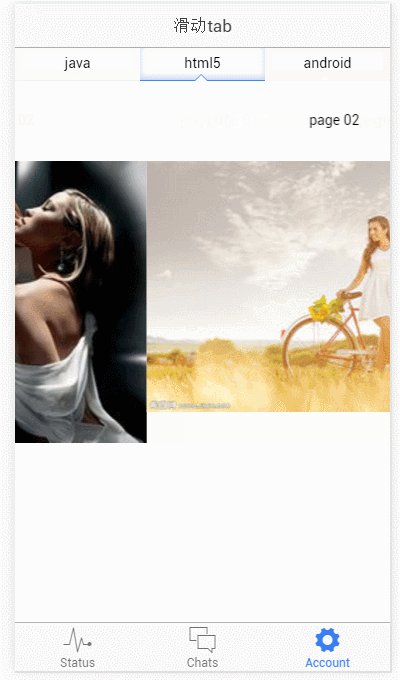
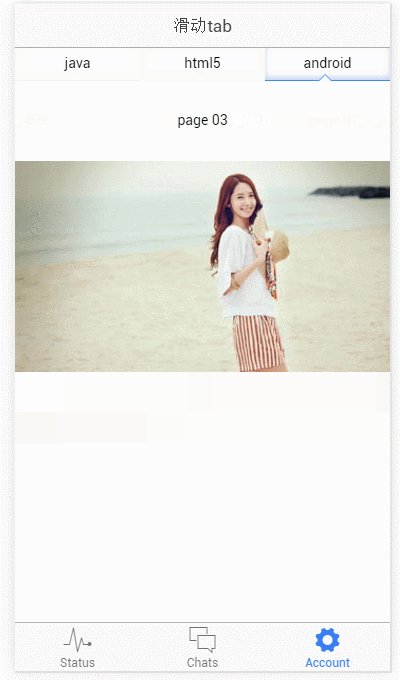
先來張效果圖:

用到的css代碼:
.tab_default{
border-bottom:solid 1px #F2F2F2;
padding:6px 0;
}
.tab_select{
border-bottom:solid 1px #3E89F5;
box-shadow:0 -3px 8px #C1D3F0 inset;
}
.arrow-top {
position: absolute;
width: 0;
height: 0;
top:20px;
border: 6px solid #3E89F5;
border-right-color:transparent;
border-left-color: transparent;
border-top-color: transparent;
}
.arrow-top:after {
content:'';
position:absolute;
width: 0;
height: 0;
border: 12px solid #fff;
right: -12px;
bottom: -13px;
border-right-color:transparent;
border-left-color: transparent;
border-top-color: transparent;
}
頁面上html代碼:
<ion-view view-title="滑動tab">
<ion-content has-bouncing="false">
<div style="display:flex;width:100%;">
<div style="flex:1;text-align: center;" class="tab_default" ng-repeat="d in tabNames" ng-click="activeSlide($index)" ng-class="slectIndex==$index ? 'tab_select' : '' ">
{{d}}
<div class="arrow-top" style="left:{{15+$index*33}}%" ng-show="slectIndex==$index"></div>
</div>
</div>
<ion-slide-box on-slide-changed="slideChanged(index)" active-slide="slideIndex" does-continue="false" show-pager="false">
<ion-slide ng-repeat="p in pages">
<div ng-include="p"></div>
</ion-slide>
</ion-slide-box>
</ion-content>
</ion-view>
對應的controller.js代碼:
$scope.tabNames=['java','html5','android'];
$scope.slectIndex=0;
$scope.activeSlide=function(index){//點擊時候觸發
$scope.slectIndex=index;
$ionicSlideBoxDelegate.slide(index);
};
$scope.slideChanged=function(index){//滑動時候觸發
$scope.slectIndex=index;
};
$scope.pages=["templates/tab01.html","templates/tab02.html","templates/tab03.html"];
tab01.html、tab02.html、tab03.html這幾個都是差不多的,貼一個tab01的:
<div style="width:100%;text-align: center;padding-top:30px;"> page 01 <p style="margin-top:30px;"> <img src="img/tab01.jpg" style="width:100%;"/> </p> </div>
注意點:
•點擊時候將當前循環的索引$index賦值給變量slideIndex,在tab中使用ng-class判斷點擊時候的索引和slideIndex是否一樣,一樣則改變相應的tab的樣式;
•滑動的時候是用的slide-box的一個函數,on-slide-changed,當slide頁面發發生變化的時候,會向改函數傳遞一個變量index標識當前slide的索引 ;
•如果不想滾動只點擊,可以去掉on-slide-changed的監聽,也可以增加一個屬性,disable-scroll="true",禁止slide page滾動;
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦