JavaScript DOM節點操作方法總結
編輯:關於JavaScript
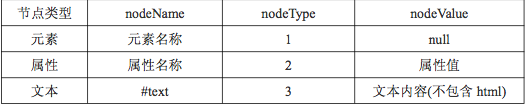
節點類型主要有三種:元素節點,屬性節點和文本節點。

而對DOM的主要也就是圍繞元素節點和屬性節點的增刪改查。下面就分別從對元素節點的操作和對屬性節點的操作來介紹。
元素節點
查
在對DOM進行增刪改之前,首先要找到對應的元素。具體的查找方法如下:
getElementByID() // 得到單個節點 getElementsByTagName() // 得到節點數組 NodeList getElementsByName() // 得到節點數組 NodeList
同時還可以利用元素節點的屬性獲取它的父子節點和文本節點:
子節點
Node.childNodes //獲取子節點列表NodeList; 注意換行在浏覽器中被算作了text節點,如果用這種方式獲取節點列表,需要進行過濾 Node.firstChild //返回第一個子節點 Node.lastChild //返回最後一個子節點
父節點
Node.parentNode // 返回父節點 Node.ownerDocument //返回祖先節點(整個document)
同胞節點
Node.previousSibling // 返回前一個節點,如果沒有則返回null Node.nextSibling // 返回後一個節點
增
新增節點首先要創建節點,然後將新建的節點插入DOM中,所以下面分別介紹創建節點和插入節點的方法,復制節點的方法也在創建節點中進行介紹。
創建節點
createElement() // 按照指定的標簽名創建一個新的元素節點
創建代碼片段(為避免頻繁刷新DOM,可以先創造代碼片段,完成所有節點操作之後統一添加到DOM中)
createDocumentFragment()
復制節點
clonedNode = Node.cloneNode(boolean) // 只有一個參數,傳入一個布爾值,true表示復制該節點下的所有子節點;false表示只復制該節點
插入節點
/*插入node*/
parentNode.appendChild(childNode); // 將新節點追加到子節點列表的末尾
parentNode.insertBefore(newNode, targetNode); //將newNode插入targetNode之前
/*插入html代碼*/
node.insertAdjacentHTML('beforeBegin', html); //在該元素之前插入代碼
node.insertAdjacentHTML('afterBegin', html); //在該元素的第一個子元素之前插入代碼
node.insertAdjacentHTML('beforeEnd', html); //在該元素的最後一個子元素之後插入代碼
node.insertAdjacentHTML('afterEnd', html); //在該元素之後插入代碼
替換節點
parentNode.replace(newNode, targetNode); //使用newNode替換targetNode
刪
移除節點
parentNode.removeChild(childNode); // 移除目標節點 node.parentNode.removeChild(node); //在不清楚父節點的情況下使用
屬性節點
操作屬性節點,就是對DOM樣式進行增刪改查。對於行內樣式、內聯樣式、外部樣式有不同的操作方法;各種方法獲得的樣式也有可讀可寫和只讀之分。
直接獲取CSS樣式
node.style.color // 可讀可寫
Style本身的屬性和方法
node.style.cssText //獲取node行內樣式字符串 node.style.length //獲取行內樣式個數 node.style.item(0) //獲取指定位置的樣式
獲取和修改元素樣式
HTML5為元素提供了一個新的屬性:classList 來實現對元素樣式表的增刪改查。操作如下:
node.classList.add(value); //為元素添加指定的類 node.classList.contains(value); // 判斷元素是否含有指定的類,如果存在返回true node.classList.remove(value); // 刪除指定的類 node.classList.toggle(value); // 有就刪除,沒有就添加指定類
修改DOM特性的方法
Node.getAttribute('id') // 獲取
Node.setAttribute('id') // 設置
Node.removeAttribute() // 移除
Node.attributes // 獲取DOM全部特性
只讀方法
getComputedStyle是window的方法。它能夠獲取當前元素所有最終使用的CSS屬性值,但是是只讀的。它有兩個參數,第一個為傳入的節點,第二個可以傳入:hover, :blur等獲取其偽類樣式,如果沒有則傳入null。
然而IE並不支持getComputedStyle方法,可以使用currentStyle來保持兼容性:
window.getComputedStyle ? window.getComputedStyle(node, null) : node.currentStyle
以上這篇JavaScript DOM節點操作方法總結就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦