JavaScript toUpperCase()方法使用詳解
編輯:關於JavaScript
toUpperCase() 方法用於把字符串轉換為大寫。
一個新的字符串,在其中 stringObject 的所有小寫字符全部被轉換為了大寫字符。
語法為:stringObject.toUpperCase()
實例
在本例中,"Hello world!" 將以大寫字母來顯示:
<script type="text/javascript"> var str="Hello World!" document.write(str.toUpperCase()) </script>
效果如下:

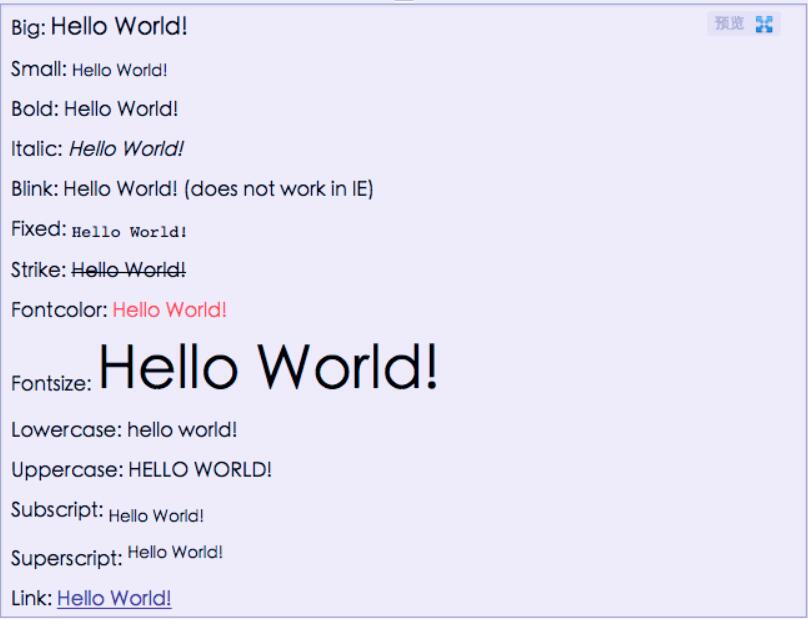
相關方法舉例如下:
<html>
<body>
<script type="text/javascript">
var txt="Hello World!"
document.write("<p>Big: " + txt.big() + "</p>")
document.write("<p>Small: " + txt.small() + "</p>")
document.write("<p>Bold: " + txt.bold() + "</p>")
document.write("<p>Italic: " + txt.italics() + "</p>")
document.write("<p>Blink: " + txt.blink() + " (does not work in IE)</p>")
document.write("<p>Fixed: " + txt.fixed() + "</p>")
document.write("<p>Strike: " + txt.strike() + "</p>")
document.write("<p>Fontcolor: " + txt.fontcolor("Red") + "</p>")
document.write("<p>Fontsize: " + txt.fontsize(16) + "</p>")
document.write("<p>Lowercase: " + txt.toLowerCase() + "</p>")
document.write("<p>Uppercase: " + txt.toUpperCase() + "</p>")
document.write("<p>Subscript: " + txt.sub() + "</p>")
document.write("<p>Superscript: " + txt.sup() + "</p>")
document.write("<p>Link: " + txt.link(http://www.jb51.net) + "</p>")
</script>
</body>
</html>
效果如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦