JS實現獲取當前URL和來源URL的方法
編輯:關於JavaScript
本文實例講述了JS實現獲取當前URL和來源URL的方法。分享給大家供大家參考,具體如下:
index.html:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no"> <title>新建H5模板</title> </head> <body> <a href="demo.html">鏈接</a> </body> </html>
demo.html:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no">
<title>新建H5模板</title>
</head>
<body>
當前URL:<input type="text" style=" width:300px;" name="nowurl" id="nowurl"><br>
來源URL:<input type="text" style=" width:300px;" name="fromurl" id="fromurl">
<script>
var nowurl = document.URL;
var fromurl = document.referrer;
document.getElementById('nowurl').value = nowurl;
document.getElementById('fromurl').value = fromurl;
</script>
</body>
</html>
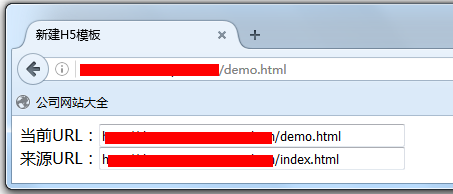
效果圖:
假設是通過 http://www.jb51.net/index.html 進來

那麼:
獲取當前的URL是:http://www.jb51.net/demo.html
獲取來源的URL是:http://www.jb51.net/index.html

說明:
document.URL 屬性可返回當前文檔的 URL。
document.referrer 屬性可返回載入當前文檔的文檔的 URL。
更多關於JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript查找算法技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》、《JavaScript中json操作技巧總結》、《JavaScript切換特效與技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
小編推薦
熱門推薦