項目中常常用到搜索,特別是導航類的網站。自己做關鍵字搜索不太現實,直接調用百度的是最好的選擇。
使用jquery.ajax的jsonp方法可以異域調用到百度的js並拿到返回值,當然$.getScript也可以實現跨域調用js。
ok,了解了jsonp的原理和應用後,我們看看百度的智能提示是如何做的
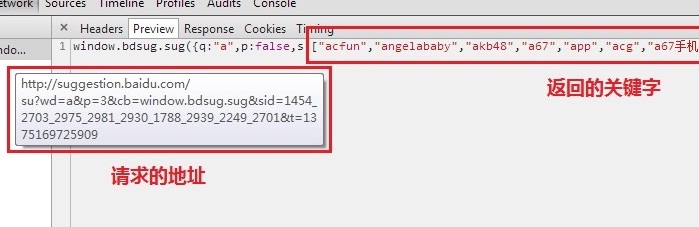
在chrome的調試窗口下看看百度搜索發出的請求。當輸入關鍵字“a”,請求如圖:

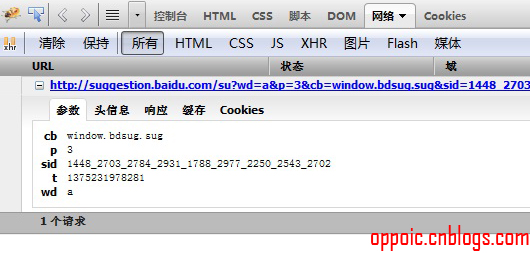
用firebug看下請求的參數,如圖:

請求方式:get請求
請求參數:wd明顯是要搜索的關鍵字;cb是請求回來的處理函數,名字可以隨便給;t是時間戳,防止緩存的;p不知道什麼意思,每次請求都給3就可以了;sid也不知道什麼意思,不要也可以請求,如果想要也可以帶上,值就是上面截圖的值。
請求地址和參數都知道了,於是寫下如下js測試是否可以拿到關鍵字提示(源碼裡的test.html頁面):
var qsData = { 'wd': ‘a', 'p': '3', 'cb': 'getData', 't': new Date().getMilliseconds().toString() };
$.ajax({
async: false,
url: "http://suggestion.baidu.com/su",
type: "GET",
dataType: 'jsonp',
jsonp: 'jsoncallback',
data: qsData,
timeout: 5000,
success: function (json) {
},
error: function (xhr) {
}
});
qsData封裝所有請求要發送的參數;getData是自定義的名稱,用於處理返回的關鍵字(以下示例代碼把請求回來的關鍵字打印到了FireBug的控制台):
function getData(data) {
var Info = data['s']; //獲取異步數據
console.log(Info);
}
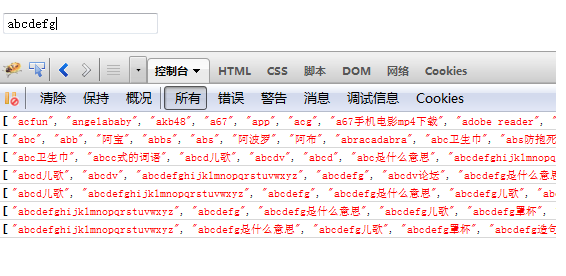
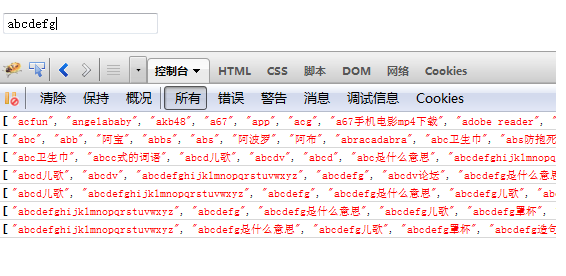
監控下文本框,實時的發送ajax請求並拿回數據是這樣的:

ok,測試可用,的確可以拿到關鍵字提示。但是總不能把一堆關鍵字放到前台讓用戶看,至少得跟百度一樣,可以用鼠標和鍵盤方向鍵從候選詞框裡選詞吧。
最關鍵的來了,現在開始寫完整的智能提示並配合鼠標和鍵盤對候選詞的操作(源碼裡的index.html頁面),實現如下功能:
1.即時監控字母鍵和數字鍵,按下就發ajax請求(也可以設置延遲發請求,源碼裡有);同時監控空格、退格、Delete、Enter等鍵;
2.鼠標移入彈出層高亮選中的行,點擊可上屏;
3.按鍵盤上下方向鍵可以選擇候選詞,回車提交跳轉到百度搜索頁面;
4.點擊頁面其他部位自動隱藏彈出框;
5.按ESC鍵隱藏彈出框
監控鼠標和鍵盤輸入的js(autoComplete.js 源碼裡有更詳細的注釋):
var timeoutId; //延遲請求服務器
var highlightindex = -1; //高亮標記
$(function () {
$("#searchText").keyup(function (event) {
var myEvent = event || window.event;
var keyCode = myEvent.keyCode;
//console.log(keyCode);
//監控鍵盤
if (keyCode >= 65 && keyCode <= 90 || keyCode >= 48 && keyCode <= 57 || keyCode >= 96 && keyCode <= 111 || keyCode >= 186 && keyCode <= 222 || keyCode == 8 || keyCode == 46 || keyCode == 32 || keyCode == 13) {
//延時操作
//clearTimeout(timeoutId);
//timeoutId = setTimeout(function () {
// timeoutId = FillUrls();
// }, 500)
FillUrls(); //異步請求
if (highlightindex != -1) {
highlightindex = -1;
}
}
else if (keyCode == 38 || keyCode == 40) {
if (keyCode == 38) { //向上
var autoNodes = $("#auto").children("div")
if (highlightindex != -1) {
autoNodes.eq(highlightindex).css("background-color", "white");
highlightindex--;
} else {
highlightindex = autoNodes.length - 1;
}
if (highlightindex == -1) {
highlightindex = autoNodes.length - 1;
}
autoNodes.eq(highlightindex).css("background-color", "#ebebeb");
var comText = autoNodes.eq(highlightindex).text();
$("#searchText").val(comText);
}
if (keyCode == 40) { //向下
var autoNodes = $("#auto").children("div")
if (highlightindex != -1) {
autoNodes.eq(highlightindex).css("background-color", "white");
}
highlightindex++;
if (highlightindex == autoNodes.length) {
highlightindex = 0;
}
autoNodes.eq(highlightindex).css("background-color", "#ebebeb");
var comText = autoNodes.eq(highlightindex).text();
$("#searchText").val(comText);
}
} else if (keyCode == 13) { //回車
if (highlightindex != -1) {
var comText = $("#auto").hide().children("div").eq(highlightindex).text();
highlightindex = -1;
$("#searchText").val(comText);
} else {
$("#auto").hide();
$("#searchText").get(0).blur();
}
} else if (keyCode == 27) { //按下Esc 隱藏彈出層
if ($("#auto").is(":visible")) {
$("#auto").hide();
}
}
});
最後實現效果展示。可以鼠標選擇候選詞也可以鍵盤方向鍵選擇,點擊即可上屏,回車直接跳到百度頁面:

源碼下載:http://xiazai.jb51.net/201608/yuanma/baidusearch(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。