前言
JSHint用於分析和驗證JavaScript代碼是否符合您的編碼規則。這個強大的工具可以幫助發現您代碼中錯誤和問題T,它強制你的團隊保持一定的編碼慣例和風格,使得代碼可靠和更容易閱讀.
在這篇文章中,我將向您展示如何安裝、配置和使用JSHint。 還包括一個例子,列出了一些我最喜歡的能使用JSHint的編輯器。
安裝 JSHint
安裝JSHint非常容易,你可以使用 Node 包管理器 (npm)來做。如果你還沒有安裝npm,你可以從 nodeJS website下載最新版,來安裝Node.js 和npm.
一旦安裝後npm,你就可以使用如下命令來安裝JSHint:
npm install jshint -g
-g 參數是告訴npm我們要全局安裝,這樣我們就能在任何目錄下調用這個命令。
通過命令行檢查代碼
現在JSHint 已經安裝好了,讓我們在命令行方式下使用jshint來分析一個JavaScript代碼文件。
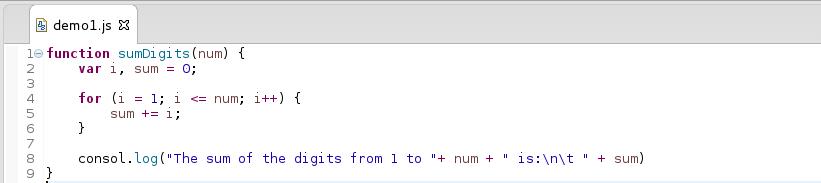
下面是一個文件名為 demo1.json的文件:

我們使用如下命令來分析代碼:
jshint demo1.js
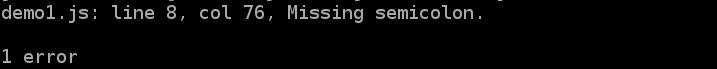
JSHint告訴我們在demo1.js文件的第8行有一個錯誤,原因:缺少一個分號。

如果我們補上缺少的分號,再次運行這個命令,就不會有任何錯誤信息輸出了。
配置JSHint
JSHint有一個默認的配置來分析您的代碼,但它的配置設置被設計的非常靈活。 有四種方式來為JSHint提供配置處理文件。
一種方式是使用 --config 參數來指定配置文件:
jshint demo1.js --config config.json
另一種方式是把配置放入一個叫.jshintrc的文件裡, 因為 JSHint 會在同級目錄下搜索這個配置文件用於代碼分析,如果沒有找到,它會繼續上級目錄查找直到根目錄 ,這樣就允許我們對一個工程設置不同的配置文件。
第三種方式是在 package.json 文件的 jshintConfig 屬性下放入配置信息。
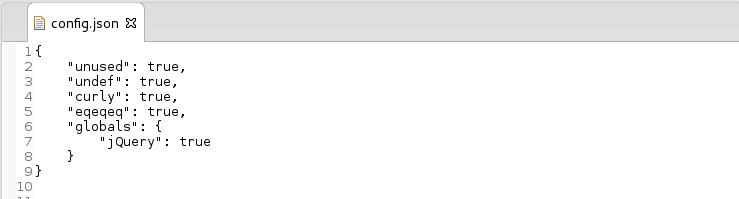
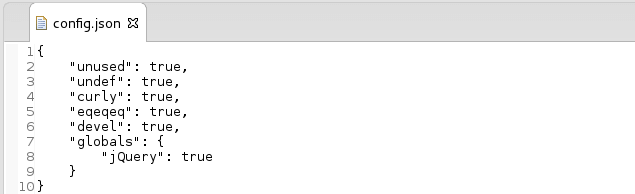
這三種方法中的任何一種,配置信息都是JSON格式指定每一個參數來告訴JSHint選項是打開或關閉。例如:在下面的配置文件中的“unused” 和“undef” 是來激活未使用和未定義變量的告警。 “curly” 要求您總是在循環和條件塊加上大括號。 “eqeqeq” 表示禁止使用 == 和!= 而應該使用 === and !==.。“globals” 用於指定沒有定義在代碼中的全局變量白名單。

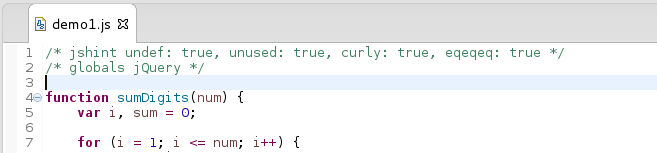
第四種方式是以注釋的方式將配置信息寫入代碼文件中。

你可以查看不同的配置選項控制JSHint的行為。
一個小例子
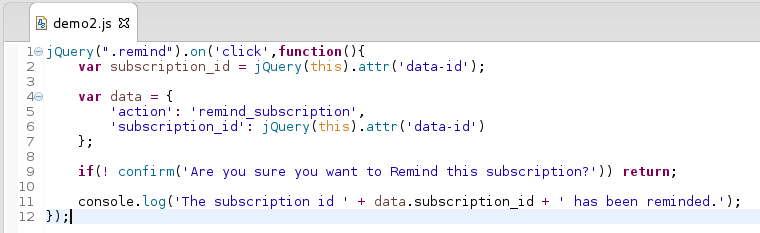
接下來,讓我們操作一下在上面提到的config.json配置文件中的選項。 假設我們有如下的一個 JavaScript 文件,這只是一小段僅供學習的代碼。

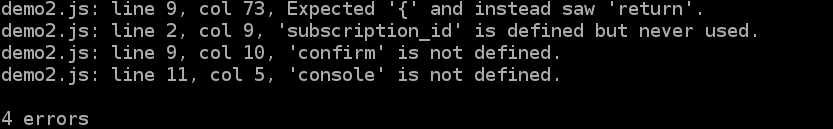
如果我們執行jshint 命令demo2.js --config config.json,我們會得到如下的結果:

在我們的代碼中有4個錯誤。在第9行JSHint提示應該用大括號包裹 “if” 代碼塊。 定義了變量subscription_id 但沒有使用。 在第9行和11行, “confirm” 和“console” 沒有定義。
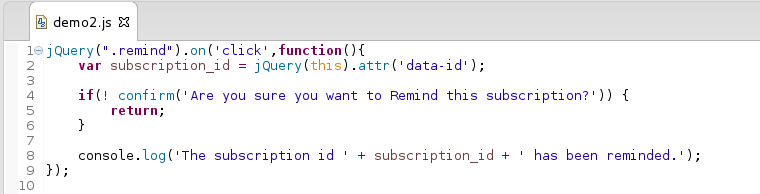
我們只需稍微修改就能避免前兩個錯誤:

現在,讓我們在 config.json文件中添加一個 devel 選項並設為 true,這樣JSHint 就能識別出“confirm” 和“console” 。

至此,如果我們再次運行 jshint 命令,就沒有任何錯誤了。
總結
JSHint是一個減少代碼錯誤的非常好的工具。很多編輯器都提供JSHint支持。剛興趣的朋友可以再深入研究JSHint,以上就是利用JSHint減少JavaScript錯誤的全部內容,希望對大家使用Javascript能有所幫助。