基於JavaScript實現添加到購物車效果附源碼下載
編輯:關於JavaScript
我們有很多種方法實現將商品添加到購物車,通常的做法是點擊“添加到購物車”按鈕,會跳轉到購物車,在購物車裡可以點擊“結算”按鈕進行結算。而今天我給大家介紹一個更友好的解決方案。

查看演示 下載源碼
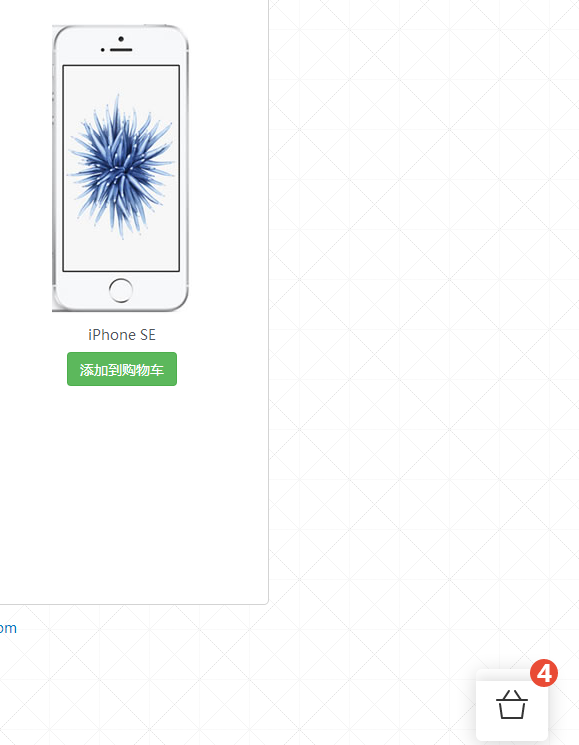
默認情況下,購物車是隱藏不可見的,當用戶點擊添加到購物車按鈕後,商品信息會添加到購物車,購物車會以按鈕的形式出現在頁面右下角,點擊按鈕則會展開購物車,顯示購物車中的商品信息,同時也可以對購物車中的商品進行刪除或者結算等操作。用戶也可以暫時關閉購物車繼續購物。
HTML結構
HTML結構主要包括兩部分,第一部分是商品列表中的“添加到購物車”按鈕,如下代碼,我們使用data-*屬性將商品的id,圖片、名稱、價格等信息一並帶上。
<a href="#0" class="btn btn-success add-button" data-price="3669.00" data-proid="1" data-proname="華為P9" data-proimg="img/huawei_p9.jpg">添加到購物車</a>
第二部分是購物車,購物車部分包括觸發購物車以及購物車統計部分 .cd-cart-trigger和購物車主體內容部分.cd-cart。
<div class="cd-cart-container empty"> <a href="#0" class="cd-cart-trigger"> 購物車 <ul class="count"> <!-- cart items count --> <li>0</li> <li>0</li> </ul> </a> <div class="cd-cart"> <div class="wrapper"> <header> <h2>購物車</h2> <span class="undo">已刪除 <a href="#0">恢復</a></span> </header> <div class="body"> <ul> <!-- 此部分是購物車商品部分,由javascript動態插入 --> </ul> </div> <footer> <a href="#0" class="checkout"><em>結算 - ¥<span>0</span></em></a> </footer> </div> </div> </div>
在div.body元素裡的ul列表默認是空的,它是用來顯示購物車的商品列表信息的,它的大致結構如下,它是由Javascript動態插入的。
<div class="body"> <ul> <li class="product"> <div class="product-image"> <a href="#0"><img src="img/pro.jpg" alt="placeholder"></a> </div> <div class="product-details"> <h3><a href="#0">商品名稱</a></h3> <span class="price">¥3999.99</span> <div class="actions"> <a href="#0" class="delete-item">刪除</a> <div class="quantity"> <label for="cd-product-'+ productId +'">件數</label> <span class="select"> <span class="select">x<i id="cd-product-'+proid+'">1</i></span> </span> </div> </div> </div> </li> </ul> </div>
CSS部分在本文不展示了,大家可以下載源碼中的css/style.css查看。
Javascript
本實例代碼是基於jQuery,因此需要提前加載jQUery庫文件。
當用戶點擊按鈕.add-button後,觸發函數addProduct(),將商品信息插入到 .body > ul中。
function addProduct(proname,proid,price,proimg) {
var quantity = $("#cd-product-"+proid).text();
var select='',productAdded='';
if(quantity==''){
var select = '<span class="select">x<i id="cd-product-'+proid+'">1</i></span>';
var productAdded = $('<li class="product"><div class="product-image"><a href="#0"><img src="'+proimg+'" alt="placeholder"></a></div><div class="product-details"><h3><a href="#0">'+proname+'</a></h3><span class="price">¥'+price+'</span><div class="actions"><a href="#0" class="delete-item">刪除</a><div class="quantity"><label for="cd-product-'+ proid +'">件數</label>'+select+'</div></div></div></li>');
cartList.prepend(productAdded);
}else{
quantity = parseInt(quantity);
$("#cd-product-"+proid).html(quantity+1);
}
}
以上所述是小編給大家介紹的基於JavaScript實現添加到購物車效果附源碼下載,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦