公司最近要為某國企做一個**統計和管理系統,
具體要求包含
•Excel導入導出
•根據導入的數據進行展示報表
•圖表展示(包括柱狀圖,折線圖,餅圖),而且還要求要有動畫效果,扁平化風格
•Excel導出,並要提供客戶端來管理Excel 文件
•...
要求真多!
現在總算是完成了,於是將我的經驗分析出來。
--------------------------------------------------------------------------------
在整個項目架構中,首先就要解決Excel導入的問題。
由於公司沒有自己的框架做Excel IO,就只有通過其他渠道了。
嗯,我在github上找到了一個開源庫xlsx,通過npm方式來安裝。
npm install xlsx --save
之後,在自己的html文件裡面添加對js文件的引用
<script src="./node_modules/xlsx/dist/jszip.js"></script>
<script src="./node_modules/xlsx/dist/xlsx.js"></script>
通過FileReader對象將數據以二進制字符串的方式加載到內存中,
target.addEventListener('drop', function (e) {
e.preventDefault();
handleDrop(e.dataTransfer.files[0]);
});
handleDrop = function(){
var reader = new FileReader();
reader.onload = function (e) {
var data = e.target.result;
...
...
};
reader.readAsBinaryString(f);
}
然後我們下來的操作就是要利用庫對data數據進行操作了。
它暴露了一個對象XLSX,通過XLSX的read() 方法就可以將數據讀為JSON對象了。
var workbook = XLSX.read(data, { type: 'binary' });
var sheetName = workbook.SheetNames[0];
var sheet = workbook.Sheets[sheetName];
之後,使用鍵值對的方式再把數據從sheet中取出來放到表格中。
var table = document.createElement('table');
for (var row = 1; ; row++) {
if (sheet['A' + row] == null) {
break;
}
var tr = document.createElement('tr');
for (var col = 65; col <= 90; col++) {
var c = String.fromCharCode(col);// get 'A', 'B', 'C' ...
var key = '' + c + row;
if (sheet[key] == null) {
break;
}
var td = document.createElement('td');
td.innerHTML = sheet[key]['w'];
tr.appendChild(td);
}
table.appendChild(tr);
}
document.querySelector('#target').appendChild(table);
下面是完整代碼:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#target {
height: 400px;
width: 700px;
background-color: #f8f8f8;
margin: 200px auto;
overflow:hidden;
border-radius:5px;
box-shadow:2px 2px 5px #888;
}
.hover::before {
content: '請將excel文件拖到這裡';
width: 100%;
height: 100%;
display: block;
text-align: center;
line-height: 400px;
font-size: 24px;
font-family: '微軟雅黑';
}
#target>table{
height:250px;
width:400px;
border:1px solid #ccc;
border-radius:3px;
margin:75px auto;
}
#target>table td{
text-align:center;
border-top:1px solid #ccc;
border-left:1px solid #ccc;
}
#target>table tr:first-child>td{
border-top:0px solid #ccc;
}
#target>table tr>td:first-child{
border-left:0px solid #ccc;
}
</style>
</head>
<body>
<div id="target" class="hover">
</div>
<script src="./node_modules/xlsx/dist/jszip.js"></script>
<script src="./node_modules/xlsx/dist/xlsx.js"></script>
<script src="index.js"></script>
</body>
</html>
下面是完整js代碼
index.js
window.addEventListener('load', function () {
var target = document.querySelector('#target');
target.addEventListener('dragenter', function () {
this.classList.remove('hover');
});
target.addEventListener('dragleave', function () {
this.classList.add('hover');
});
target.addEventListener('dragover', function (e) {
this.classList.remove('hover');
e.preventDefault();
});
target.addEventListener('drop', function (e) {
e.preventDefault();
handleDrop(e.dataTransfer.files[0]);
});
});
var handleDrop = function (f) {
var reader = new FileReader(),
name = f.name;
reader.onload = function (e) {
var data = e.target.result,
workbook = XLSX.read(data, { type: 'binary' }),
sheetName = workbook.SheetNames[0],
sheet = workbook.Sheets[sheetName],
table = document.createElement('table');
for (var row = 1; ; row++) {
if (sheet['A' + row] == null) {
break;
}
var tr = document.createElement('tr');
for (var col = 65; col <= 90; col++) {
var c = String.fromCharCode(col);// get 'A', 'B', 'C' ...
var key = '' + c + row;
if (sheet[key] == null) {
break;
}
var td = document.createElement('td');
td.innerHTML = sheet[key]['w'];
tr.appendChild(td);
}
table.appendChild(tr);
}
document.querySelector('#target').appendChild(table);
};
reader.readAsBinaryString(f);
}
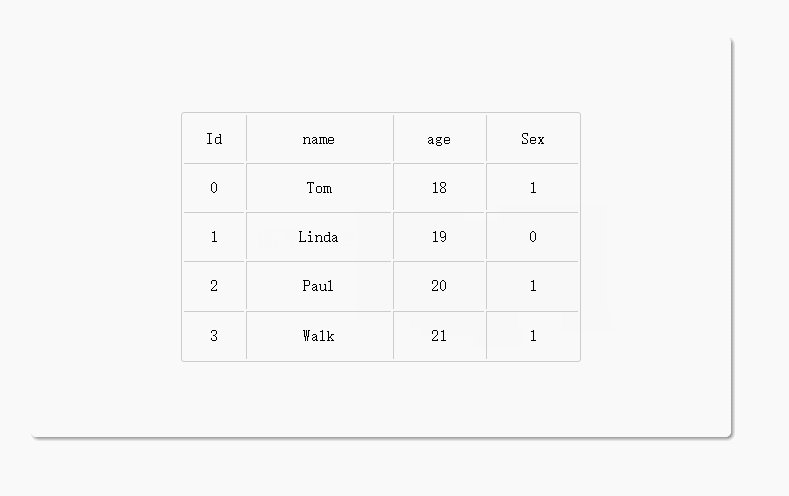
效果如下:

這樣做好像可行,但是我們很快就放棄了。
弊端太多了。
•這個庫現在目前還處於開發階段,在issues裡面還有很多的Bug被提出。這沒有辦法保證最終網站的穩定性。
•這個庫沒有辦法導入合並單元格的數據,只能是很死板的按照'A', 'B', 'C'... 和1, 2, 3 坐標來查詢數據,而且它要求內部單元格不能為空。
•更比較不方便的就是,它沒有行和列的計數的屬性。
•由於這是為國企做的,所以無法將關鍵功能依賴於這個star量不是很多的庫,降低風險,也是為了網站的安全性。
•...
--------------------------------------------------------------------------------
經過小組探討,我們決定使用另外一款前端控件,叫做 Wijmo。
首先,從網站上下載Wijmo包,這個控件沒有提供npm和bower等方式。

然後將我需要的包導入進來
<script src="./wijmo/dist/controls/wijmo.min.js"></script> <script src="./wijmo/dist/controls/wijmo.grid.min.js"></script> <script src="./wijmo/dist/controls/wijmo.grid.detail.min.js"></script> <script src="./wijmo/dist/controls/wijmo.grid.xlsx.min.js"></script> <script src="./wijmo/dist/controls/wijmo.xlsx.min.js"></script>
此外,還有引入一個jszip的包,是使用js來解壓壓縮包的一個庫。(由於MS的open xml技術,xlsx文件都可以解壓成為xml文件,app.xml 裡包含了主要的數據)。
<script src="./jszip.min.js"></script>
讀取文件的操作和上面都是一樣的
var handleDrop = function (file) {
var reader,
workbook;
if (file) {
reader = new FileReader;
reader.onload = function (e) {
workbook = new wijmo.xlsx.Workbook(),
workbook.load(reader.result);
};
reader.readAsDataURL(file);
}
}
通過
workbook = new wijmo.xlsx.Workbook();
workbook.load(reader.result);
這兩行代碼將excel文件加載到內存 中的workbook對象。
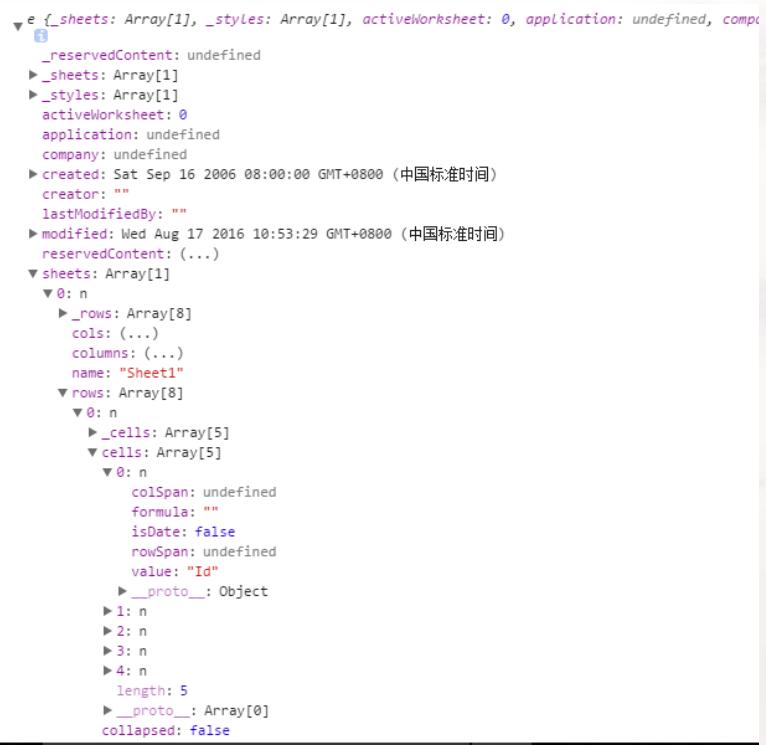
打印workbook對象

打印這個對象發現,workbook裡面包含sheets數組,每個sheet包含rows數組,每個row包含cells數組,每個cell裡面vaule屬性就是單元格的值。
這簡直太又好了
下面實現一個函數 getCollectionView ,以對象數組的方式來獲取數據
var getCollectionView = function (workbook) {
var collectionView = [];
if (workbook) {
var sheet = workbook.sheets[0],
header = []; // 列標題數組
for (var i = 0, length = sheet.rows.length; i < length; i++) {
var row = sheet.rows[i],
rowArray = {};
for (var j = 0, jLength = row.cells.length; j < jLength; j++) {
var cell = row.cells[j];
// 如果是第一行數據,那麼是作為列標題出現的,就放進標題數組中
if (i === 0) {
header.push(cell.value);
}
else {
// 後面的行數組,就作為rowArray對象的屬性存儲,屬性名就是該列的標題。
rowArray[header[j]] = cell.value;
}
}
if (i !== 0) {
collectionView.push(rowArray);
}
}
}
return collectionView;
}
然後需要一個表格將數據呈現出來,這裡我直接使用了Wijmo的FlexGrid表格。
gridDiv = document.createElement('div');
gridDiv.classList.add('grid');
dataGrid = new wijmo.grid.FlexGrid(gridDiv);// 通過傳入容器構造一個FlexGrid表單。
var collectionView = new wijmo.collections.CollectionView(getCollectionView(workbook));
dataGrid.itemsSource = collectionView;
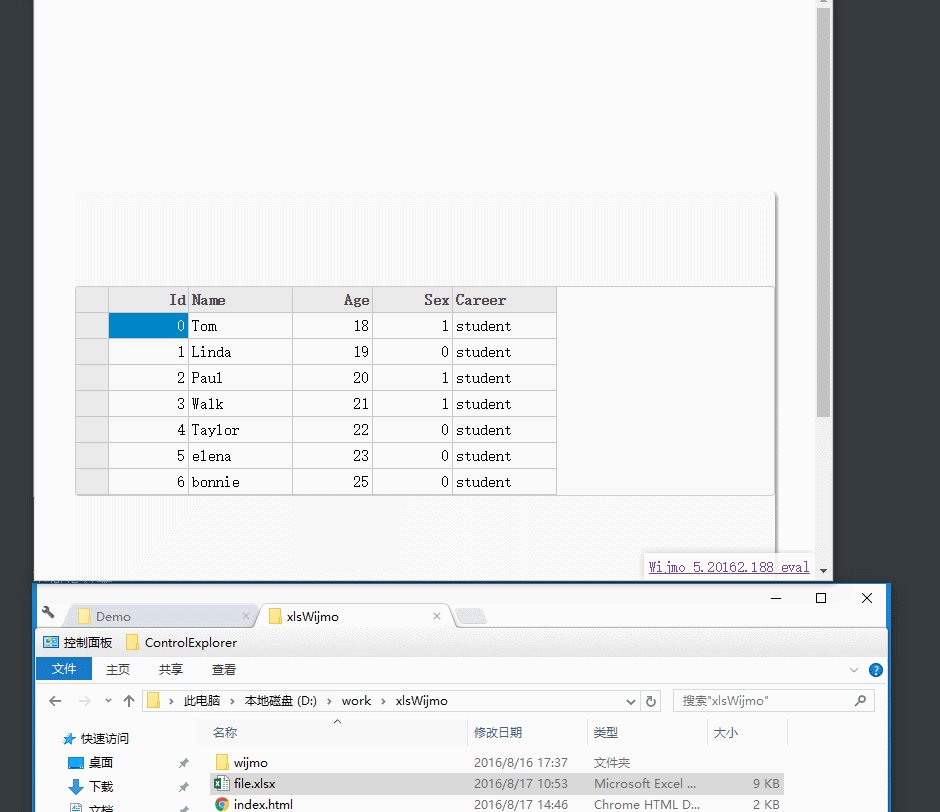
好了,經過上面幾個步驟,導入Excel到表格已經實現了
這是完整的js代碼:
index.js
(function () {
var dataGrid = null,
gridDiv = null,
workbook = null;
window.addEventListener('load', function () {
gridDiv = document.createElement('div');
gridDiv.classList.add('grid');
dataGrid = new wijmo.grid.FlexGrid(gridDiv);
var target = document.querySelector('#target');
target.addEventListener('dragenter', function (e) {
e.preventDefault();
this.classList.remove('hover');
});
target.addEventListener('dragleave', function (e) {
e.preventDefault();
this.classList.add('hover');
});
target.addEventListener('dragover', function (e) {
e.preventDefault();
this.classList.remove('hover');
});
target.addEventListener('drop', function (e) {
e.preventDefault();
handleDrop(e.dataTransfer.files[0]);
// 將這個表單添加到頁面上
this.appendChild(gridDiv);
});
});
var handleDrop = function (file) {
var reader;
var workbook;
if (file) {
reader = new FileReader;
reader.onload = function (e) {
workbook = new wijmo.xlsx.Workbook();
workbook.load(reader.result);
var collectionView = new wijmo.collections.CollectionView(getCollectionView(workbook));
dataGrid.itemsSource = collectionView;
// console.log(dataGrid.collectionView);
};
reader.readAsDataURL(file);
}
}
var getCollectionView = function (workbook) {
var collectionView = [];
if (workbook) {
var sheet = workbook.sheets[0];
var title = [];
for (var i = 0, length = sheet.rows.length; i < length; i++) {
var row = sheet.rows[i];
var rowArray = {};
for (var j = 0, jLength = row.cells.length; j < jLength; j++) {
var cell = row.cells[j];
if (i === 0) {
header.push(cell.value);
}
else {
rowArray[header[j]] = cell.value;
}
}
if (i !== 0) {
collectionView.push(rowArray);
}
}
}
return collectionView;
}
})(window);
下面是效果

Excel 導出
歐了
兩句代碼實現Excel導出功能
wijmo.grid.xlsx.FlexGridXlsxConverter.save(dataGrid,
{ includeColumnHeaders: true }, fileName);
這個表格還支持過濾,分組,篩選,編輯。
面積圖和柱狀圖
就在完成Excel IO 之後,發現這個控件包還可以做面積圖,柱狀圖和其他很多類型的圖形。
所以在這裡就演示一個面積圖的和一個柱狀圖的例子。
首先,要將包引進來。
<script src="./wijmo/dist/controls/wijmo.chart.min.js"></script>
然後經過下面幾句代碼,就可以使用在頁面中插入一個柱狀圖
chart = new wijmo.chart.FlexChart('#chart');
chart.initialize({
itemsSource: collectionView,
bindingX: 'name',
options: {
groupWidth: 15
},
series: [
{ name: '年齡', binding: 'age' },
]
});
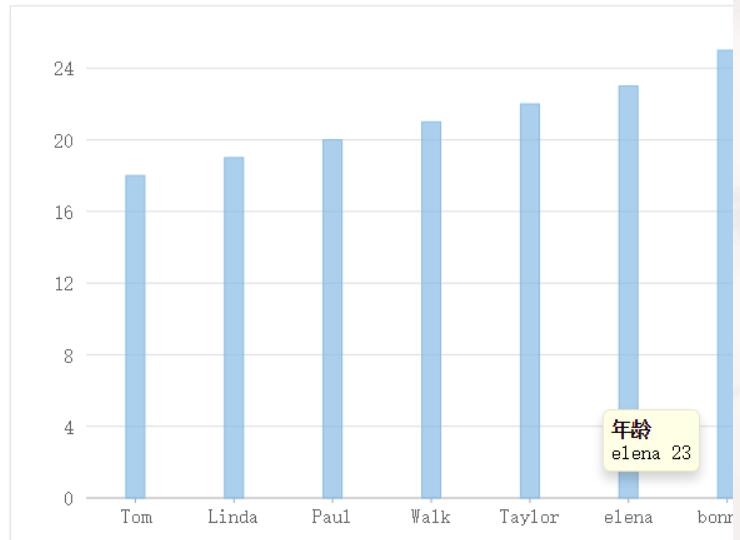
下面看效果

其中,顏色和柱狀圖的形狀可以調整的。當鼠標移到元素上,還有會小提示。
在這裡,只需要改變一下chart的類型,就可以切換為其他類型的圖表
chart.chartType = chart.chartType === wijmo.chart.ChartType.Column ? wijmo.chart.ChartType.Area : wijmo.chart.ChartType.Column;
關於本篇的代碼已經上傳 http://xiazai.jb51.net/201608/yuanma/js-xlsWijmo-IO(jb51.net).rar
後續會托管到github.
最終還是比較快的完成了任務。
關於這個項目的Excel IO 就簡單介紹到這裡,這個項目現在已經完成了,後續會分享一些其他的技術細節。
希望可以對你提供幫助。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。